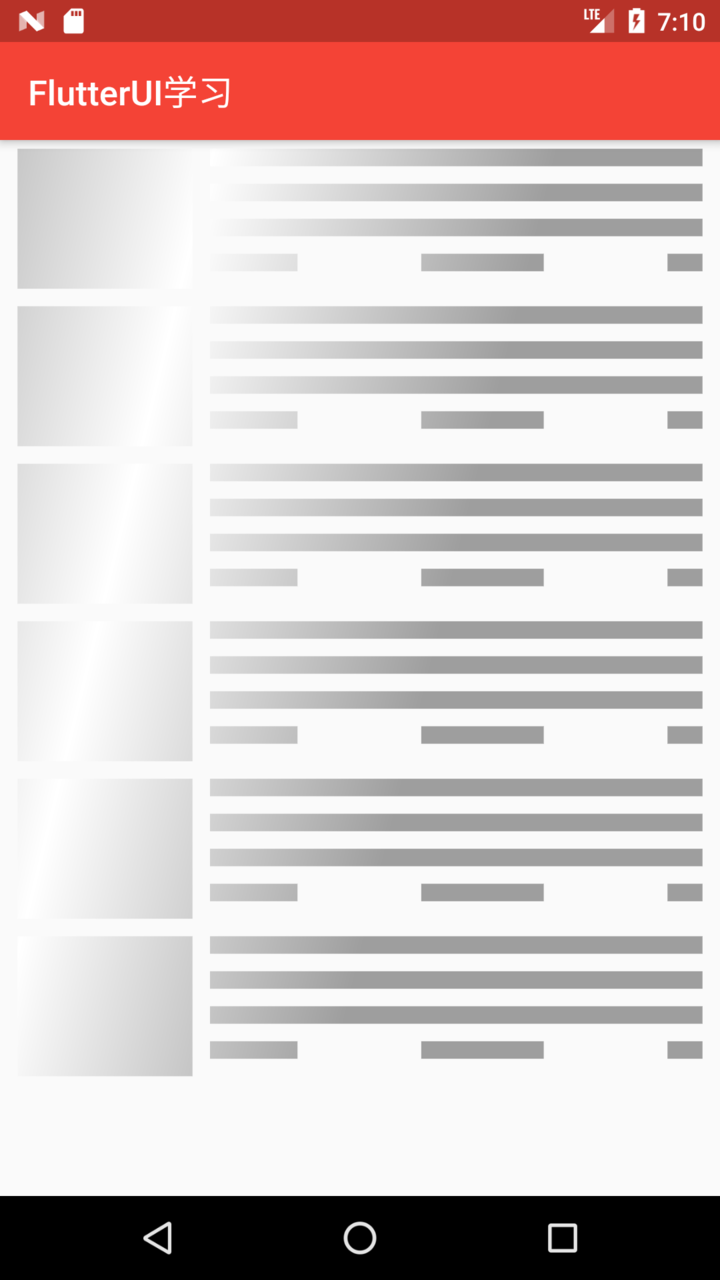
我们在加载列表的时候,数据没请求下来之前,一般会有个加载对话框的交互,也有闪烁骨架屏交互,下面我们在flutter中实现闪烁骨架屏的交互。
1,添加依赖
shimmer: ^1.0.0
2,获取依赖包
flutter pub get
3,导入需要使用的文件中
import 'package:shimmer/shimmer.dart';
4,使用
class MyShimmer extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SizedBox(
child: Shimmer.fromColors(
baseColor: Colors.grey,
highlightColor: Colors.white,
child: Column(
children: <Widget>[
CoinRankingListItemSkeleton(),
CoinRankingListItemSkeleton(),
CoinRankingListItemSkeleton(),
CoinRankingListItemSkeleton(),
CoinRankingListItemSkeleton(),
CoinRankingListItemSkeleton(),
],
),
),
);
}
}
class CoinRankingListItemSkeleton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.fromLTRB(10, 5, 10, 5),
height: 80.0,
child: Row(
children: <Widget>[
Container(width: 100.0, height: 100.0, color: Colors.grey),
SizedBox(width: 10.0),
Expanded(
child: Container(
child: Column(
children: <Widget>[
Container(height: 10.0, color: Colors.grey),
SizedBox(height: 10),
Container(height: 10.0, color: Colors.grey),
SizedBox(height: 10),
Container(height: 10.0, color: Colors.grey),
SizedBox(height: 10),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Container(width:50.0,height: 10.0, color: Colors.grey),
Container(width:70.0,height: 10.0, color: Colors.grey),
Container(width:20.0,height: 10.0, color: Colors.grey),
],
)
],
),
))
],
),
);
}
}