设计相同点
- 使用Virtual DOM
- 提供了响应式和组件化的试图组件
- 将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库
性能
- 都非常快,所以速度并不是在它们之中做选择都决定性因素
- 如果要避免不必要的子组件渲染,可以在React中使用PureComponent或是手动实现shouldComponentUpdate,
注意
React.PureComponent 中的 shouldComponentUpdate() 仅作对象的浅层比较。如果对象中包含复杂的数据结构,则有可能因为无法检查深层的差别,产生错误的比对结果。仅在你的 props 和 state 较为简单时,才使用 React.PureComponent,或者在深层数据结构发生变化时调用 forceUpdate() 来确保组件被正确地更新。你也可以考虑使用 immutable 对象加速嵌套数据的比较。
此外,React.PureComponent 中的 shouldComponentUpdate() 将跳过所有子组件树的 prop 更新。因此,请确保所有子组件也都是“纯”的组件。
- 在 Vue 应用中,组件的依赖是在渲染过程中自动追踪的,所以系统能精确知晓哪个组件确实需要被重渲染。你可以理解为每一个组件都已经自动获得了 shouldComponentUpdate,并且没有上述的子树问题限制。
书写
- React all in JS
- Vue 虽然同时支持JSX和Templates但是针对Templates在模版编译阶段做了很多优化。
数据流管理
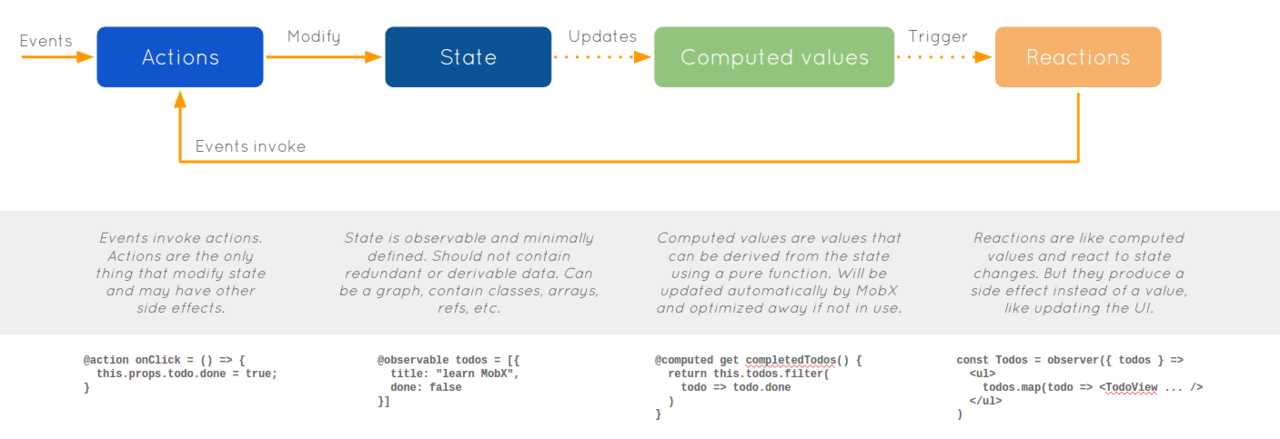
- React要配合Redux或者Mobx,这两个我都写了很长时间,总体感觉是Redux由于社区发展都较早,用的人多所以各种插件很全,促进Redux更强大,但是Redux样板代码多使用起来较为繁琐。Mobx方便了很多,很容易上手,所以这几年在React社区很流行,它的设计哲学不同于Redux、Vuex的单向数据流,而是”任何源自应用状态的东西都应该自动地获得”。
- Vue自带了Vuex,和Redux思想很接近,但是用法有些不同。
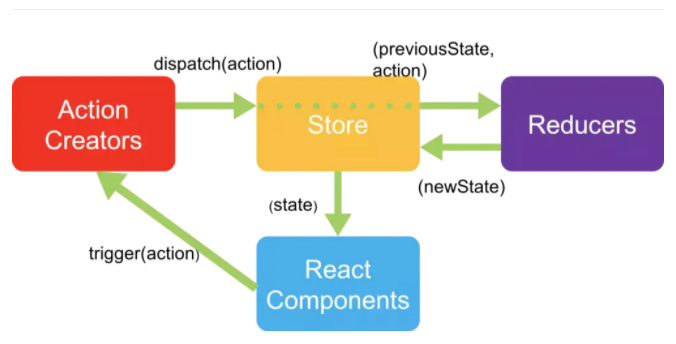
Redux:
view——>actions——>reducer——>state变化——>view变化(同步异步一样)
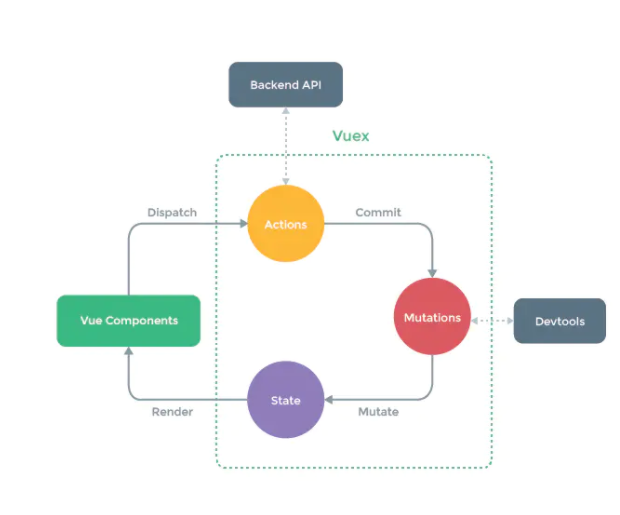
Vuex:
view——>commit——>mutations——>state变化——>view变化(同步操作)
view——>dispatch——>actions——>mutations——>state变化——>view变化(异步操作)
- redux 数据流程图
- vuex 数据流程图
- vuex Mobx数据流程图