AbsorbPointer可以想象成web端的遮罩,众所周知周知,禁止表单的点击时间有disabled,但是这样一来,如果页面比较复杂,要控制表单元素是否可点那可成了灾难,这时候AbsorbPointer就可以快速解决这个问题。我们可以把它看成是一个透明的穹顶,一旦打开,从外部是无法到达内部。不过有一点值得注意,如果一个输入框已经获取焦点,然后再打开穹顶,输入框还是可以输入的。
属性
- absorbing 布尔类型,字面意思是吸收,通俗点讲这个属性就是用来控制其child里面的组件是否可以点击,通常用的最多的也是这个属性。
- child Widget类型,可以是任何组件。
- ignoringSemantics 布尔类型,是否忽略语义。经测试没什么影响,一般使用比较少。
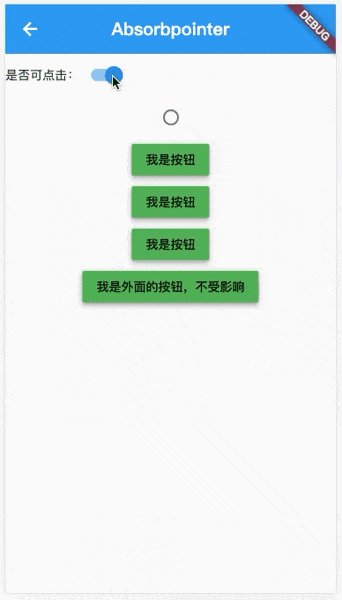
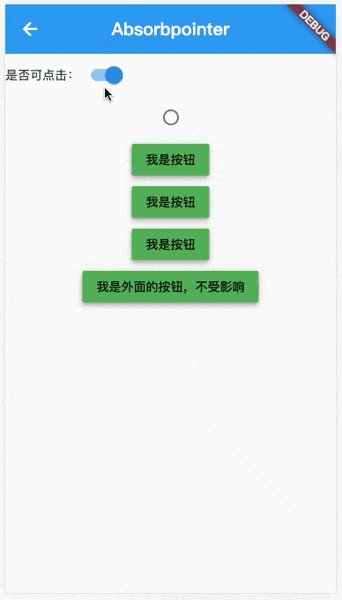
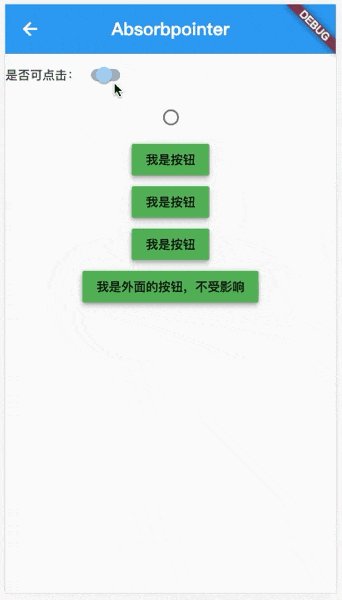
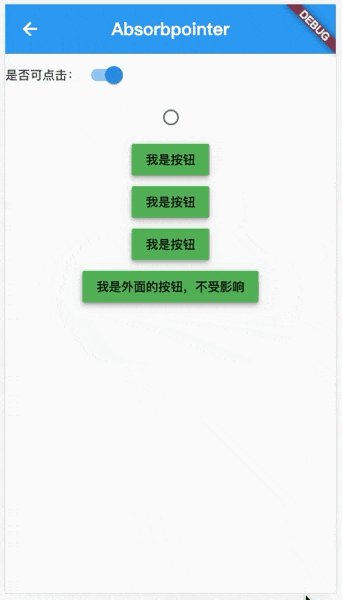
实例
代码
import "package:flutter/material.dart";
class AbsorbPointerPage extends StatefulWidget {
@override
_AbsorbPointerPageState createState() => _AbsorbPointerPageState();
}
class _AbsorbPointerPageState extends State<AbsorbPointerPage> {
bool switchValue = false;
bool radioValue = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Absorbpointer'),
centerTitle: true,
elevation: 0,
),
body: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Row(
children: <Widget>[
Text('是否可点击:'),
Switch(
value: switchValue,
onChanged: (bool val) {
setState(() {
switchValue = val;
});
},
)
],
),
Container(
child: AbsorbPointer(
absorbing: switchValue,
child: Column(
children: <Widget>[
Radio(
value: radioValue,
onChanged: (bool val) {
setState(() {
radioValue = val;
});
},
),
MaterialButton(
color: Colors.green,
child: Text('我是按钮'),
onPressed: () {},
),
MaterialButton(
color: Colors.green,
child: Text('我是按钮'),
onPressed: () {},
),
MaterialButton(
color: Colors.green,
child: Text('我是按钮'),
onPressed: () {},
)
],
),
),
),
MaterialButton(
color: Colors.green,
child: Text('我是外面的按钮,不受影响'),
onPressed: () {},
)
],
),
);
}
}
未完待续……!