在浏览器中使用js-spark-md5计算文件的MD5
最近开发一个视频系统,用户需要把文件上传到服务器。服务器再上传到转码服务器,编码为m3u8格式。我觉得客户端可以直接上传到转码服务器。对转码服务器设置了跨域后,客户端可以直接上传视频文件,但是上传接口需要文件的MD5值,网上找了一个口碑极好的MD5库 js-spark-md5(据说性能是最牛逼的)
官方的Demo
document.getElementById('file').addEventListener('change', function () {
var blobSlice = File.prototype.slice || File.prototype.mozSlice || File.prototype.webkitSlice,
file = this.files[0],
chunkSize = 2097152, // Read in chunks of 2MB
chunks = Math.ceil(file.size / chunkSize),
currentChunk = 0,
spark = new SparkMD5.ArrayBuffer(),
fileReader = new FileReader();
fileReader.onload = function (e) {
console.log('read chunk nr', currentChunk + 1, 'of', chunks);
spark.append(e.target.result); // Append array buffer
currentChunk++;
if (currentChunk < chunks) {
loadNext();
} else {
console.log('finished loading');
console.info('computed hash', spark.end()); // Compute hash
}
};
fileReader.onerror = function () {
console.warn('oops, something went wrong.');
};
function loadNext() {
var start = currentChunk * chunkSize,
end = ((start + chunkSize) >= file.size) ? file.size : start + chunkSize;
fileReader.readAsArrayBuffer(blobSlice.call(file, start, end));
}
loadNext();
});
看起来似乎有点儿麻烦,主要是对文件进行切片后,依赖fileReader把分配的文件数据读取为array buffer字节数组。而这个读取操作是异步的,只有通过监听fileReader的onload事件来获取到。这种异步的行为,增加了一点点复杂度。
我想API如果设计成这样的话,更讨人喜欢。(伪代码)
// 分片大小,1Mb
const CHUNK_SIZE = 1024 * 1024;
// 文件
const file = ....;
// 文件大小
const size = file.size;
// 总分片数量
let totalChunk = Math.ceil(size / CHUNK_SIZE);
// spark 用于计算md5
const spark = new SparkMD5.ArrayBuffer(),
for (let i = 0; i < totalChunk; i ++){
let start = i * CHUNK_SIZE;
let end = ((start + CHUNK_SIZE) >= size) ? size : start + CHUNK_SIZE;
// 分片的文件
let chunk = file.slice(start, end);
// 添加到spark
spark.append(chunk);
}
// 计算出md5
const md5 = spark.end();
我封装了一个方法,似乎用起来简单了一丢丢
这个md5方法,传递一个file对象和一个chunkSize参数,返回一个 Promise,在then回调中,会把md5以形参的方式传递。
/**
* @param file 文件
* @param chunkSize 分片大小
* @returns Promise
*/
function md5(file, chunkSize) {
return new Promise((resolve, reject) => {
let blobSlice = File.prototype.slice || File.prototype.mozSlice || File.prototype.webkitSlice;
let chunks = Math.ceil(file.size / chunkSize);
let currentChunk = 0;
let spark = new SparkMD5.ArrayBuffer();
let fileReader = new FileReader();
fileReader.onload = function(e) {
spark.append(e.target.result);
currentChunk++;
if (currentChunk < chunks) {
loadNext();
} else {
let md5 = spark.end();
resolve(md5);
}
};
fileReader.onerror = function(e) {
reject(e);
};
function loadNext() {
let start = currentChunk * chunkSize;
let end = start + chunkSize;
if (end > file.size){
end = file.size;
}
fileReader.readAsArrayBuffer(blobSlice.call(file, start, end));
}
loadNext();
});
}
测试一下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Upload</title>
</head>
<body>
<input type="file" onchange="change(this);"/>
<!-- spark-md5.js 库-->
<script type="text/javascript" src="./spark-md5.js"></script>
<script type="text/javascript">
function change(node){
md5(node.files[0], 1024).then(e => {
// 获取到文件的md5
console.log("md5=" + e);
}).catch(e => {
// 处理异常
console.error(e);
});
}
/**
* 计算文件的MD5
* @param file 文件
* @param chunkSize 分片大小
* @returns Promise
*/
function md5(file, chunkSize) {
return new Promise((resolve, reject) => {
let blobSlice = File.prototype.slice || File.prototype.mozSlice || File.prototype.webkitSlice;
let chunks = Math.ceil(file.size / chunkSize);
let currentChunk = 0;
let spark = new SparkMD5.ArrayBuffer();
let fileReader = new FileReader();
fileReader.onload = function(e) {
spark.append(e.target.result);
currentChunk++;
if (currentChunk < chunks) {
loadNext();
} else {
let md5 = spark.end();
resolve(md5);
}
};
fileReader.onerror = function(e) {
reject(e);
};
function loadNext() {
let start = currentChunk * chunkSize;
let end = start + chunkSize;
if (end > file.size){
end = file.size;
}
fileReader.readAsArrayBuffer(blobSlice.call(file, start, end));
}
loadNext();
});
}
</script>
</body>
</html>
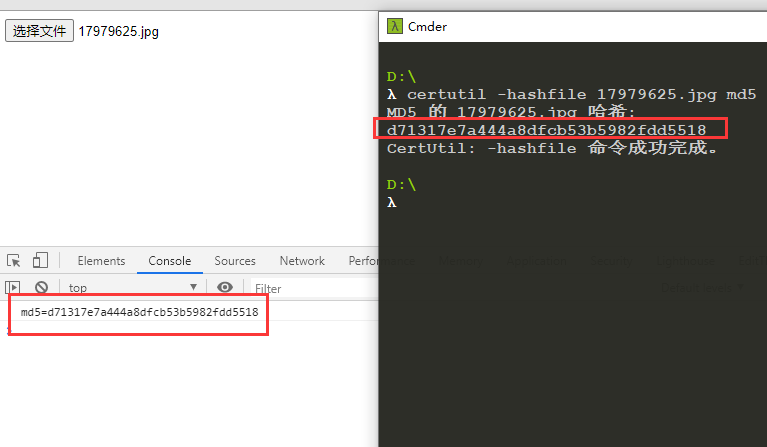
最终计算结果,无误
使用Windows自带的
certutil对磁盘文件进行MD5计算