前言:
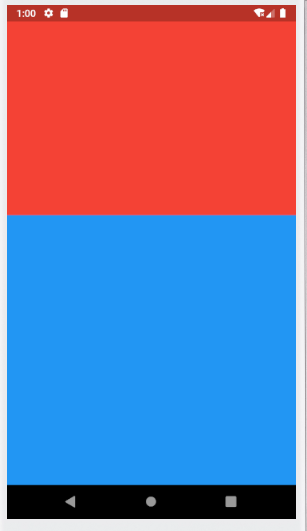
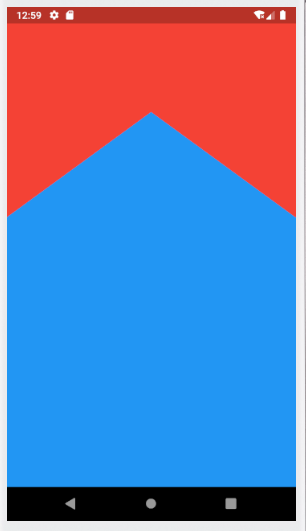
咋一看,什么是路径裁剪,这是什么鬼?路径怎么裁剪,请看下面示例图片,是不是一目了然,左图按照一定的路径对红色区域进行裁剪,最后变成右边图的样子,有人说,这有什么用,我们先不急,先来完成下面这种效果,然后再进行其他效果实现。
一:基本路径裁剪
1,创建工程,main.dart代码如下
import 'package:flutter/material.dart';
import 'package:flutter_animation/animation/MyAnimation.dart';
import 'package:flutter_animation/clippath/MyClipPath.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyClipPath(),
);
}
}
2,创建MyClipPath组件类
import 'package:flutter/material.dart';
///create by:Administrator
///create at:2019-09-19 20:00
///des:
class MyClipPath extends StatefulWidget {
@override
_MyClipPathState createState() => _MyClipPathState();
}
class _MyClipPathState extends State<MyClipPath> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
color: Colors.blue,
child: Column(
children: <Widget>[
ClipPath(
clipper: LineClipOrign(),
child: Container(
width: double.infinity,
height: 300.0,
color: Colors.red,
),
),
],
),
),
);
}
}
class LineClip extends CustomClipper<Path>{
@override
Path getClip(Size size) {
var path = Path()
..moveTo(0.0, 0.0)
..lineTo(0.0, size.height)
..lineTo(size.width/2, size.height/2)
..lineTo(size.width, size.height)
..lineTo(size.width, 0.0)
..close();
return path;
}
//是否重新裁剪
@override
bool shouldReclip(CustomClipper<Path> oldClipper) {
return true;
}
}
运行之后就是以上图片展示效果
3,代码分析
裁剪功能归功于ClipPath这个组件,你想裁剪哪个区域就在哪个区域外面包裹一层ClipPath。ClipPath有个路径属性clipper,它规定我们按照什么规则去裁剪,需要一个CustomerClipper对象。为此,我们创建了一个名为LineClip的类继承自CustomerClipper,来实现我们自己的裁剪规则,我们重写了两个方法,主要看getClip方法,该方法有个参数size,它代表我们裁剪区域的大小,裁剪区域宽高分别为size.with,size.height。
接下来我们看方法内部,创建了Path对象,它就是我们裁剪的路径具体规则。大家都画过圆吧,从起点到终点形成一个闭环。那么我们如何画上图所示效果呢?我们把path对象想象成一个画笔,把画笔移动到(0.0, 0.0),开始画线,所以使用lineTo()方法,方法参数就是第一条线的终点,然后下一条线的起点就是上一条线的终点,以此类推,最后通过方法close()结束我们的路径,代表我们画完了,是不是很好理解。
二:实现 ‘我的’ 界面常见效果
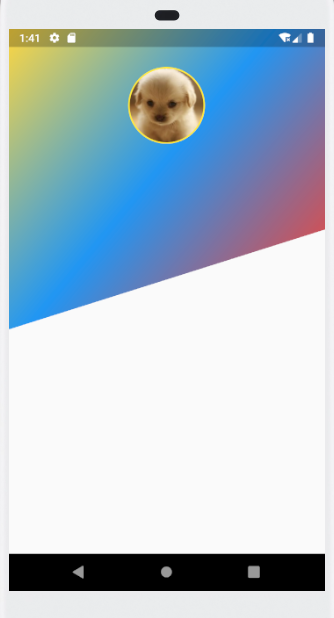
效果图:
1,直接上代码,main.dart
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyClipPath2(),
);
}
}
2,MyClipPath2.dart
import 'package:flutter/material.dart';
///create by:Administrator
///create at:2019-09-19 21:33
///des:
class MyClipPath2 extends StatefulWidget {
@override
_MyClipPath2State createState() => _MyClipPath2State();
}
class _MyClipPath2State extends State<MyClipPath2> {
@override
Widget build(BuildContext context) {
return new Scaffold(
body: ClipPath(
child: Stack(
fit: StackFit.expand,
children: [
Container(
decoration: BoxDecoration(
gradient: LinearGradient(
//渐变色
colors: [Colors.red, Colors.blue, Colors.amberAccent],
begin: Alignment.centerRight,
end: Alignment(-1.0, -1.0))),
),
Column(
children: [
Padding(
padding: EdgeInsets.only(top: 50.0),
child: Container(
width: 100.0,
height: 100.0,
decoration: new BoxDecoration(
border: Border.all(color: Colors.yellow, width: 1.0),
color: const Color(0xFFFFFFFF), // border color
shape: BoxShape.circle,
image: DecorationImage(
image: AssetImage("images/image2.jpeg"))))),
],
),
],
),
clipper: MyHeader(),
));
}
}
class MyHeader extends CustomClipper<Path> {
@override
Path getClip(Size size) {
var path = Path()
..lineTo(0.0, size.height / 2 + 50)
..lineTo(size.width, size.height / 2 - 80)
..lineTo(size.width, 0)
..close();
return path;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) => false;
}
三:实现曲线裁剪
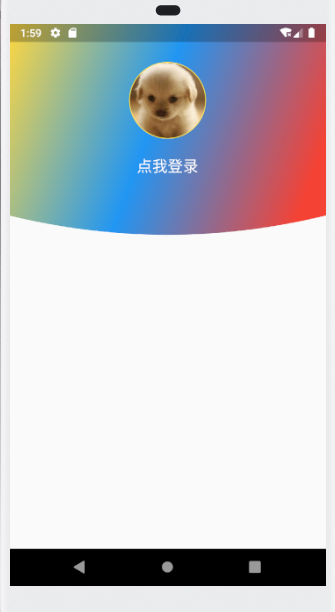
效果图:
1,直接上代码,main.dart
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyClipPath3(),
);
}
}
2,MyClipPath3.dart
import 'package:flutter/material.dart';
///create by:Administrator
///create at:2019-09-19 21:33
///des:
class MyClipPath3 extends StatefulWidget {
@override
_MyClipPath3State createState() => _MyClipPath3State();
}
class _MyClipPath3State extends State<MyClipPath3> {
@override
Widget build(BuildContext context) {
return new Scaffold(
body: Container(
child: Column(
children: <Widget>[
ClipPath(
clipper: BottonClipper(),
child: Container(
width: double.infinity,
height: 300.0,
child: Stack(
fit: StackFit.expand,
children: [
Container(
decoration: BoxDecoration(
gradient: LinearGradient(
//渐变色
colors: [Colors.red, Colors.blue, Colors.amberAccent],
begin: Alignment.centerRight,
end: Alignment(-1.0, -1.0))),
),
Column(
children: [
Padding(
padding: EdgeInsets.only(top: 50.0),
child: Container(
width: 100.0,
height: 100.0,
decoration: new BoxDecoration(
border: Border.all(color: Colors.yellow, width: 1.0),
shape: BoxShape.circle,
image: DecorationImage(
image: AssetImage("images/image2.jpeg"))))),
Padding(
padding: EdgeInsets.fromLTRB(0.0, 20, 0.0, 0.0),
child: Text("点我登录",style: TextStyle(color: Colors.white,fontSize: 20.0),),
),
],
),
],
),
),
),
],
),
),
);
}
}
class BottonClipper extends CustomClipper<Path> {
@override
Path getClip(Size size) {
// 路径
Path path = Path();
//曲度 值越大,曲线越陡峭
var curvature=50;
// 设置路径的开始点
path.lineTo(0, 0);
path.lineTo(0, size.height-curvature);
// 设置曲线的开始样式
var firstControlPoint = Offset(size.width / 2, size.height);
// 设置曲线的结束样式
var firstEndPont = Offset(size.width, size.height - curvature);
// 把设置的曲线添加到路径里面
path.quadraticBezierTo(firstControlPoint.dx, firstControlPoint.dy,
firstEndPont.dx, firstEndPont.dy);
// 设置路径的结束点
path.lineTo(size.width, size.height-curvature);
path.lineTo(size.width, 0);
// 返回路径
return path;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) {
return false;
}
}
3,说明
裁剪规则在代码注释里面很详细,读者可以自己运行起来看看效果,然后修改裁剪规则看看有什么效果。
四:结束语
裁剪规则多种多样,这里只列举了简单的三种,其他的读者可以自行尝试。
案例中如有错误,烦请指正,不胜感激!