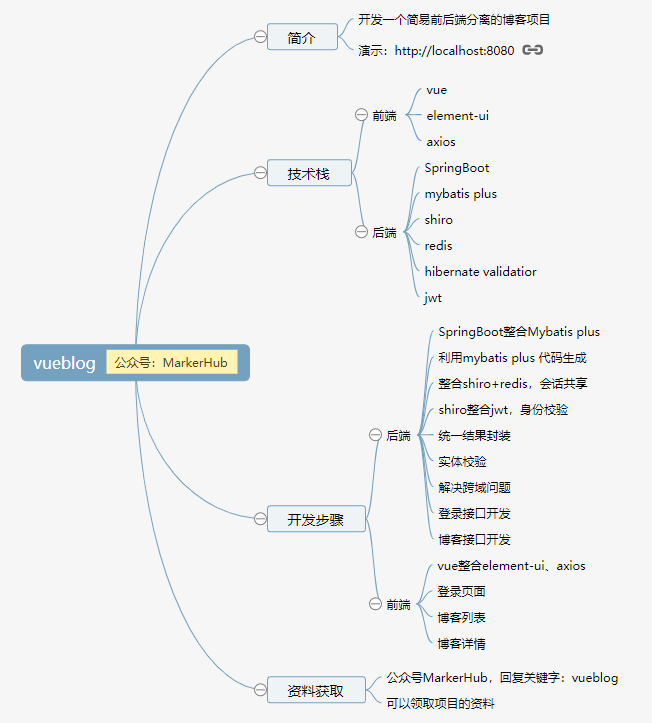
介绍
别人都写的那么好了,为什么还要再写一份? 自己手打记录,印象深刻
代码:github.com/MarkerHub/v…
视频:www.bilibili.com/video/BV1PQ…
文档:tech.souyunku.com684490…
准备
创建仓库
项目clone到本地
git clone git@gitee.com:okokabcd/mdblog.git
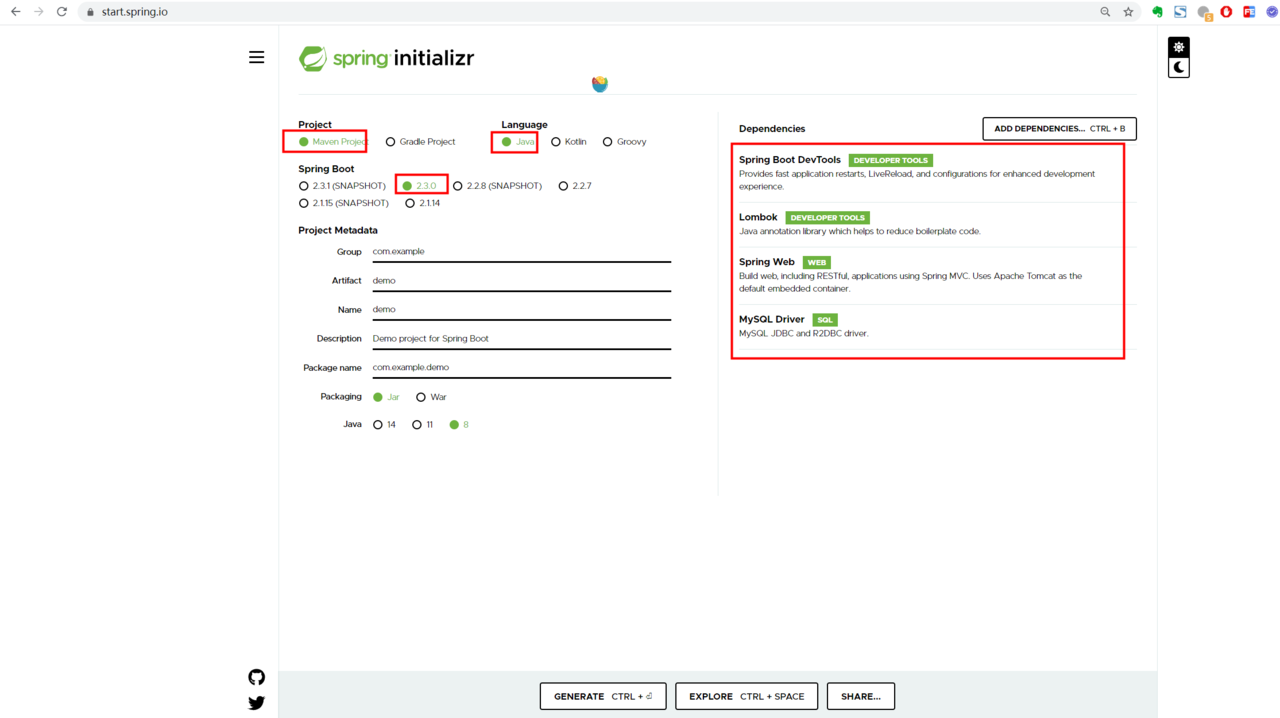
创建springboot项目
下载后为demo.zip
解压到mdblog/mdblog-api
pom.xml改名为mdblog-api
后端
数据库准备
- m_user
- m_blog
基本配置
spring-boot-devtools
项目使用了spring-boot-devtools,追加配置文件 resources/META-INF/spring-devtools.properties
restart.include.shiro-redis=/shiro-[\\w-\\.]+jar
整合mybatis-plus
pom.xml
<!-- mp -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.2.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<!-- mp代码生成器 -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.2.0</version>
</dependency>
application.properties
# DataSource Config
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/mdblog?useUnicode=true&useSSL=false&characterEncoding=utf8&serverTimezone=Asia/Shanghai
username: root
password:
mybatis-plus:
mapper-locations: classpath*:/mapper/**Mapper.xml
MyBatis-Plus配置
com.example.mdblog.config.MyBatisPlusConfig.java
@Configuration
@EnableTransactionManagement
@MapperScan("com.example.mdblog.mapper")
public class MyBatisPlusConfig {
@Bean
public PaginationInterceptor paginationInterceptor() {
PaginationInterceptor paginationInterceptor = new PaginationInterceptor();
return paginationInterceptor;
}
}
代码生成工具,生成代码
com.example.mdblog.CodeGenerator.java
测试一下,写一个接口
com.example.mdblog.controller.UserController
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
UserService userService;
@GetMapping("/test")
public ServerResponse<User> index() {
return ServerResponse.success().setData(userService.getById(1L));
}
}
公共模块
统一结果封装
com.example.mdblog.common.ResponseCode
org.springframework.http.HttpStatus
com.example.mdblog.common.ServerResponse
全局异常处理
com.example.mdblog.common.exception.GlobalExceptionHandler
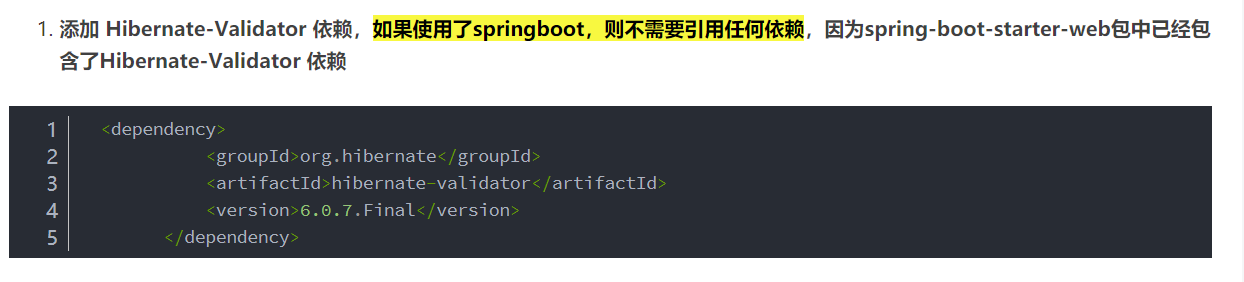
实体校验处理
注意:
- springboot 2.2.6中包含 hibernate-validator:jar:6.0.18.Final:compile,2.3.0就不包含了
解决跨域问题
com.example.mdblog.config.CorsConfig
com.example.mdblog.shiro.JwtFilter 追加如下方法
@Override
protected boolean preHandle(ServletRequest request, ServletResponse response) throws Exception {
HttpServletRequest httpServletRequest = WebUtils.toHttp(request);
HttpServletResponse httpServletResponse = WebUtils.toHttp(response);
httpServletResponse.setHeader("Access-control-Allow-Origin", httpServletRequest.getHeader("Origin"));
httpServletResponse.setHeader("Access-Control-Allow-Methods", "GET,POST,OPTIONS,PUT,DELETE");
httpServletResponse.setHeader("Access-Control-Allow-Headers", httpServletRequest.getHeader("Access-Control-Request-Headers"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (httpServletRequest.getMethod().equals(RequestMethod.OPTIONS.name())) {
httpServletResponse.setStatus(org.springframework.http.HttpStatus.OK.value());
return false;
}
return super.preHandle(request, response);
}
日志
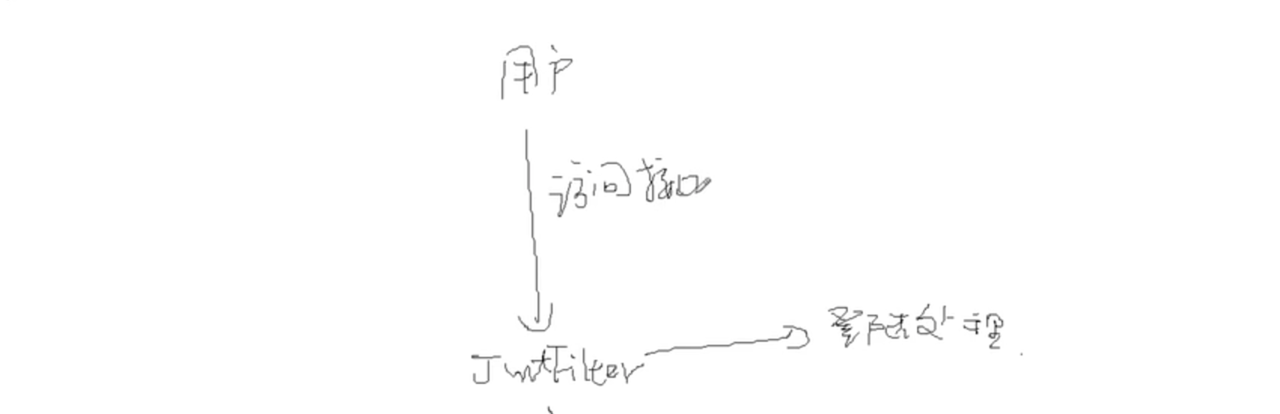
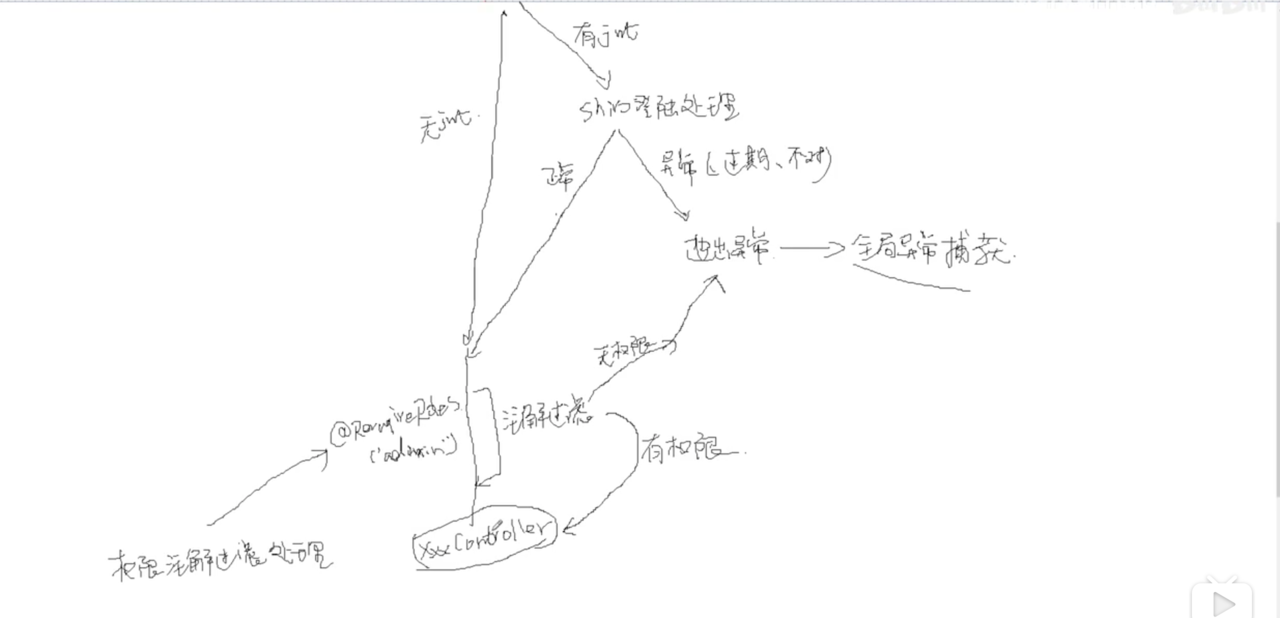
整合shiro
jwt身份校验
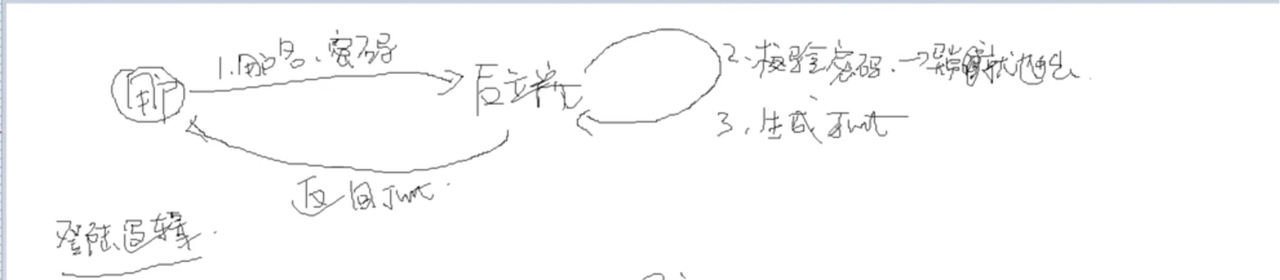
登录逻辑
#
redis会话共享
接口开发
登录接口开发
博客接口开发
前端
前端环境
# node cnpm
node -v
npm -v
cnpm -v
# vue-cli安装依赖包
cnpm install -g vue-cli
新建项目
徒手创建项目
- 工作量大,不安全,效率不高,容易出错
# 1. 安装依赖 npm install xxx or cnpm install xxx
# 生成package-lock.json
# 2. 初始化 npm init -f or cnpm init -f
# 生成package.json
# 3. 安装组件,并查看安装后的内容
mkdir project1
cd project1
npm install
npm i vue-router -D
npm i es-lint -D
配置下镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
使用模板创建
# 使用图形界面
# vue ui
# 使用命令行
vue create mdblog-ui
选择手动
组件选择:只安装Router和Vuex
上下键在组件间移动,空格选中或不选中,回车下一步
Use history mode for router? 输入 y
In package.json 选这个
Save this as a preset for future projects? (y/N) 输入 n
安装后
# 启动,注意是serve
npm run serve
Vue整合element-ui + axios
安装element-ui
# 安装 element-ui
cnpm install element-ui --save
引入element-ui依赖,src/main.js中追加如下代码
import Element from 'element-ui'
import "element-ui/lib/theme-chalk/index.css"
Vue.use(Element)
使用element-ui
安装axios
# 安装axios
cnpm install axios --save
引入axios依赖
import axios from 'axios'
Vue.prototype.$axios = axios
使用axios
组件中,我们就可以通过this.$axios.get()来发起我们的请求了
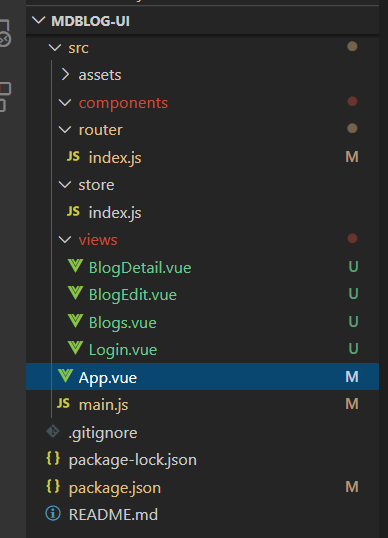
前端开发
建立路由
<template>
<div>
</div>
</template>
模板页面里面只能有一个标签
延迟加载
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: function () {
return import(/* webpackChunkName: "about" */ '../views/About.vue')
}
}
路由权限拦截
{
path: '/blog/:blogId/edit',
name: 'BlogEdit',
component: BlogEdit,
meta: {
requireAuth: true
}
},
登录页面
多个组件同时访问公共数据,store组件
博客列表
博客详情
安装mavon-editor
cnpm install mavon-editor --save
引入依赖
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
Vue.use(mavonEditor)
安装markdown-it
cnpm install markdown-it --save
cnpm install github-markdown-css --save
引入依赖
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
使用
<mavon-editor v-model="ruleForm.content"></mavon-editor>
<div class="markdown-body" v-html="blog.content"></div>
// 渲染
var MardownIt = require("markdown-it")
var md = new MardownIt()
var result = md.render(blog.content)
_this.blog.content = result