一、OpenGL渲染架构
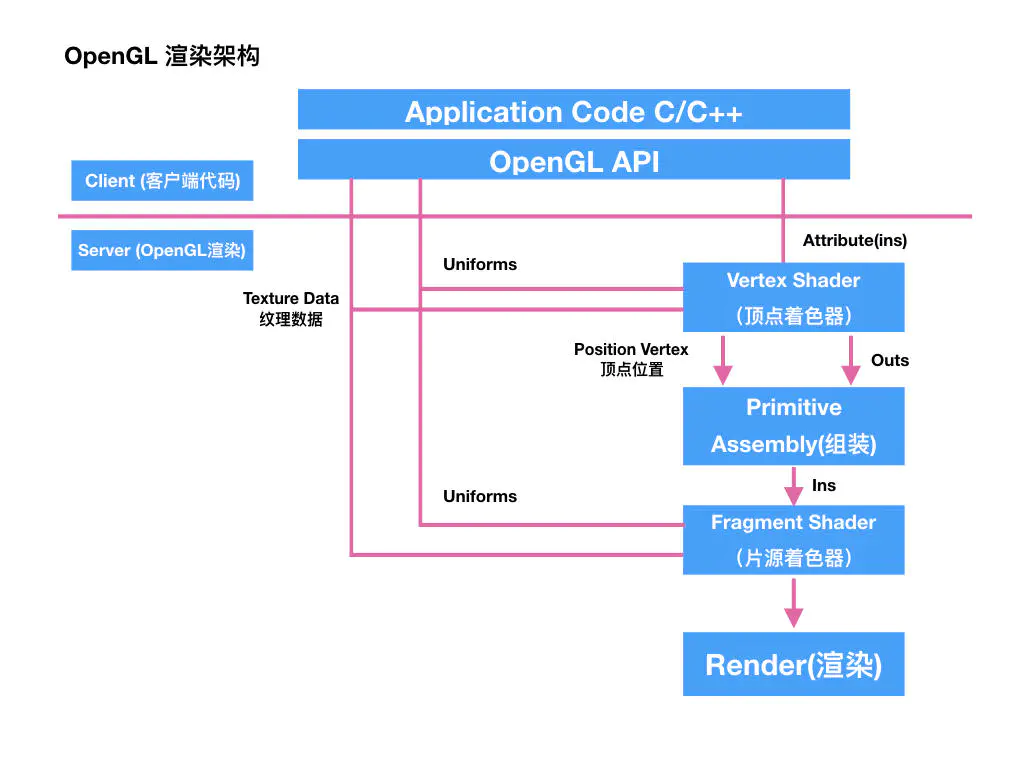
了解OpenGL渲染架构对我们学习OpenGL有非常重要的作用。 话不多说,直接上图:

- 图片
client和server并不是我们平时开发时常说的客户端和服务器。client具体是我们iOS代码和OpenGLAPI代码,server是指OpenGL渲染底层。 - 针对OpenGL底层,只有
Vertex Shader顶点着色器和Fragment Shader片源着色器是可以允许我们编程自定义的,Primitive Assembly组装和Render渲染是固定的,不可编程的。
二、OpenGL数据传递方式
我们开发时会将数据传到顶点着色器和片源着色器,即图中的3种方式: 1)Attribute 属性:这类型数据只能传递给顶点着色器,不能传递给片源着色器。常用的数据包括:顶点数据、光照坐标、投影矩阵以及纹理坐标(即图片映射坐标,通过顶点着色器桥接给片源着色器)等。 2)Uniform:统一的批次类数据,一些不常修改的数据。比如:变换矩形、颜色值等。Uniform既可以给顶点着色器也可以给片源着色器。 3)Texture Data 纹理数据:既可以给顶点着色器也可以给片源着色器。但是传递给顶点着色器意义并不大,顶点着色器的主要作用并不是处理纹理数据,而是处理顶点相关数据。纹理数据应该是片源着色器处理。
觉得不错记得点赞哦!听说看完点赞的人逢考必过,逢奖必中。ღ( ´・ᴗ・` )比心