因为typescript增加了代码的可读性和可维护性而被越来越多的公司所接受,现在很多公司都用typescript。vue作为国内最流行框架,一直都对typescript拓展不太友好,现在借助vue-class-component和vue-property-decorator这两个拓展插件,我们也可以在vue中轻松用typescript+JSX模板来编写我们vue程序了。
起步
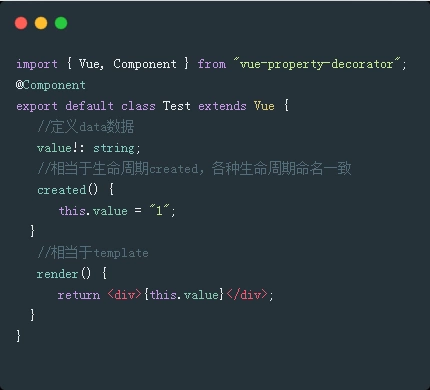
使用vue-cli4初始化项目,记得要勾选typescript这一项,然后新建名为test.tsx的文件,编写下面的代码,这样我们就可以使用JSX模板来写我们的代码了,可是,vue里的有些指令在JSX模板中是用不了,需要灵活变通一下,接下来会举一些例子来看一下vue的一些指令在JSX模板中的使用。
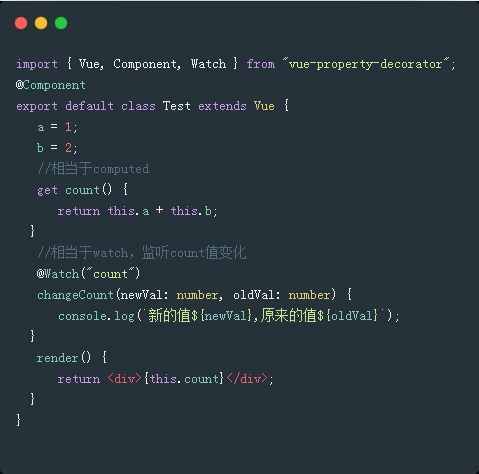
计算属性computed和侦听器watch
这里的监听事件要借助vue-property-decorator的Watch函数实现监听。
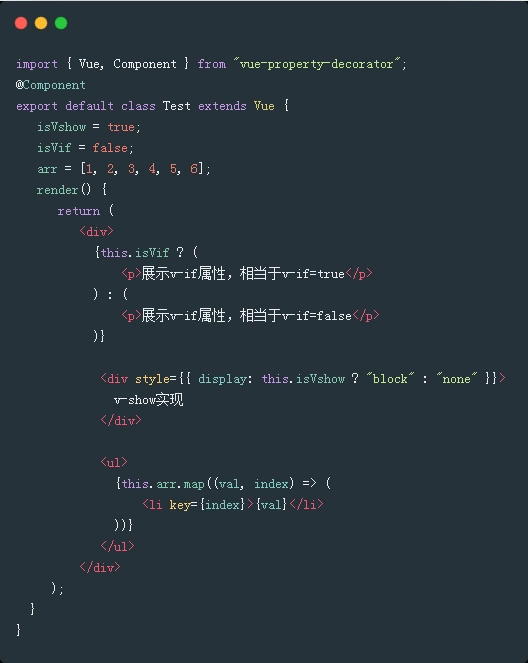
v-show、v-if,v-for属性

v-show指令在jsx模板中可以直接使用。
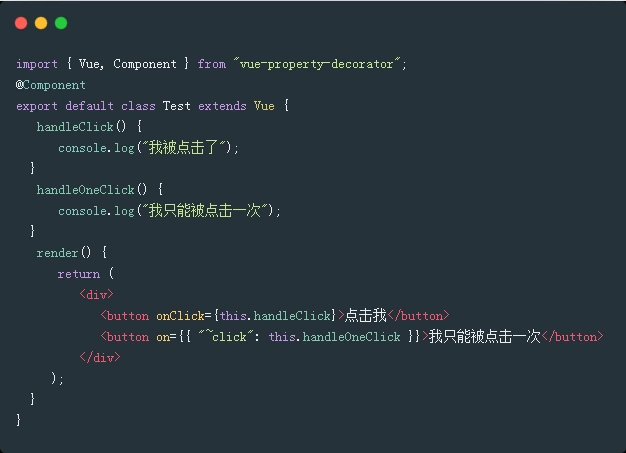
事件处理
可以看到one修饰符事件在处理上要使用~click,还有一些事件修饰符要灵活变通一下,具体参考vue在渲染函数中的事件 & 按键修饰符,还有阻止默认事件和阻止冒泡事件也需要自己在事件中处理,不能使用修饰符。
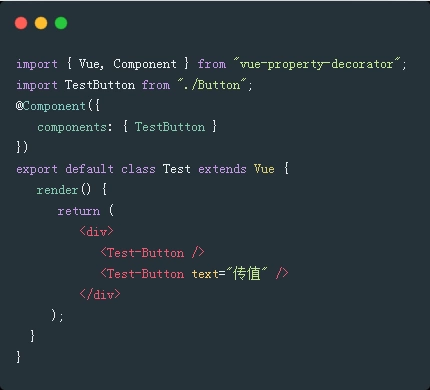
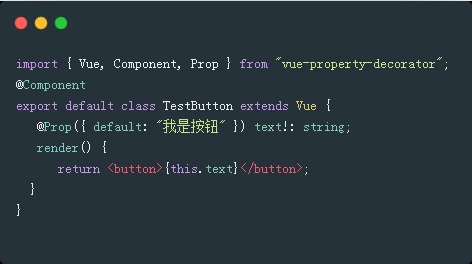
prop属性
子组件button.tsx

test.tsx
这里要注意,如果你直接
<TestButton text="传值" />是会报错,因为不符合组件规范
slot属性
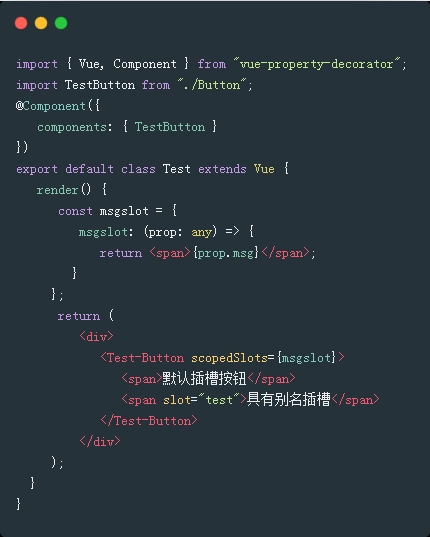
子组件Button.tsx
父组件test.tsx
可以看到插槽传值要使用scopedSlots,具体可以看vue官网上的插槽在渲染函数使用
使用this.$scopedSlots as any是为了防止typescript报错,因为在typescript上没有识别出this.$scopedSlots上的msgslot是什么类型的,同时定义vm.$refs上的事件时也要做类似的处理,比如ref上有个事件handleEvent,要触发这个事件可以用下面的写法。
const ref: any = this.$refs.ref;
ref.handleEvent()
$emit使用
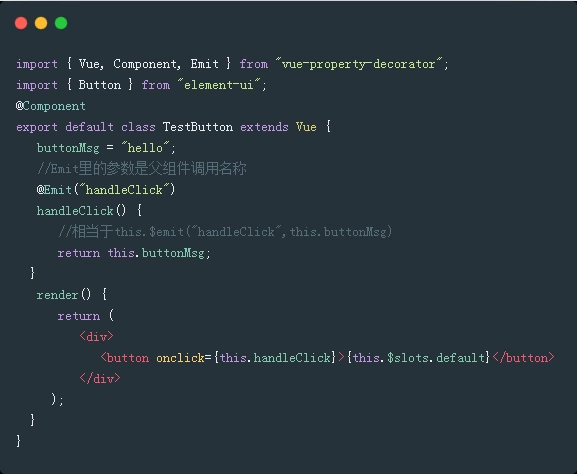
子组件Button.tsx
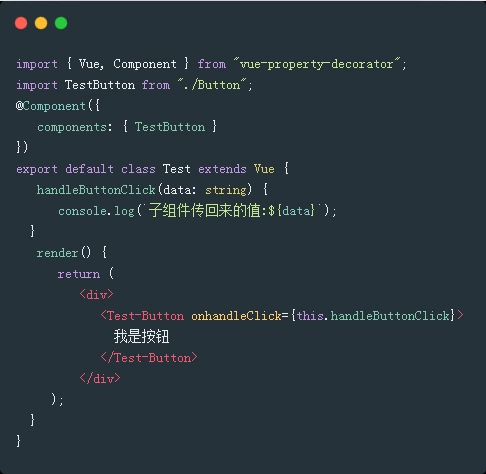
父组件test.tsx
具体可参考@Emit使用
这里要注意,如果父组件要调用子组件的原生事件不能直接写成
<Test-Button onMouseenter={handleEvent}>
我是按钮
</Test-Button>
而是要用nativeOn,,而是要使用下面的形式:
<Test-Button nativeOn={{mouseenter:handleEvent}}>
我是按钮
</Test-Button>
具体可以看vue深入数据对象
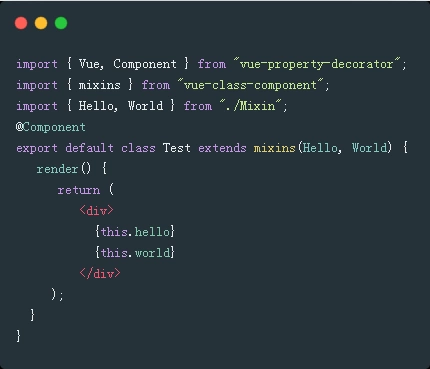
mixins属性
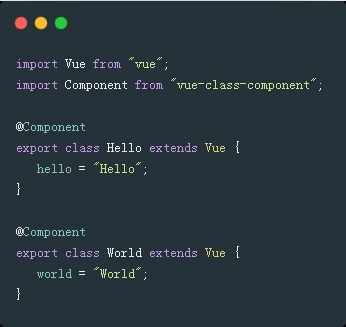
Mixin.tsx
test.tsx
可以看到,这里要借助vue-class-component插件来完成mixins混入,更多用法可以参考这里这里mixins使用
结语
多参考vue官网上的渲染函数 & JSX,我们就可以在vue中更好的使用jsx模板。但是使用jsx模板代替template模板,vue的有些指令在jsx中用不了,很多指令都需要灵活变通,写法也更加繁琐了,vue的一些指令可以快速开发我们的程序,然而jsx模板有利于代码提示,提高代码的可读性和可维护性,增强团队之间的开发。