1、配置文件
(1)dependencies
dependencies {
testCompile group: 'junit', name: 'junit', version: '4.12'
}
- gradle工程所有的jar包都放置在dependencies内部
- 每一个jar包的坐标都有三个基本元素构成:group、name、version
- 作用域:如testCompile 表示jar包在测试的时候起作用,再添加jar包的时候需要加上作用域
(2)JDK版本:sourceCompatibility
sourceCompatibility = 1.8
(3)仓库
repositories {
mavenCentral()
}
- mavenCentral()表示使用的是中央仓库,项目所使用的jar包都会从中央仓库下载到本地仓库
- 直接从中央仓库下载速度会较慢,因此,需要对仓库进行配置
2、使用本地maven仓库
(1)复制maven本地仓库的路径:
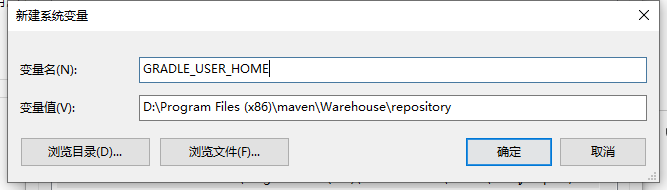
(2)配置环境变量
(3)在配置文件中配置仓库
repositories {
mavenLocal()
mavenCentral()
}
只有在本地仓库没有的时候再会去中央仓库下载jar包
3、使用gradle新建一个web工程
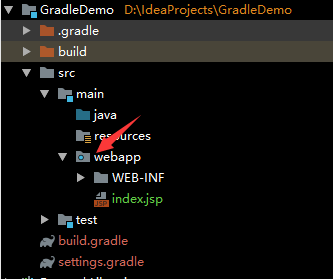
(1)新建webapp目录
新建webapp目录,在该目录下放入web工程需要的文件和目录:
(2)将项目变为web工程:
apply plugin:'war'
需要在配置文件中添加项目的打包方式为:war包
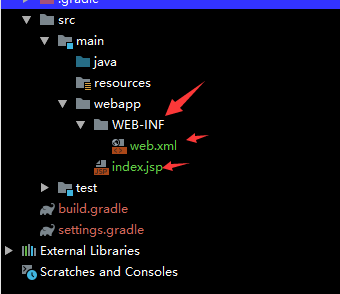
添加成功后,webapp目录的格式已经改变
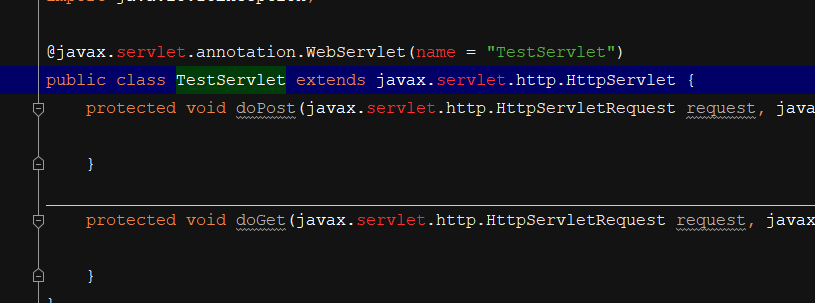
(3)创建一个servlet:
在未导入相关依赖之前会一直报错
(4)导入依赖
providedCompile group: 'javax.servlet', name: 'javax.servlet-api', version: '3.1.0'
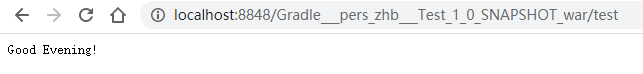
(5)可以正常访问servlet:
4、gradle工程的拆分与聚合
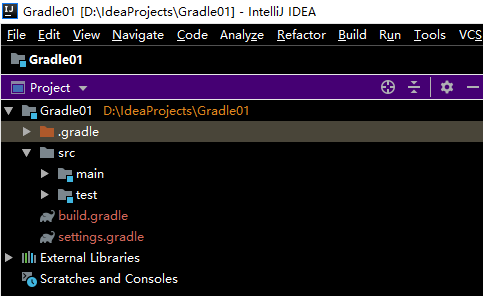
(1)创建一个gradle项目作为父工程:
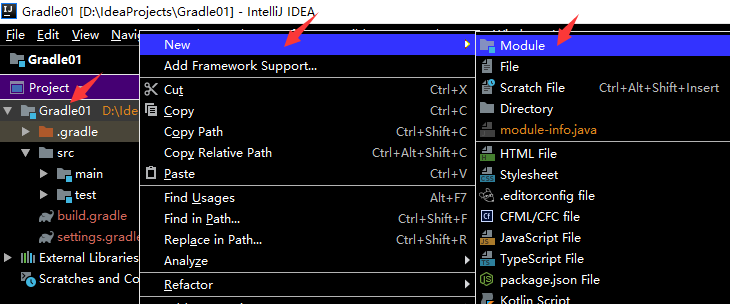
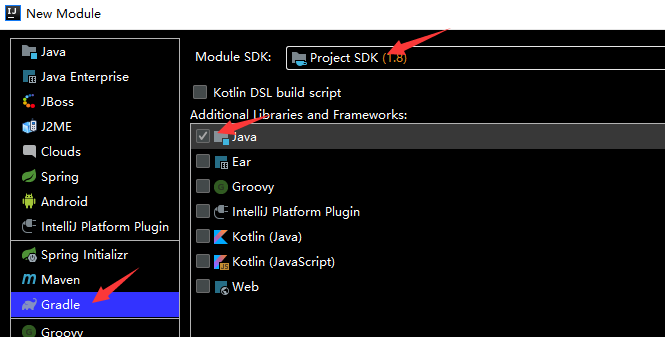
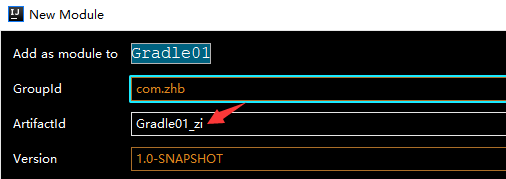
(2)创建子模块:
与新建父工程的时候相似:
子模块名:
所有新建的项目都是普通的java工程,需要手动修改才能转换为web工程
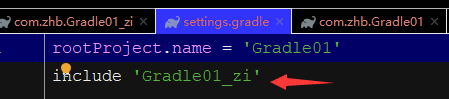
(3)配置文件
需要将父工程的配置文件放入到
allprojects {
}
内部才能被子工程使用