一、自定义View的分类
按类型划分,自定义View的实现方式有以下三种:
组合控件:多个控件组合成为一个新的控件,方便多处复用。TextView+Button形成一个新控件。
继承控件:继承系统原生View控件(比如TextView/Button)、继承系统原生ViewGroup控件(比如LinearLayout、RelativeLayout)。在系统原生控件的基础功能上进行扩展。
自绘控件:继承View、继承ViewGroup 。不复用系统原生控件逻辑,开发者完全进行功能定义。
| 类 型 | 定 义 |
|---|---|
| 组合控件 | 多个控件组合成为一个新的控件,方便多处复用。TextView+Button形成一个新控件。 |
| 继承控件 | 继承系统原生View控件(比如TextView/Button)、继承系统原生ViewGroup控件(比如LinearLayout、RelativeLayout)。在系统原生控件的基础功能上进行扩展。 |
| 自绘控件 | 继承View、继承ViewGroup 。不复用系统原生控件逻辑,开发者完全进行功能定义。 |
(一)组合控件
组合控件的意思就是,我们并不需要自己去绘制视图上显示的内容,而只是用系统原生的控件就好了,但我们可以将几个系统原生的控件组合到一起,这样创建出的控件就被称为组合控件。
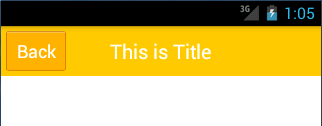
举个例子来说,标题栏就是个很常见的组合控件,很多界面的头部都会放置一个标题栏,标题栏上会有个返回按钮和标题,点击按钮后就可以返回到上一个界面。那么下面我们就来尝试去实现这样一个标题栏控件。
新建一个title.xml布局文件,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ffcb05" >
<Button
android:id="@+id/button_left"
android:layout_width="60dp"
android:layout_height="40dp"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:background="@drawable/back_button"
android:text="Back"
android:textColor="#fff" />
<TextView
android:id="@+id/title_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="This is Title"
android:textColor="#fff"
android:textSize="20sp" />
</RelativeLayout>
在这个布局文件中,我们首先定义了一个RelativeLayout作为背景布局,然后在这个布局里定义了一个Button和一个TextView,Button就是标题栏中的返回按钮,TextView就是标题栏中的显示的文字。
接下来创建一个TitleView继承自FrameLayout,代码如下所示:
public class TitleView extends FrameLayout {
private Button leftButton;
private TextView titleText;
public TitleView(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.title, this);
titleText = (TextView) findViewById(R.id.title_text);
leftButton = (Button) findViewById(R.id.button_left);
leftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
((Activity) getContext()).finish();
}
});
}
public void setTitleText(String text) {
titleText.setText(text);
}
public void setLeftButtonText(String text) {
leftButton.setText(text);
}
public void setLeftButtonListener(OnClickListener l) {
leftButton.setOnClickListener(l);
}
}
一个自定义的标题栏就完成了,那么下面又到了如何引用这个自定义View的部分,其实方法基本都是相同的,在布局文件中添加如下代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.example.customview.TitleView
android:id="@+id/title_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</com.example.customview.TitleView>
</RelativeLayout>
这样就成功将一个标题栏控件引入到布局文件中了,运行一下程序,效果如下图所示:

(二)继承控件
继承控件的意思就是,我们并不需要自己重头去实现一个控件,只需要去继承一个现有的控件,然后在这个控件上增加一些新的功能,就可以形成一个自定义的控件了。这种自定义控件的特点就是不仅能够按照我们的需求加入相应的功能,还可以保留原生控件的所有功能。继承系统的控件可以分为继承View子类(如TextVIew等)和继承ViewGroup子类(如LinearLayout等),根据业务需求的不同,实现的方式也会有比较大的差异。
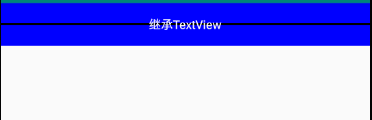
为TextView中的文字设置背景,并在文本中间添加一条横线。
因为这种实现方式会复用系统的逻辑,大多数情况下我们希望复用系统的onMeaseur和onLayout流程,所以我们只需要重写onDraw方法。实现非常简单,如下代码:
public class LineTextView extends TextView {
//定义画笔,用来绘制中心曲线
private Paint mPaint;
/**
* 创建构造方法
* @param context
*/
public LineTextView(Context context) {
super(context);
init();
}
public LineTextView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public LineTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaint = new Paint();
mPaint.setColor(Color.BLACK);
}
//重写draw方法,绘制我们需要的中间线以及背景
@Override
protected void onDraw(Canvas canvas) {
int width = getWidth();
int height = getHeight();
mPaint.setColor(Color.BLUE);
//绘制方形背景
RectF rectF = new RectF(0,0,width,height);
canvas.drawRect(rectF,mPaint);
mPaint.setColor(Color.BLACK);
//绘制中心曲线,起点坐标(0,height/2),终点坐标(width,height/2)
mPaint.setStrokeWidth(5);
canvas.drawLine(0,height/2,width,height/2,mPaint);
super.onDraw(canvas);
}
}
在布局文件中添加如下代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.example.myapplication.view.LineTextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="继承TextView"
android:textColor="@color/white"
android:textSize="14sp"
android:gravity="center"/>
</LinearLayout>
效果如下图所示:
(三)自绘控件
自绘控件的意思就是,这个View上所展现的内容全部都是我们自己绘制出来的。绘制的代码是写在onDraw()方法中。
直接继承View
直接继承View会比上一种继承TextView实现方复杂一些,这种方法的使用情景下,完全不需要复用系统控件的逻辑,除了要重写onDraw外还需要对onMeasure方法进行重写。
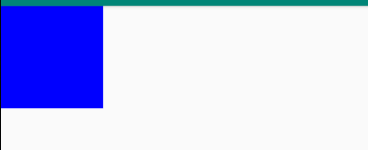
我们用自定义View来绘制一个正方形,整个过程大致如下:
1、 首先定义构造方法,以及做一些初始化操作
2、 重写draw方法,绘制正方形,注意对padding属性进行设置
3、 重写onMeasure方法
看下View的measure过程的源码:
public static int getDefaultSize(int size, int measureSpec) {
int result = size;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = size;
break;
case MeasureSpec.AT_MOST:
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result;
}
在View的源码当中并没有对AT_MOST和EXACTLY两个模式做出区分,也就是说View在wrap_content和match_parent两个模式下是完全相同的,都会是match_parent(填充满),显然这与我们平时用的View不同,所以我们要重写onMeasure方法。
public class RectView extends View {
//定义画笔
private Paint mPaint = new Paint();
/**
* 实现构造方法
* @param context
*/
public RectView(Context context) {
super(context);
init();
}
public RectView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public RectView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaint.setColor(Color.BLUE);
}
/**
* 重写onMeasure方法
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
//处理wrap_content的情况
if (widthMode == MeasureSpec.AT_MOST && heightMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(300, 300);
} else if (widthMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(300, heightSize);
} else if (heightMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(widthSize, 300);
}
}
/**
* 重写draw方法
* @param canvas
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//获取各个编剧的padding值
int paddingLeft = getPaddingLeft();
int paddingRight = getPaddingRight();
int paddingTop = getPaddingTop();
int paddingBottom = getPaddingBottom();
//获取绘制的View的宽度
int width = getWidth() - paddingLeft - paddingRight;
//获取绘制的View的高度
int height = getHeight() - paddingTop - paddingBottom;
//绘制View,左上角坐标(0+paddingLeft,0+paddingTop),右下角坐标(width+paddingLeft,height+paddingTop)
canvas.drawRect(0 + paddingLeft, 0 + paddingTop, width + paddingLeft, height + paddingTop, mPaint);
}
}
直接继承View时需要有几点注意:
1、 在onDraw当中对padding属性进行处理。
2、 在onMeasure过程中对wrap_content属性进行处理。
3、 至少要有一个构造方法。
效果如下图所示:
二、总结
以上是自定义View的三种实现方式,自绘控件比较重要,相对比较难,需要掌握Canvsa和Paint的知识。下节学习View的绘制原理。