一、问题
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "dialogVisible"
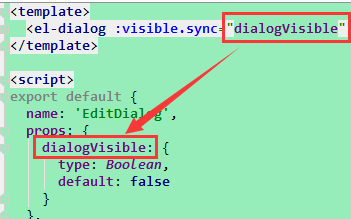
自定义组件,组件调用了props属性,但父组件修改这个值,就会导致这个错误
二、解决方案
// 新添加
data() {
return {
dialogEditVisible: this.dialogVisible
}
}
// 调用调整成dialogEditVisible
<el-dialog :visible.sync="dialogEditVisible">