前言
今天继续推进一个前后端分离的在线教育项目实战 vuejs+springboot,以前没有接触过前后端分离开发,遇到问题要总是要折腾很久(没办法,坑太多,水平太菜)。今天遇到的问题如下:
问题描述
做一个模糊查询服务,在表单输入一个值,如:”首页“,点击查询,原本是要返回第一行数据,结果返回所有数据 🙁 接着就开始了漫漫填坑路。
问题分析
先从前端分析起
前端部分
v-model让params.pageAliase与上面的input表单绑定,输入一个”首页“会实时传给params.pageAliase,点击查询,调用query方法
调用page_list方法,生成一个url,然后发送Ajax,没有任何问题
从chrome dev tool上也可以发现顺利发送了url,但是获得过多的数据
那么问题就不是在前端了
后端分析
从Contorller开始分析
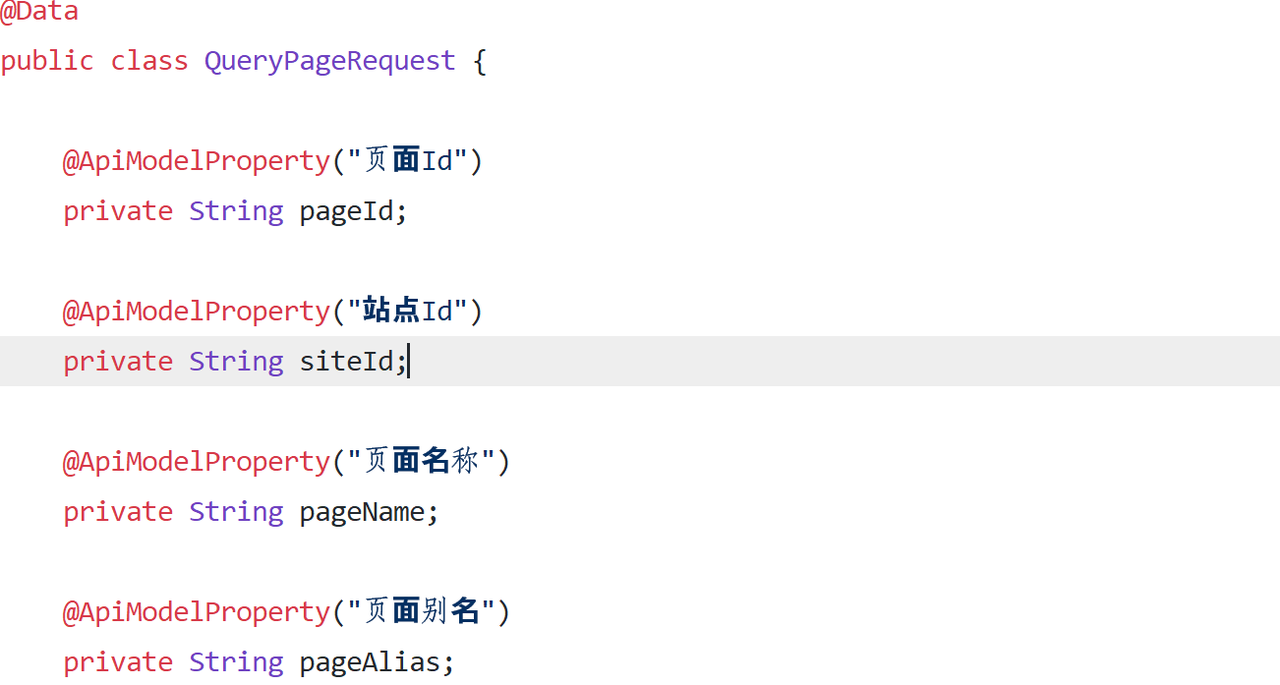
发现有一个QueryPageRequest对象来接受 URL请求的参数 siteId, templateId, pageAliase
之后就是Service层,Dao层用的是 MongoRepository
一路分析下来也没有发现问题,写了测试,竟发现返回的Json数据确实只有1个,实在让人疑惑
最后经过一番查询,发现一个很低级的错误,拼写错误,QueryPageRequest中的 页面别名 这一项是pageAlias(是正确拼写),但是
Request URL中是pageAliase,错误拼写,后端模型中的字段也是错误拼写 🙁 所以发送的请求在经过Contorller层时,QueryPageRequest接受不到这个pageAliase字段,导致后来每次查询都是返回所有json数据
http://localhost:11000/api/cms/page/list/1/10?page=1&size=10&siteId=5a751fab6abb5044e0d19ea1&pageAliase=%E9%A6%96%E9%A1%B5
将错就错,统一改为pageAliase,结果成功返回第一条数据
总结
- 虽然项目最初的搭建工作不是笔者做的,但还是提醒了笔者以后要多注意这种拼写的小问题
- 根本原因是自己对这种前后端开发不熟悉,项目封装的一些原始类不熟悉
- 前端负责的是数据的展示,所以在请求URL没有问题的时候,问题就应该在后端找
- 虽然这是个很低级的错误,也折腾了一些时间,但是在解决问题的时候又梳理了一遍需求实现流程,也算是有收获
提示
这篇Blog只是本人的项目总结,参考意义不大