在日常开发中,如果css运用得当,我们可以减少使用js,提高开发效率。下面介绍一些css开发中常用技巧
animation可以让我们完成一些常见的动画,比如等待loading,还有一些弹窗过渡动画等等,比如下面实现的轮播图
//pug语法
div.content
div.boxcontent
div
div
div
//stylus语法
.content
position:relative;
width:200px;
height:200px;
overflow:hidden;
.boxcontent
position:absolute;
width:600px;
height:200px;
overflow:hidden;
animation: move 5s infinite;
colors=red blue #ffe100
for col , j in colors
div:nth-child({j+1})
width:200px;
height:200px;
background:col;
float:left
@keyframes move
0%
left:0
50%
left:-200px;
100%
left:-400px;
效果:
这个库animate.css运用的大量animation动画效果
- 在日常开发中我们可以使用
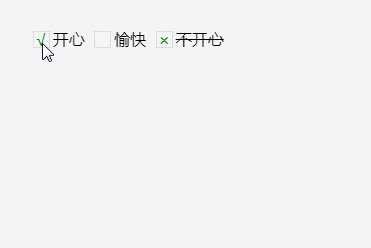
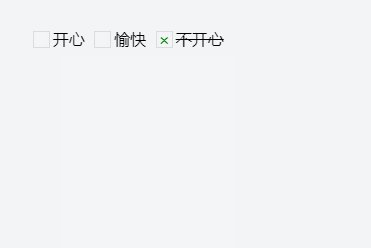
input类选择器改变默认的选中框。
<label>
<input type="checkbox">
<span>开心</span>
</label>
<label>
<input type="checkbox">
<span>愉快</span>
</label>
<label>
<input type="checkbox" disabled>
<span>不开心</span>
</label>
input{
opacity:0
}
span{
position:relative;
}
span:before{
position:absolute;
width:15px;
height:15px;
border:1px solid #ddd;
content:'';
left:-20px;
top:3px;
line-height:15px;
text-align:center;
color:green;
}
input:checked+span:before{
content:'√';
}
input:disabled+span{
text-decoration:line-through;
}
input:disabled+span:before{
content:"×"
}
效果:
- 伪元素
before,after在日常开发中使用的也比较多;
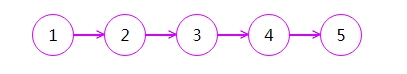
比如画步骤条:
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
li{
position:relative;
list-style:none;
float:left;
margin-left:30px;
border:1px solid #d500ff;
padding:5px;
text-align:center;
border-radius:50%;
width:30px;
height:30px;
line-height:30px;
}
li:after{
position:absolute;
top:19px;
left:40px;
width:30px;
height:2px;
content:'';
background:#d500ff;
}
li:before{
position: absolute;
width: 10px;
height: 10px;
content: '>';
top: 3px;
left: 61px;
font-size:18px;
color: #d500ff;
}
li:last-child:before,li:last-child:after{
display:none;
}
效果:
- 在开发中我们经常要使用别的插件或者其他的样式,这时候我们可以运用
css权重来改变原有的样式。
- 还有
:hover,:active在按钮上或者跳转链接上也使用比较的频繁,hover常用于鼠标移上按钮时按钮背景颜色发生改变,active常用于点击按钮效果。