一、例及相关函数说明
使用OpenGL绘制一个正方形,并且利用键盘的上下左右键控制正方形的上下左右移动。效果如下:

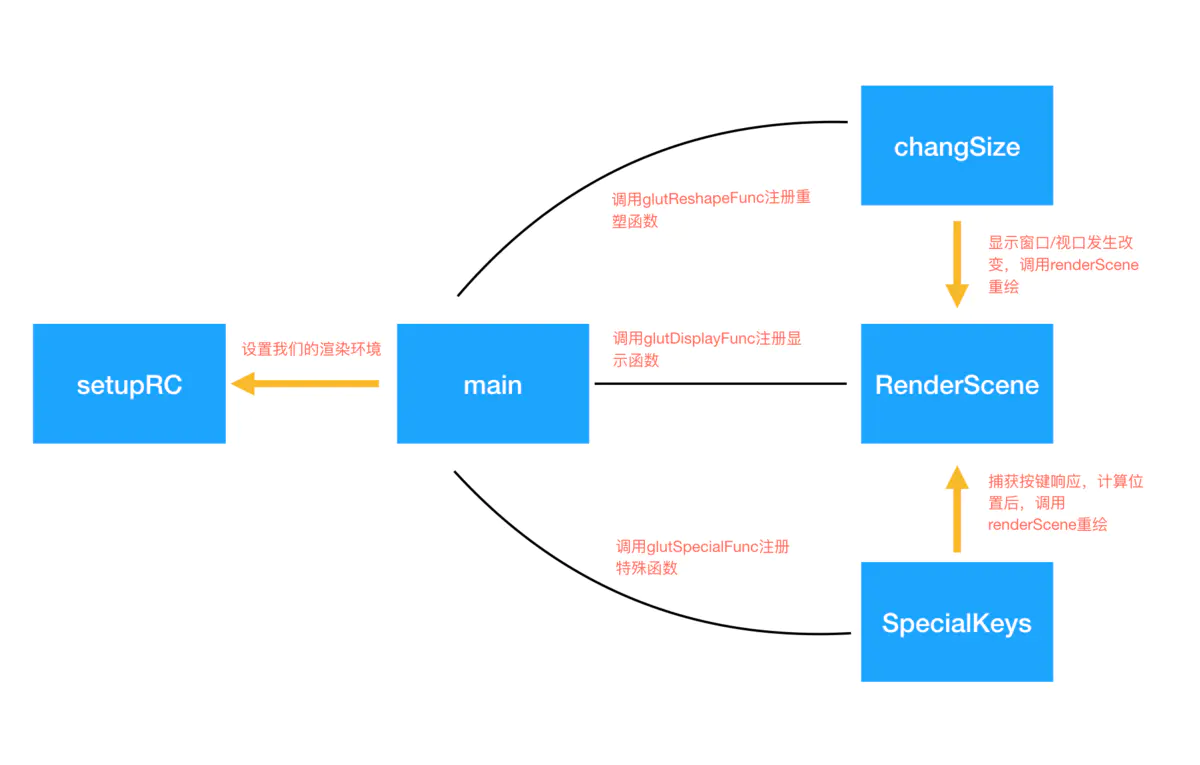
int main(int argc,char *argv[])main函数: 类似于我们开发中的main函数,是APP程序的入口,在OPenGL中是程序⼊⼝。 OpenGL 是⾯向过程编程.所以你会发现利用OpenGL处理图形/图像都是链式形式. 以及基于OpenGL封装的图像处理理框架也是链式编程。void changeSize(int w ,int h):changeSize 函数: 自定义函数,通过glutReshaperFunc(函数名)注册为重塑函数.当屏幕大小发生变化/或者第⼀次创建窗口时,会调用该函数调整窗口⼤小/视⼝口⼤小。void RenderScene(void)RenderScene函数: ⾃定义函数,通过glutDisplayFunc(函数名)注册为显示渲染函数.当屏幕发生变化/或者开发者主动渲染会调⽤此函数,用来实现数据->渲染过程。void setupRC(void)setupRC函数: 自定义函数,设置你需要渲染的图形的相关顶点数据/颜⾊色数据等数据准备工作,可以理解为初始化配置函数。void SpecialKeys(int key, int x, int y)SpecialKey函数: 自定义函数,接收到键盘上下左右按键的响应,根据按键进行计算并且触发重绘API。
接下来看下整个案例的流程图:
二、上代码
main()`函数:
程序启动的入口,在这里主要是做程序的准备工作:
1、 初始化OpenGL,设置当前工作目录,初始化GLUT库等;
2、 设置窗口大小和标题显示相关的内容
3、 注册各种监听回调函数(本案例中主要是以下几种:changeSize窗口大小发生改变的回调;RenderScene绘制/重绘回调;SpecialKeys键盘特殊键位点击后的的回调)
4、 调用setupRC(),开启glutMainLoop(类似iOS中的RunLoop)。
int main(int argc,char *argv[])
{
//设置当前工作目录,针对MAC OS X
gltSetWorkingDirectory(argv[0]);
//初始化GLUT库,这个函数只是传说命令参数并且初始化glut库
glutInit(&argc, argv); glutInitDisplayMode(GLUT_DOUBLE|GLUT_RGBA|GLUT_DEPTH|GLUT_STENCIL);
//GLUT窗口大小、窗口标题
glutInitWindowSize(800, 600);
glutCreateWindow("Triangle");
//注册重塑函数,当窗口大小发生改变时,会触发changeSize()回调
glutReshapeFunc(changeSize);
//注册显示函数;当changeSize触发时,或者glutPostRedisplay()会触发
//RenderScene()回调
glutDisplayFunc(RenderScene);
//注册特殊函数(键盘按键点击监听),当点击键盘时触发;
glutSpecialFunc(SpecialKeys);
GLenum status = glewInit();
if (GLEW_OK != status) {
printf("GLEW Error:%s\n",glewGetErrorString(status));
return 1;
}
//设置我们的渲染环境
setupRC();
glutMainLoop();
return 0;
}
setupRC()`函数:
setupRC主要做了一些初始化操作,可以理解为iOS中在初始化UIView时进行的UI开发配置
1、 设置窗口背景颜⾊色
2、 初始化存储着⾊色器shaderManager
3、 设置图形顶点数据
4、 利用GLBatch三⻆形批次类,将数据传递到着色器器 setupRC只能在main函数中调用手动触发。
void setupRC()
{
//设置清屏颜色(背景颜色)
glClearColor(0.98f, 0.40f, 0.7f, 1);
//初始化着色管理器
shaderManager.InitializeStockShaders();
//修改为GL_TRIANGLE_FAN ,4个顶点
//其实就是在以某种方式构造数据,后面的渲染会用到这些数据
//这里用到了GLBatch批次类,是一个容器类
//装什么样的数据
triangleBatch.Begin(GL_TRIANGLE_FAN, 4);
//数据是什么
triangleBatch.CopyVertexData3f(vVerts);
//装完了
triangleBatch.End();
}
changeSize()`函数:
changeSize中主要做两件事:
1、 设置OpenGL 视⼝
2、 设置OpenGL 投影⽅式等. changeSize触发方式主要有两种:手动触发(新建窗⼝)和回调触发(改变视口位置大小后)。
void changeSize(int w ,int h) {
/*
x,y 参数代表窗口中视图的左下角坐标,而宽度、高度是像素为表示,通常x,y 都是为0
*/
glViewport(0, 0, w, h);
}
### RenderScene()`函数:
`RenderScene`主要处理的就是屏幕上具体呈现的内容:
1. 清理理缓存区(颜⾊色,深度,模板缓存区等)
2. 使⽤用存储着⾊色器器
3. 绘制图形.
可以理解为`UIView`下的`drawInRect:`;
`RenderScene`触发方式主要有两种:系统自动触发(`changeSize调用后`)和回调触发(调用`glutPostRedisplay`重绘)。
void RenderScene(void) { glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT|GL_STENCIL_BUFFER_BIT); //设置一个颜色{R,G,B,A} GLfloat vRed[] = {1.0f,0.0f,0.0f,0.0f}; //4×4矩阵 M3DMatrix44f mTransfromMatrix; //平移 m3dTranslationMatrix44(mTransfromMatrix, xPos, yPos, 0.0f); //将矩阵结果 提交给固定着色器(平面着色器)中绘制 shaderManager.UseStockShader(GLT_SHADER_FLAT,mTransfromMatrix,vRed); triangleBatch.Draw();
//执行交换缓存区 (因为是双缓存区)
glutSwapBuffers();
}
值得注意的是,这里我们移动视图的时候是通过矩阵来实现的,除此之外我们还有分点单独计算,但是那样在顶点数据很多的情况下效率是极其低的。所以合理运用矩阵对我们使用`OpenGL`起到非常重要的作用。
## SpecialKeys()`函数:
`SpecialKeys`是我们在`main()`中添加的对键盘按钮点击后的监听回调,该回调会返回一个`int `类型的`key`,我们根据曾这个`key`可以判断我们点击了键盘上的哪个键,进而实现后面的计算。这个方法是按键控制屏幕上视图移动的效果的核心方法,所以这里主要捕获上,下,左,右键,并做一些数据处理。
void SpecialKeys(int key, int x, int y){
GLfloat stepSize = 0.025f;
if (key == GLUT_KEY_UP) {
yPos += stepSize;
}
if (key == GLUT_KEY_DOWN) {
yPos -= stepSize;
}
if (key == GLUT_KEY_LEFT) {
xPos -= stepSize;
}
if (key == GLUT_KEY_RIGHT) {
xPos += stepSize;
}
//碰撞检测
if (xPos < (-1.0f + blockSize)) {
xPos = -1.0f + blockSize;
}
if (xPos > (1.0f - blockSize)) {
xPos = 1.0f - blockSize;
}
if (yPos < (-1.0f + blockSize)) {
yPos = -1.0f + blockSize;
}
if (yPos > (1.0f - blockSize)) {
yPos = 1.0f - blockSize;
}
//这是触发重绘的一个API,类似于调用setNeedsDisplay()
glutPostRedisplay();
}
代码中的碰撞检测实际是显示边界问题,防止我们在移动过程中正方形视图移出了我们的显示视图区域。
觉得不错记得点赞哦!听说看完点赞的人逢考必过,逢奖必中。ღ( ´・ᴗ・` )比心