本文宗旨
- 目标 : 从一个程序猿的角度来解读如何消化掉产品经理给的需求 即产品经理放一个大招 程序猿如何接大招
- 适读人群 :
1⃣️ 刚入行的小白:对开发的流程还不太熟悉 接到一个需求 一头乱码 一头雾水 不知道怎么下手 或者 下手了 但做出来的效果不太好的
2⃣️ 对程序猿老手:解答针对自己技术生涯中开发流程方面没有想通透的疑点;更好的梳理出有效的流程和印在脑子里来指导自己或新手开发
流程梳理
- 1、看产品原型仔细看需求并把核心要点记录下来加深了解和记忆
- 2、看是否有过类似的经验 若有 看是否有借鉴和参考价值
- 3、对某一个对象进行设计字段(比对这产品原型上 不要遗漏了标注)
- 4、在比照着prd罗列一个对象的哪些属性的时候 就会思考从技术上实现有没有难点 如果有难点则标红待处理
- 5、根据该对象的这些属性上从现实角度思考下一个拥有这些属性的对象能否合理的描述该对象 由此来检验属性是否合理 (如果某些属性不合理 很可能就是因为对prd产品需求理解有误导致)
- 6、把文字的属性英文化即写完整的sql语言(假如对需要还有些地方没有理解透彻 通过写sql 写几条数据梳理下 来达到解决掉没有理解透彻的点的目的 这样带着问题来去做事情才会有动力去做 )
- 7、数据流转(画技术架构和时序图)+ 全盘考虑(前后端数据如何交互) 这里是关键点和难点和重点 (前面都是为了这里打基础 但也不要怕麻烦 否则返工和修改bug的时间就会很长 就会得不偿失
- 8、图+产品需求结合反复思考3遍是否合理
- 9、把功能点分点列条的梳理出来(画图和功能点罗列之间的先后关系?我是觉着先做架构设计等全局考虑 再做功能点比较好一些 但实际上可能会先做前后端交互的功能点罗列(其他的功能点罗列在架构设计等后面考虑))
- 10、做好排期
用一个实际工作中的例子来针对性的描述上面流程的每一步
实际工作中的例子描述
产品需求
简介:开发公告模块和banner模块后台管理系统
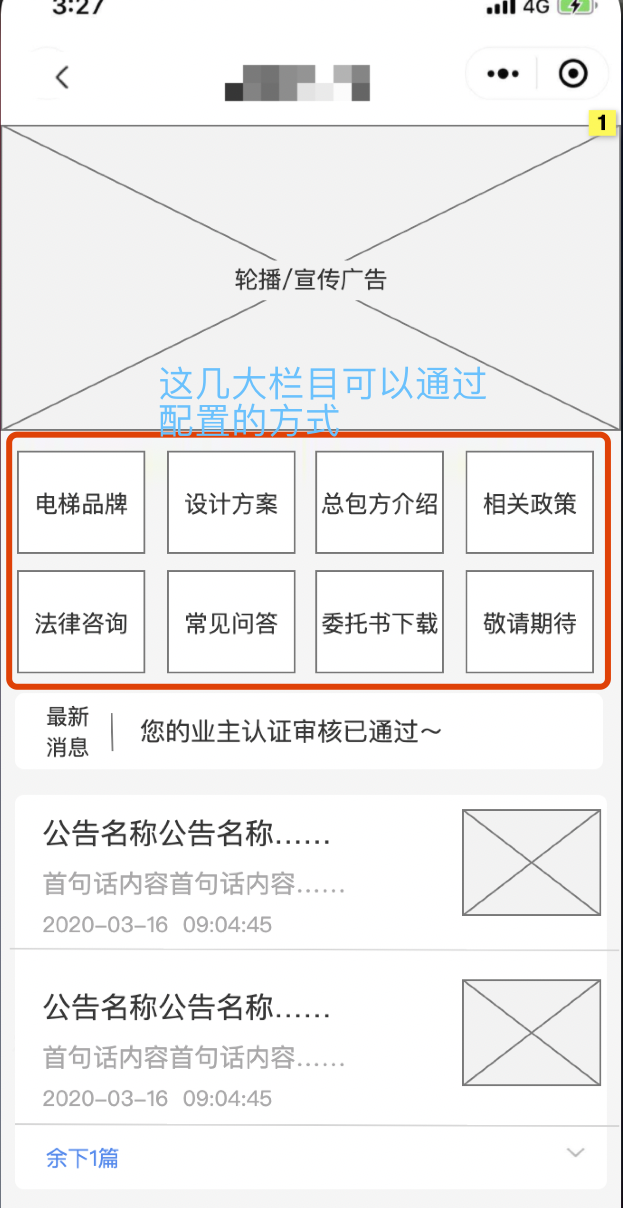
产品原型【主要部分】
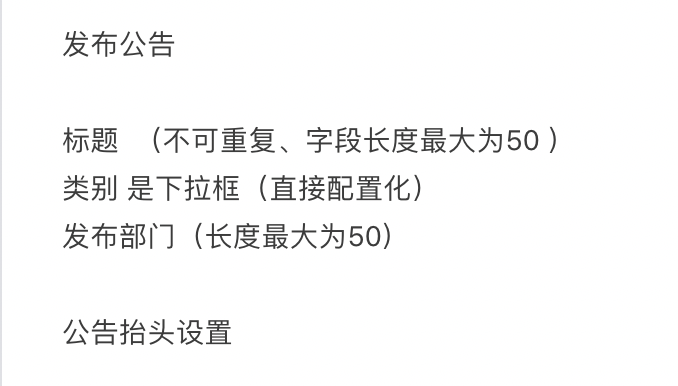
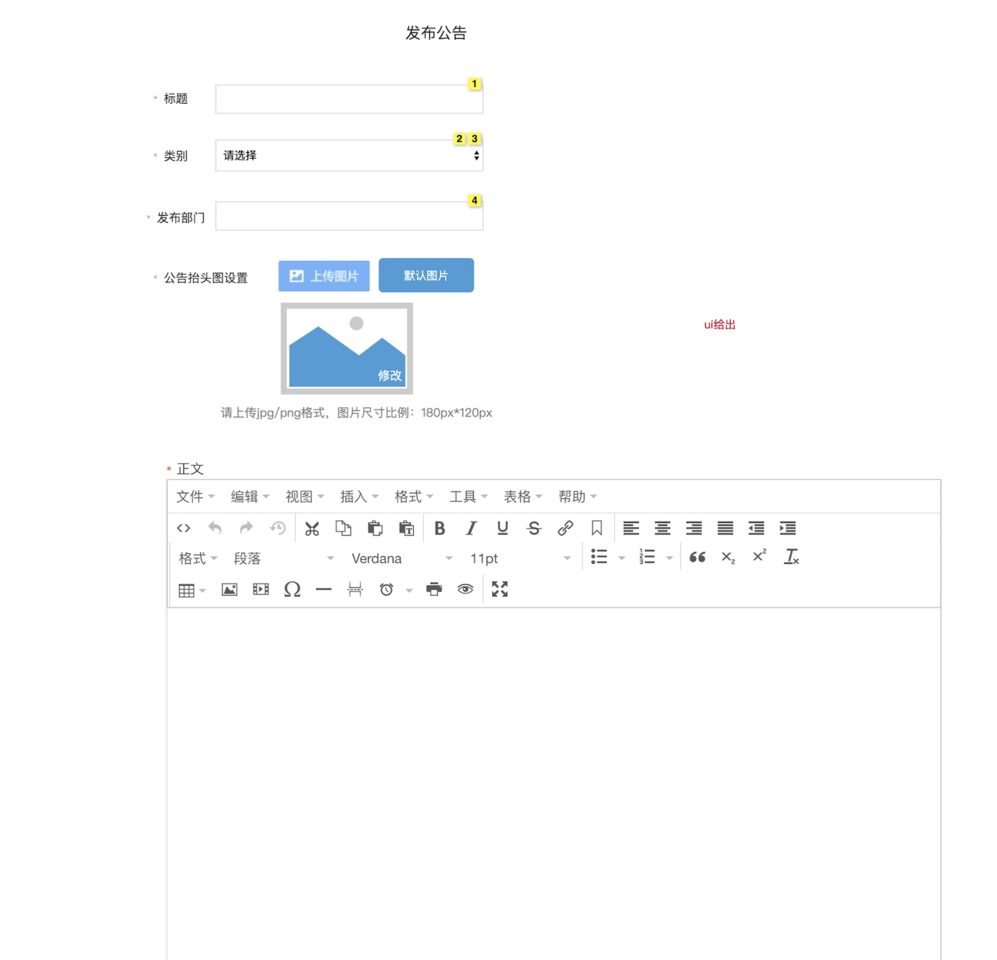
发布公告的产品原型如下

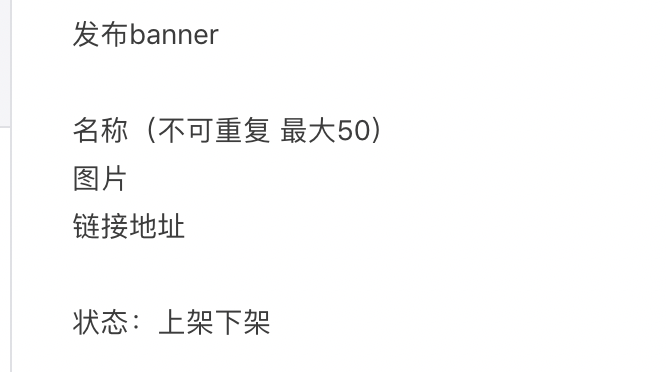
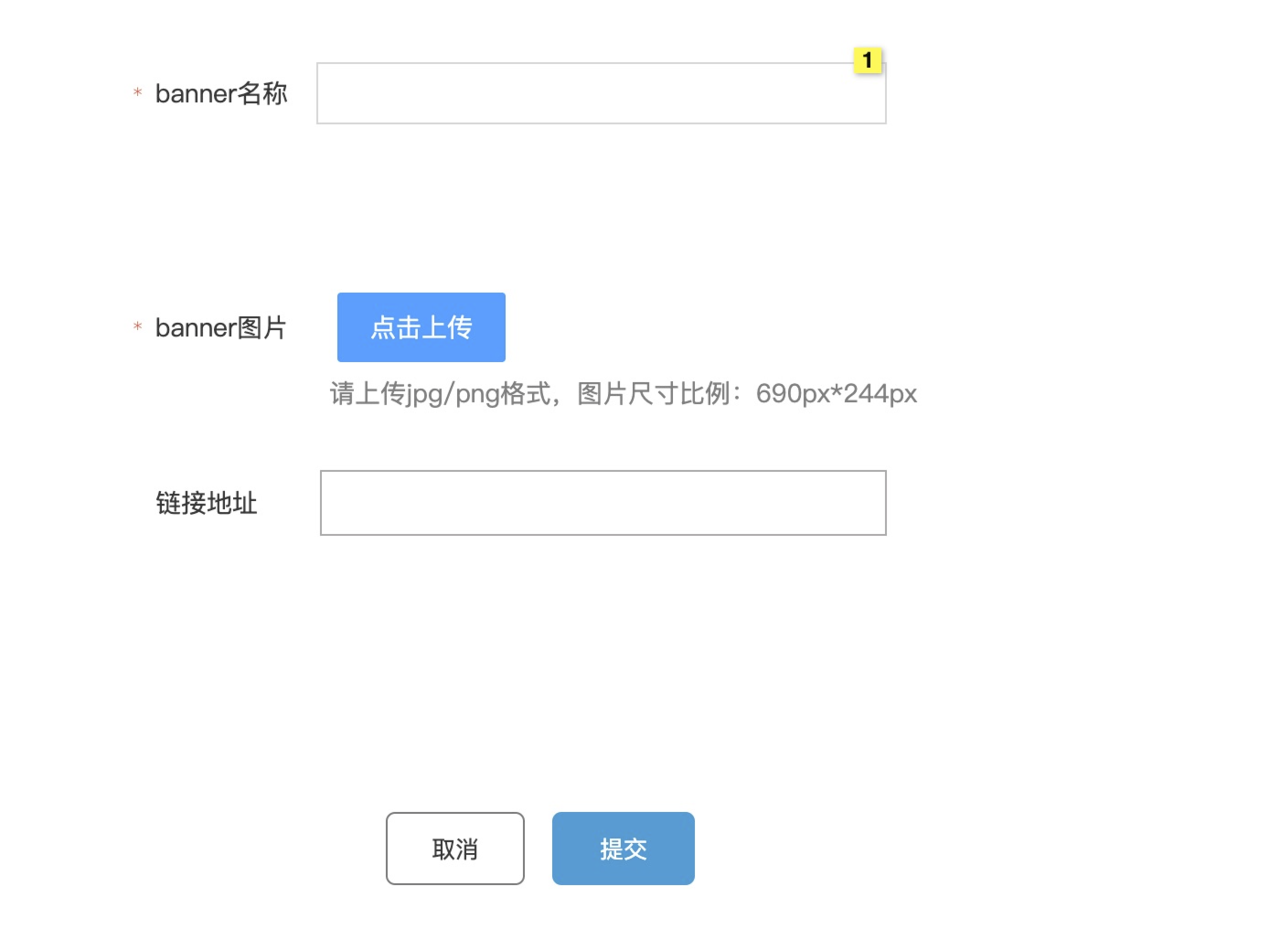
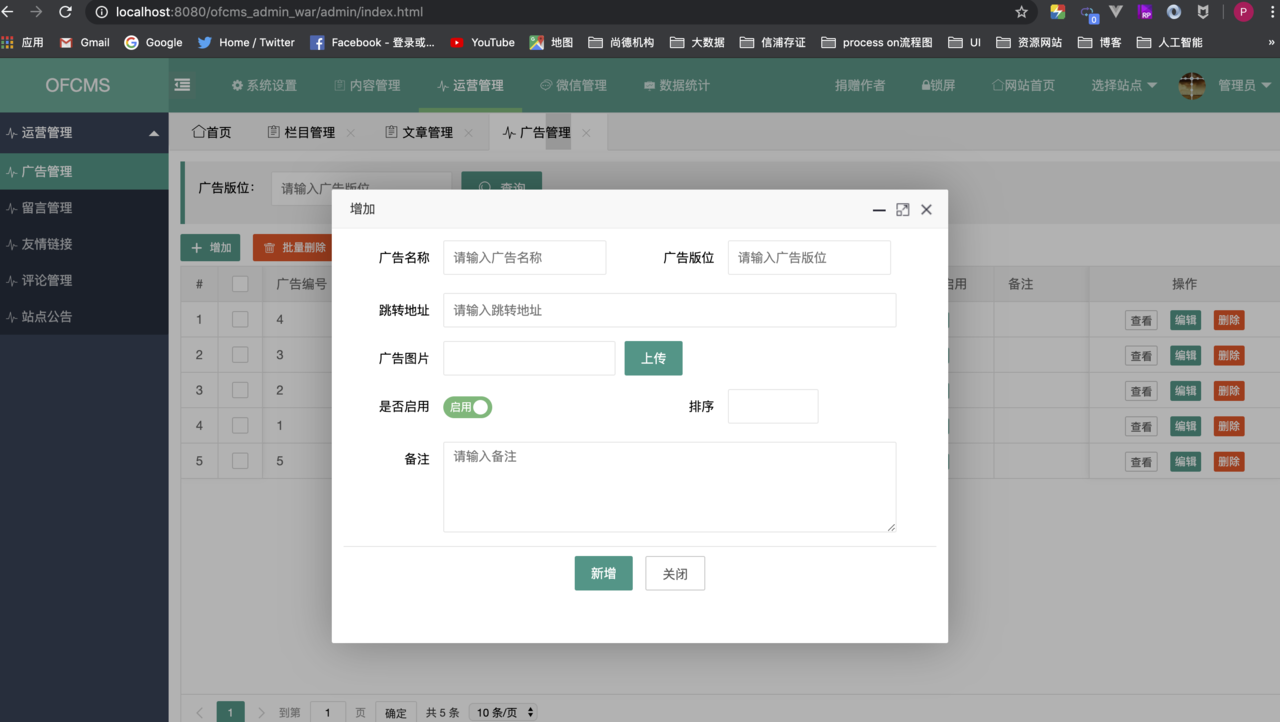
发布banner的产品原型如下

套用上述流程 一步一步分析
看产品原型并记录核心要点
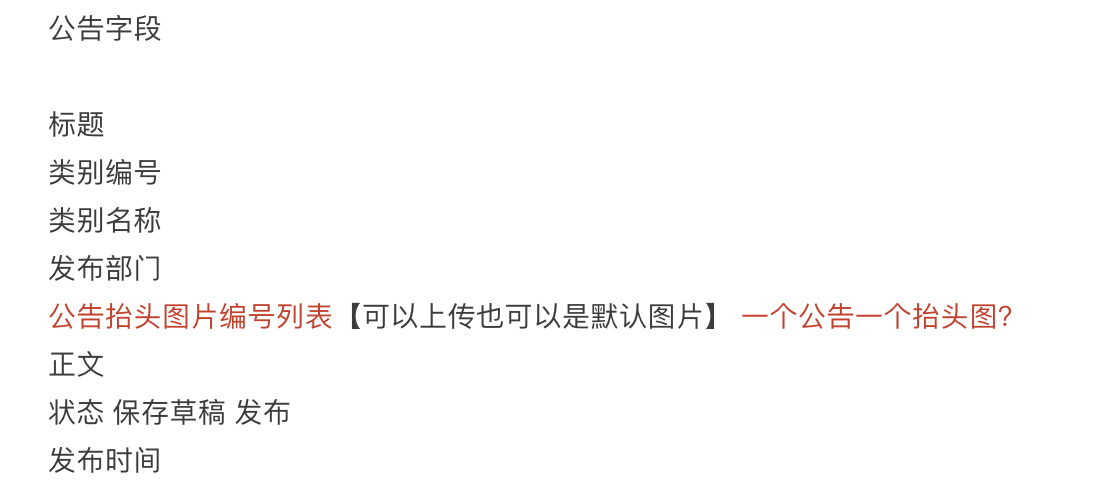
- 发布公告核心要点记录
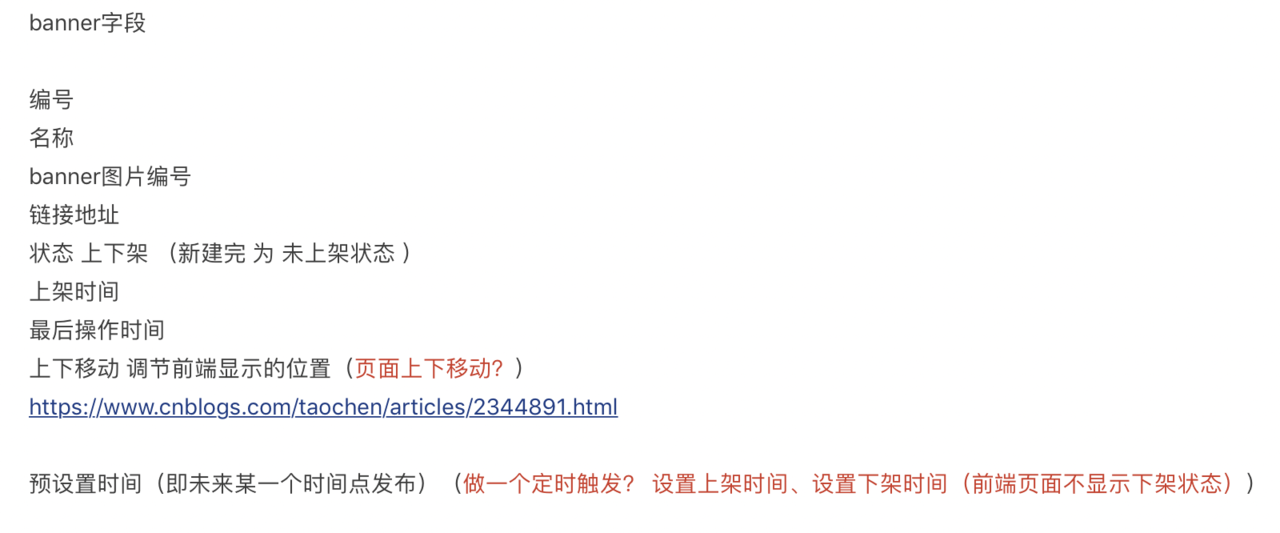
- 发布banner核心要点记录
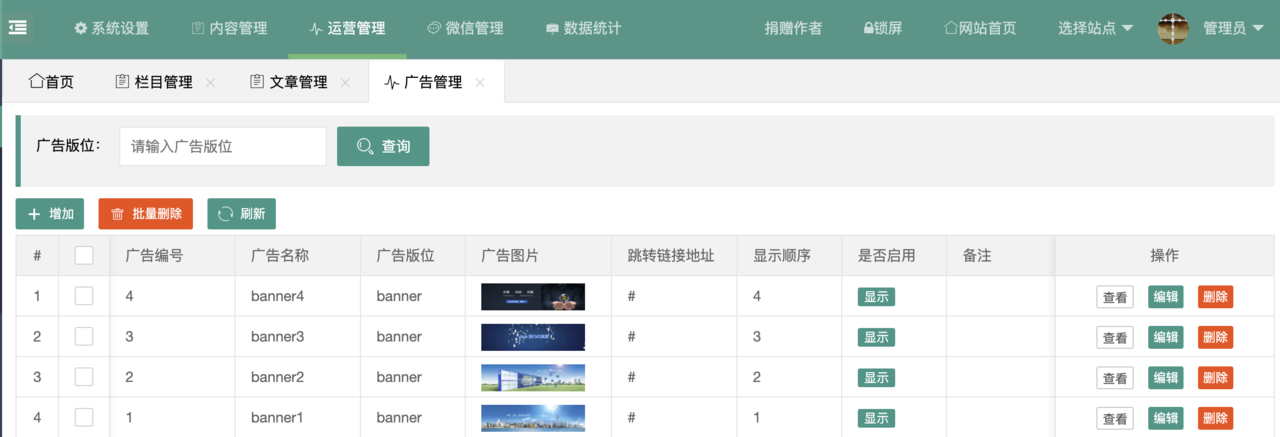
- banner列表页面

是否有类似的经验【若没有 则可以参考下别人的经验 或者 不参考】
关于公告和banner模块我之前是有过开发经验的
我现把之前的开发的效果截图给大家看下 然后我们一起分析下其中有没有借鉴经验、是否可以拿来主义




是否有借鉴价值:
1、页面上几乎没有、原因是风格不一样
2、1⃣️接口上应该也没有 毕竟都是增删该查 代码都可以生成 没有必要复用
2⃣️ 2个不同的系统 代码风格都不太同 代码差异也比较大 所以也没有必要复用接口
3、数据库字段方便 可以稍微参考下 因为 公告、banner字段内容都差不多
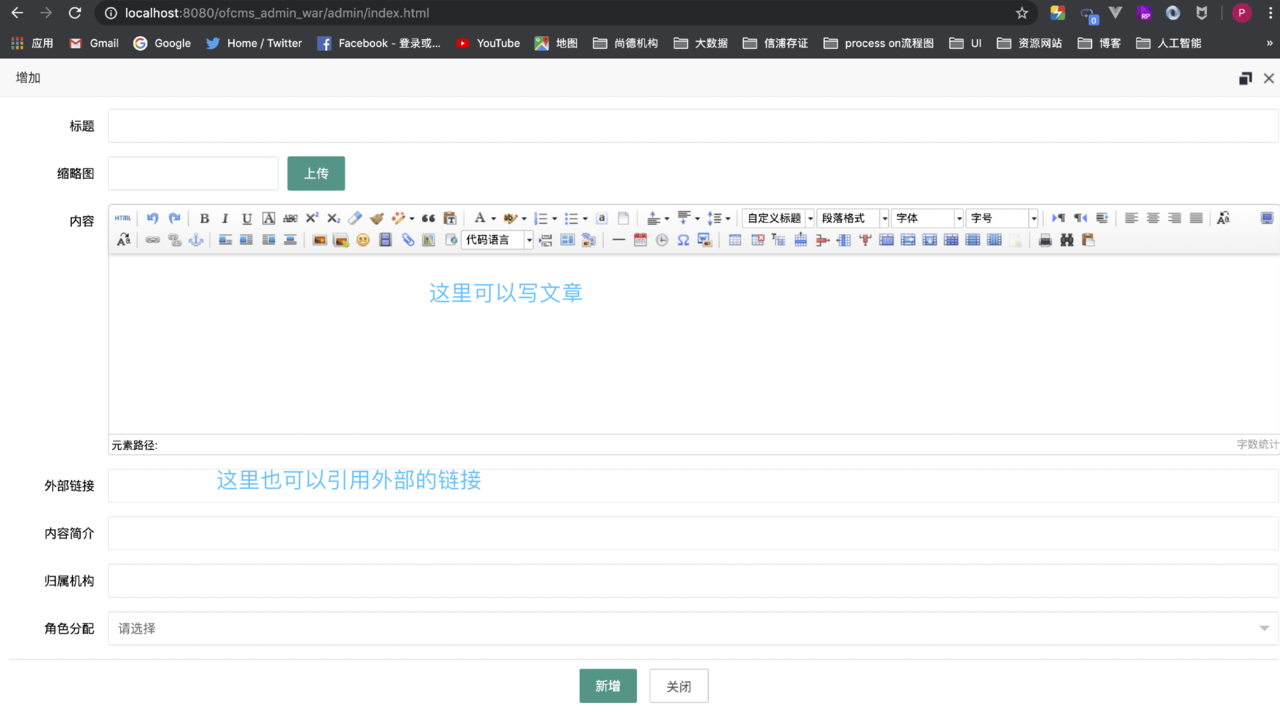
4、公告这块 因为设计到 一个富文本信息 这里可以用到我之前设计的 前后端交互的方式
具体说下这点
公告这块 因为设计到 一个富文本信息 这里可以用到我之前设计的 前后端交互的方式
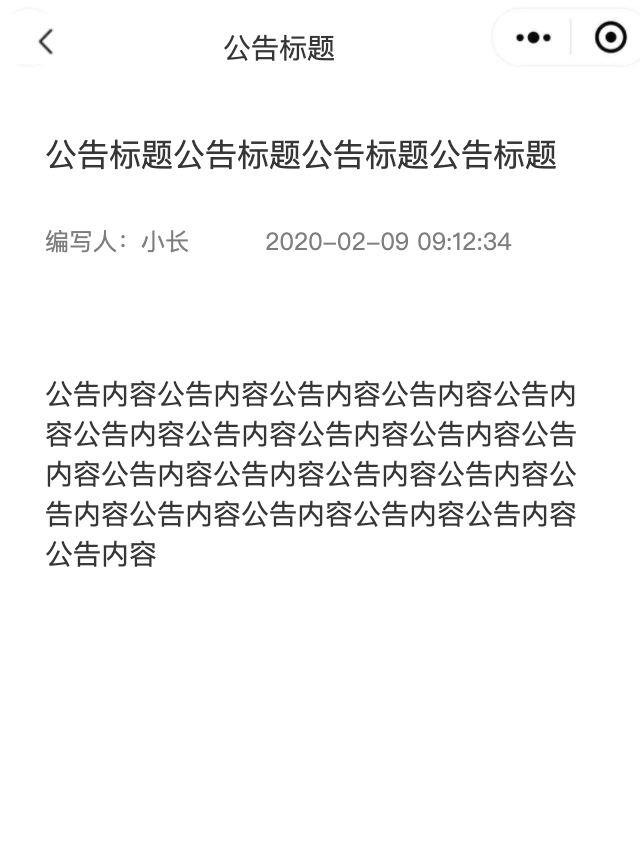
前端页面



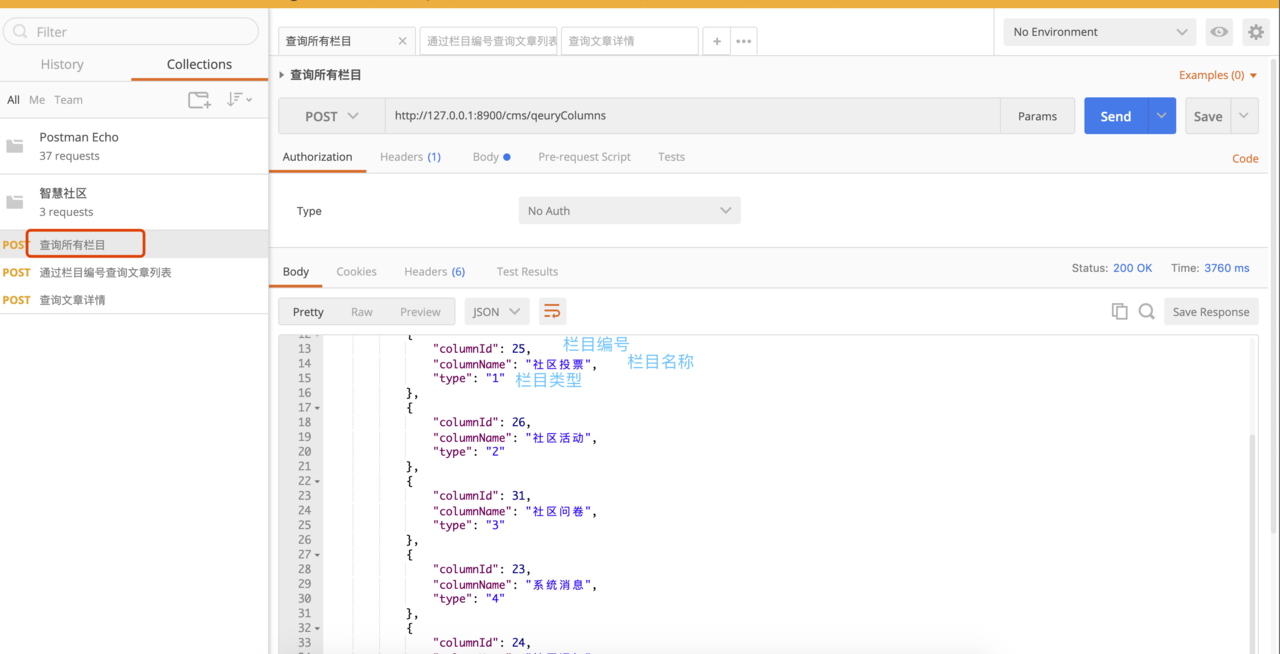
后端接口返回报文



综上:
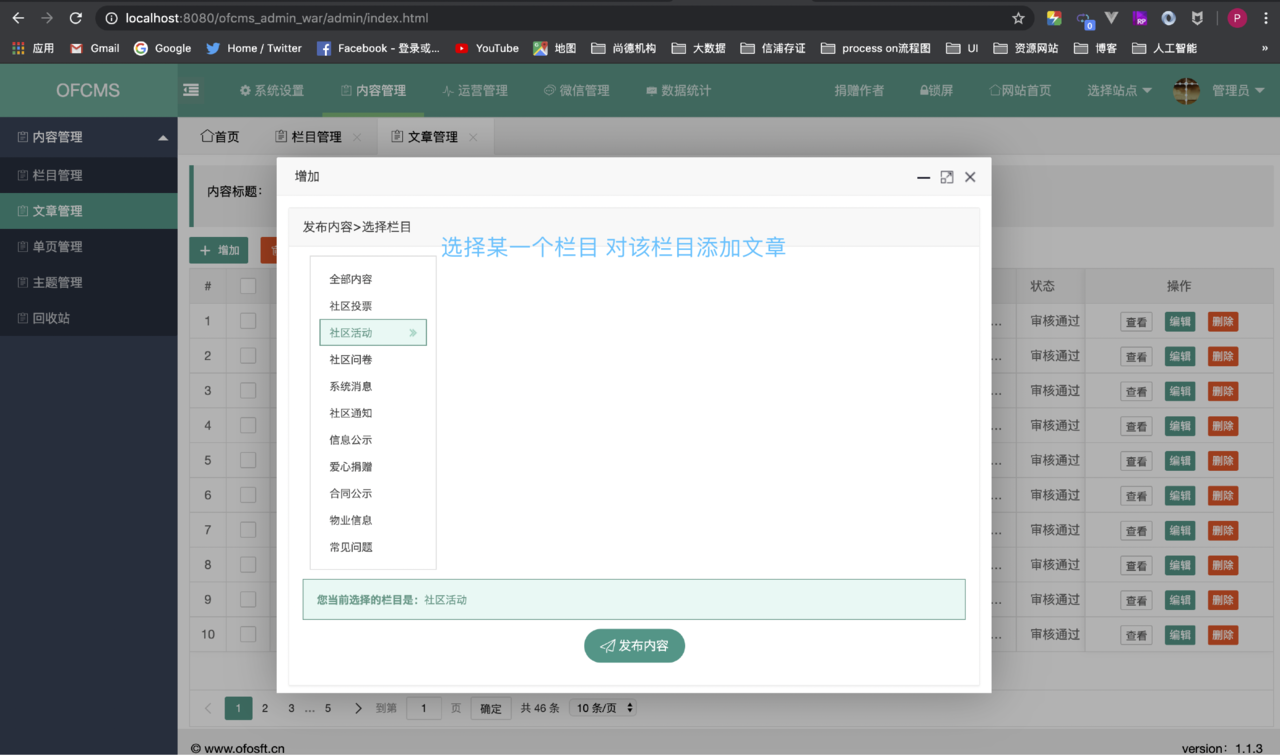
1、查询所有栏目
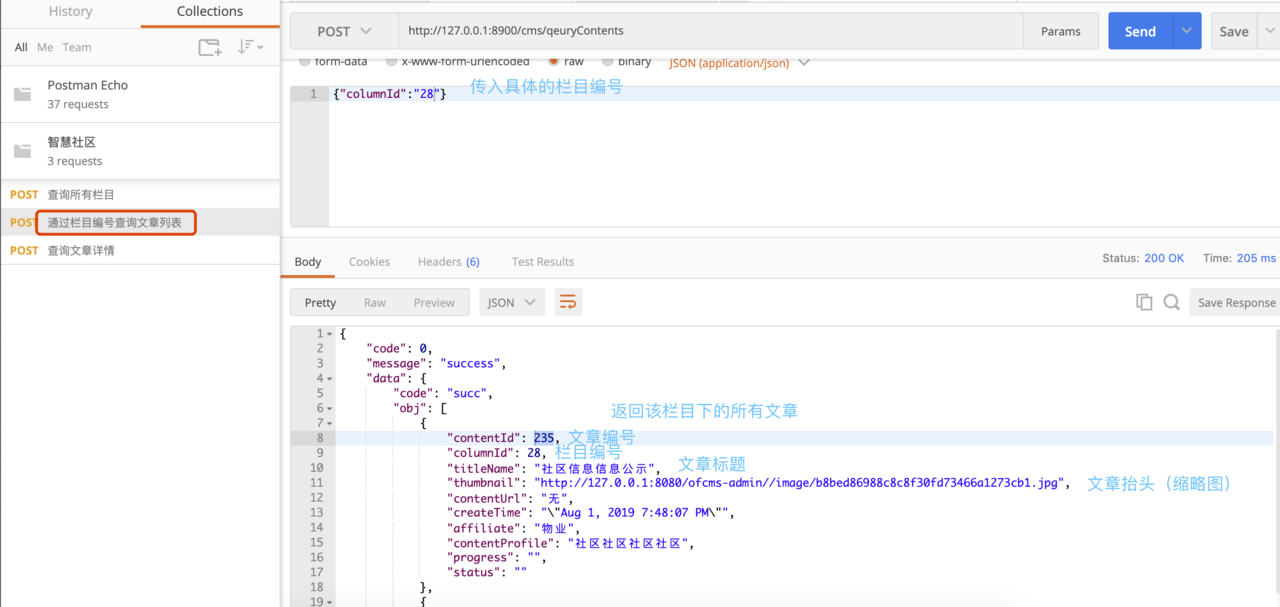
2、根据栏目查询文章列表
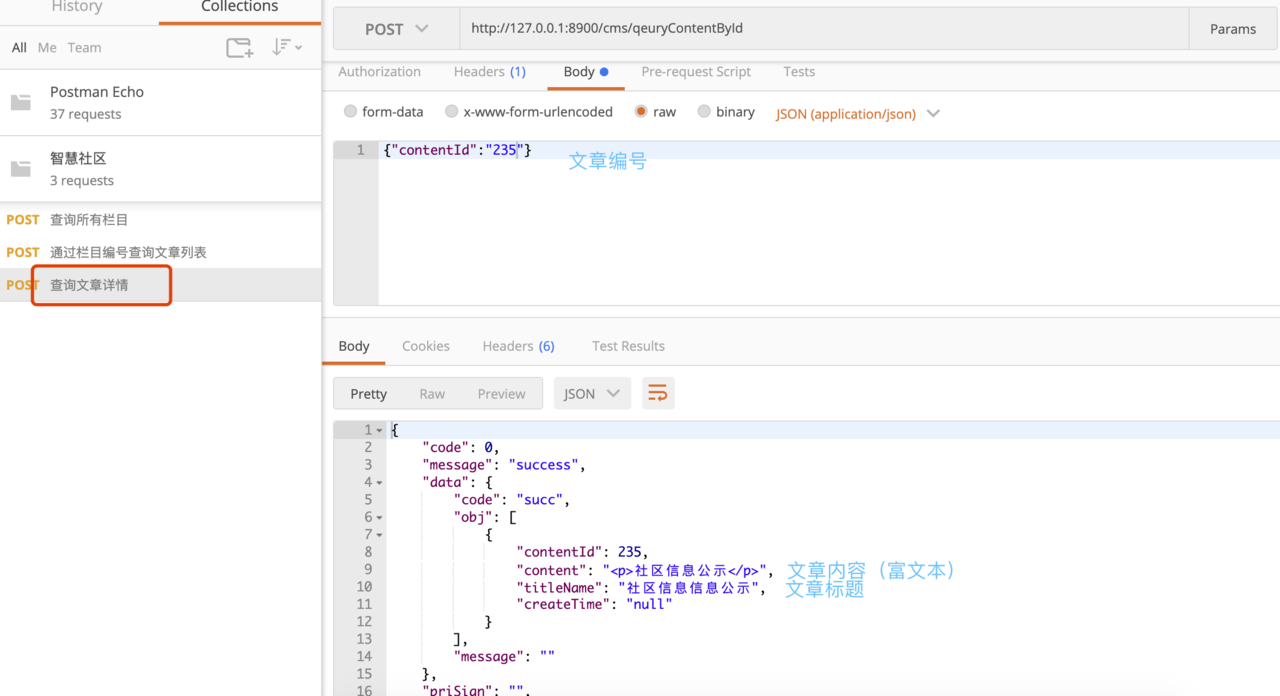
3、根据文章编号查询文章详情获得富文本
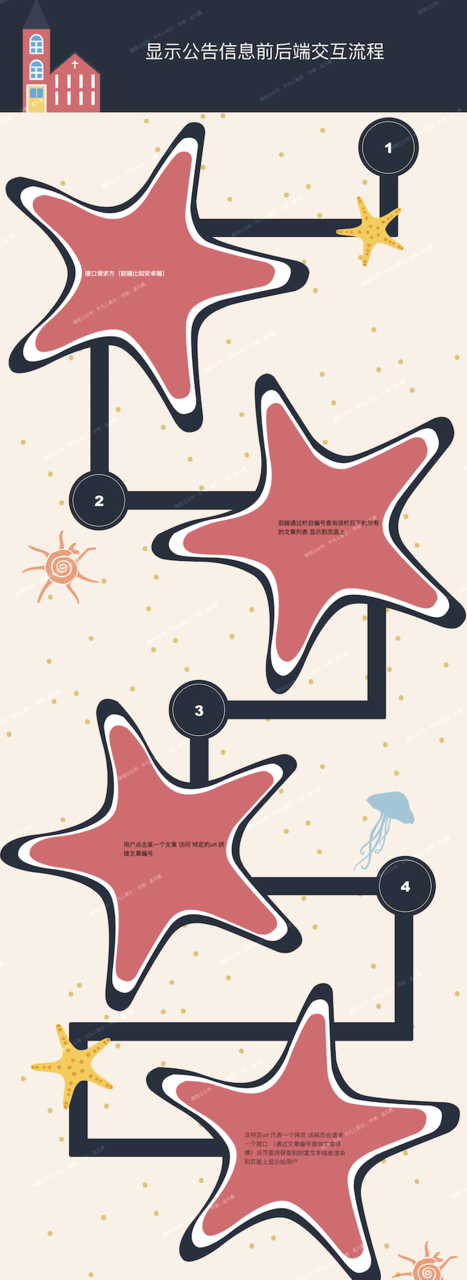
交互方式设计
1、接口请求方(前端比如安卓端)
2、前端通过栏目编号查询该栏目下的所有的文章列表 显示到页面上
3、用户点击某一个文章 访问 特定的url 拼接文章编号
4、该特定url 代表一个网页 该网页会请求一个接口 (通过文章编号查询文章详情)
5、该页面将获取到的富文本信息渲染到页面上显示给用户
总上分析
可以借鉴和复用的地方为:
1、提供给前端页面的接口
2、脚本尽量复用
这样可以大大的缩减开发时间
对某一个对象进行设计字段(比对这产品原型上 不要遗漏了标注)

有疑问的话 就去找产品确认
比如上图中的 标红部分
一个公告一个抬头图?还是一共公告可以有多个抬头图
直接决定公告-抬头图的字段内容和字段长度设计
如果是一个公告一个抬头图 则公告的抬头图字段就可以是一个图片文件编号
如果是一个公告多个抬头图 则公告的抬头图字段就需要是多个图片文件编号用逗号分割并且长度不一定
找产品确认,确定之后的结果
1、 一个公告只有一个抬头图
2、一个banner只对应一个banner图片

在比照着prd罗列一个对象的哪些属性的时候 就会思考从技术上实现有没有难点 如果有难点则标红待处理
如上图的2个标红处
1、页面上下移动?
这个是难点 之前没有做过类似的插件 不过我查了下
tech.souyunku.com/taochen/art…
这篇文章应该可以解决这个问题
2、 定时触发
我所能想到的是2个方案
1⃣️ 定时任务 查询时间小于当前时间的 更改状态
这种方式比较简单 快速 同时技术含量比较低
2⃣️ 消息队列 延迟发送或延迟消费
这种方式
1、增加自己对rockitmq延迟发送的理解、提高自己的消息队列这块的技术能力
2、封装rocketmq中间件和使用的规范的技术流程 提升公司的技术实力
参考资料
blog.csdn.net/zhangcongyi…
最后决定优先用第2⃣️种方案 但把这个的优先级放到最低 时间充足的话 用这个方案
时间不充足的话 用第1⃣️种方案
根据该对象的这些属性上从现实角度思考下一个拥有这些属性的对象能否合理的描述该对象 由此来检验属性是否合理
比如 在我阅读产品原型的时候就会有一个疑问 在发布公告上传头图的时候 能够选择多张图片 产品原型中并没有明确说明(或者我对产品原型理解的不透彻) ,这点很关键,因为会直接影响到对表结构的设计 ,所以我找产品确认了之后,发现我的理解有误,如果不进行确定,按照自己的理解开发,即增加了工作量也增大了bug率
后续说明
接下来的流程就不具体阐述了,因为上述所说的都是基础,只有基础打好了,打稳了,你才会更加的胸有成竹,下面才不至于出现方向性错误,细小的需求理解上的问题也很小会发生
本文使用 tech.souyunku.com 排版