
项目在2018年11月底获得广泛关注之后,我们随即组建了 80余人参与的更专业、更强大的开发团队,继续朝着打造全栈全平台企业级精品开源项目的目标不懈努力。
在 2018 年 12 月份我们进行了一些 CodeRiver 的准备工作。
- 重新整理第一迭代产品的功能。
- 重新设计了产品的交互和 UI 渲染图。
- 获取两位优秀架构师的帮助,完成了第一版的架构设计。
- 按照同学们的擅长领域与意向,为大家分组并匹配到合适的伙伴。
- 探索出了良好的沟通协作机制,为后续高效开发保驾护航。
进入 2019年1月,CodeRiver 新版项目开发工作正式启动!
一、项目地址迁移通知
为了更好的协作和管理项目,我们在 GitHub 上建了个 organization ,代码也由原来的
迁移至
欢迎大家关注新的项目地址。项目的各种文档在 coderiver-doc 仓库里存放,大家对项目有任何建议和想法也可以在 coderiver-doc 的 issues 中讨论。
二、原型图
原型图做的比较简陋,没有专业的产品经理只能自己现学现卖了。
PC 端之前实现的差不多了,所以直接看静态页面吧。移动端重新设计了原型。
PC 端原型图:coderiver.cn/
移动端原型图:shimo.im/docs/2QrSUc…
三、部分渲染图
感谢我们的设计师 Nicole 为我们带来了优秀的设计。
3.1 移动端部分渲染图:
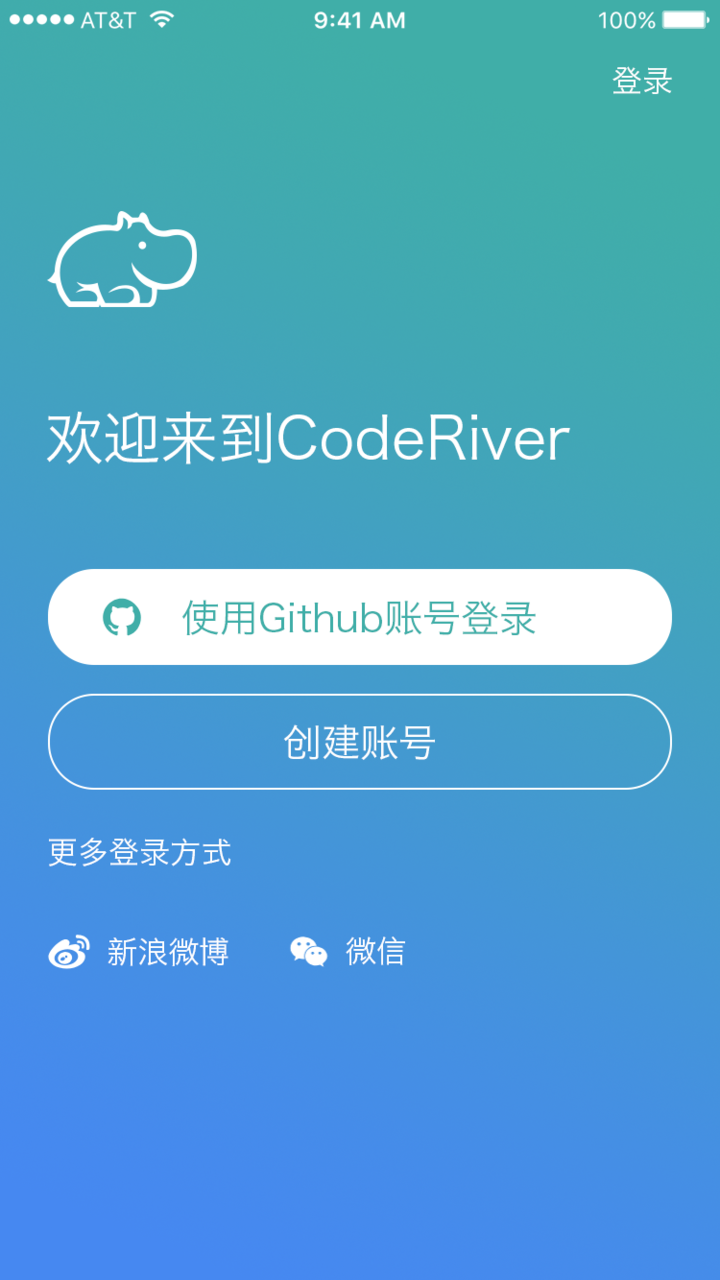
注册登录引导页
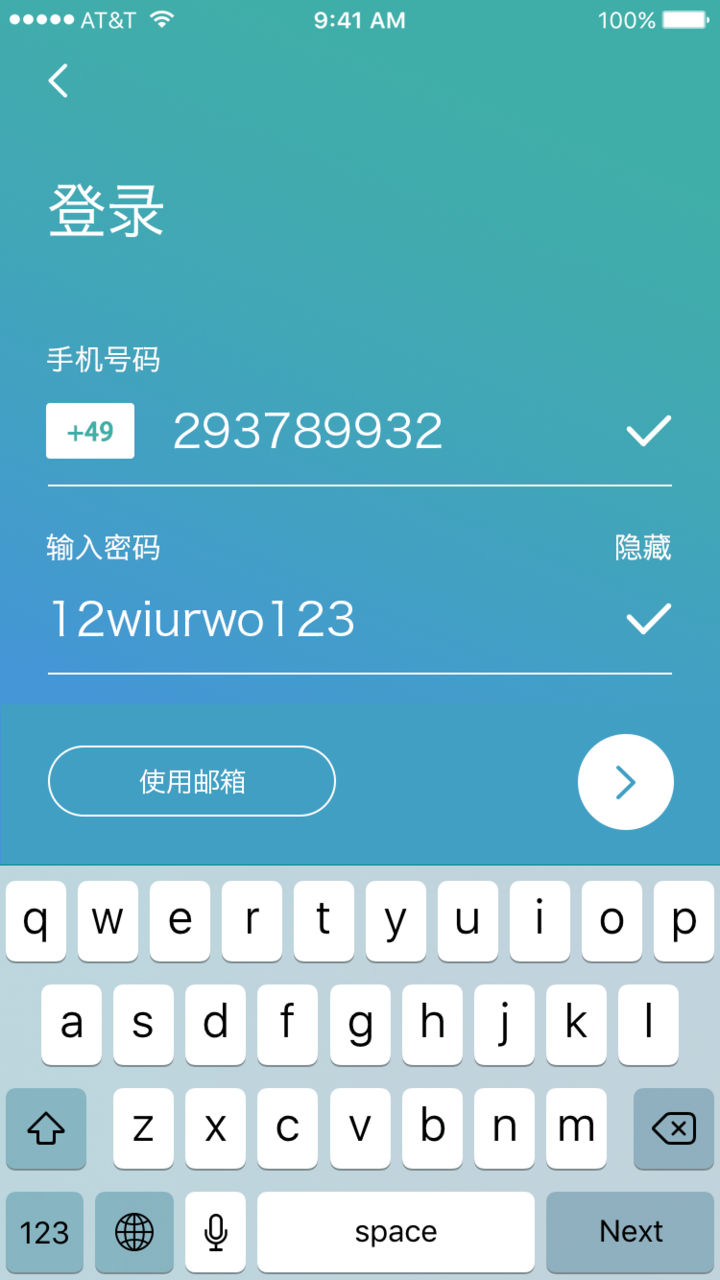
手机号登录
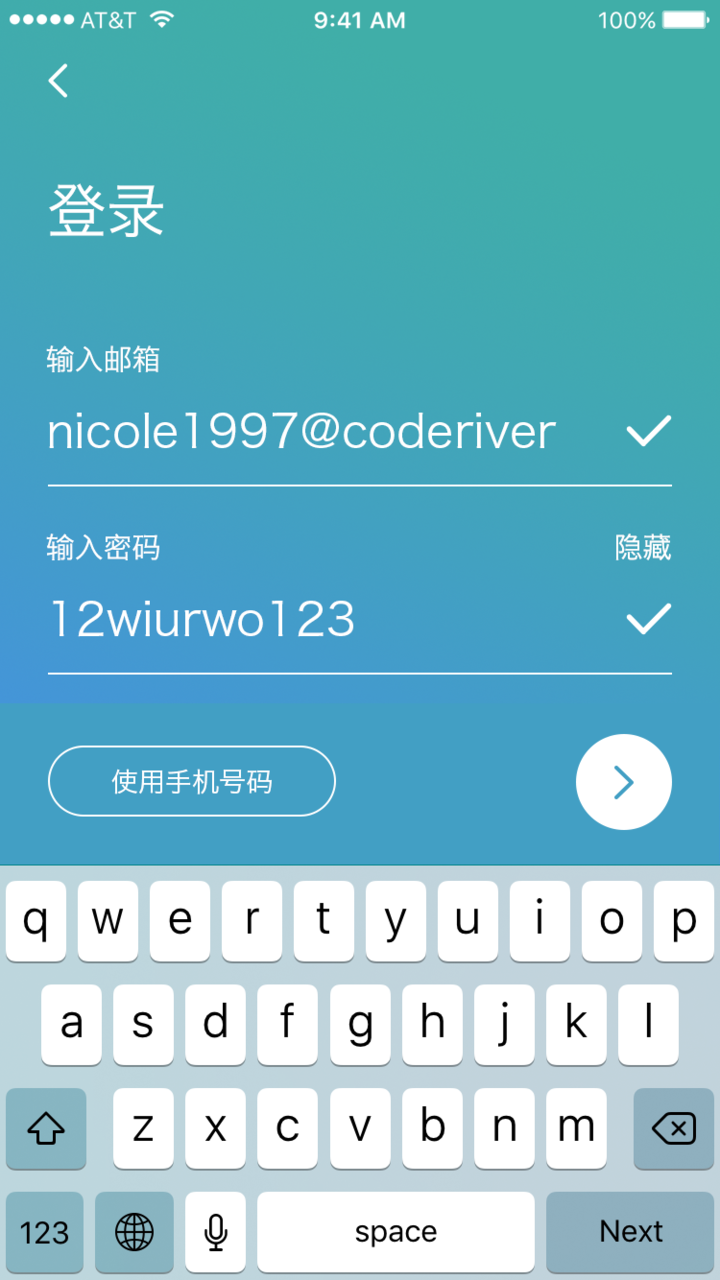
邮箱登录
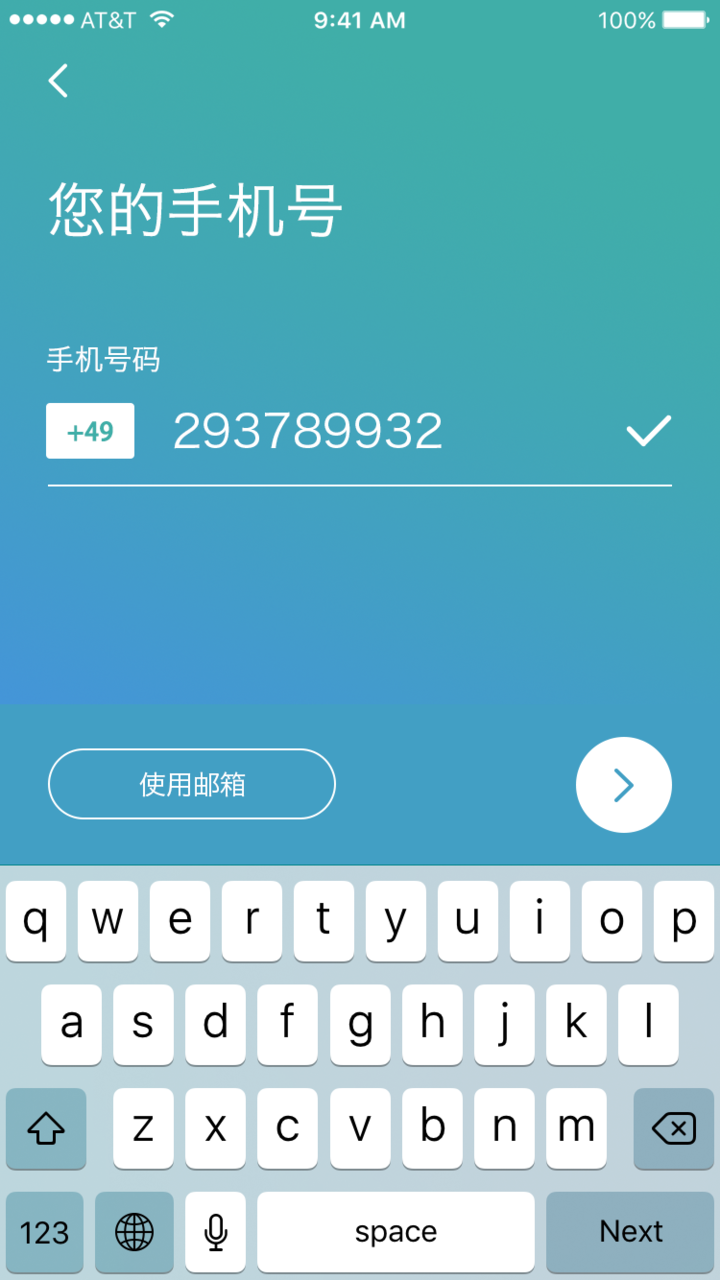
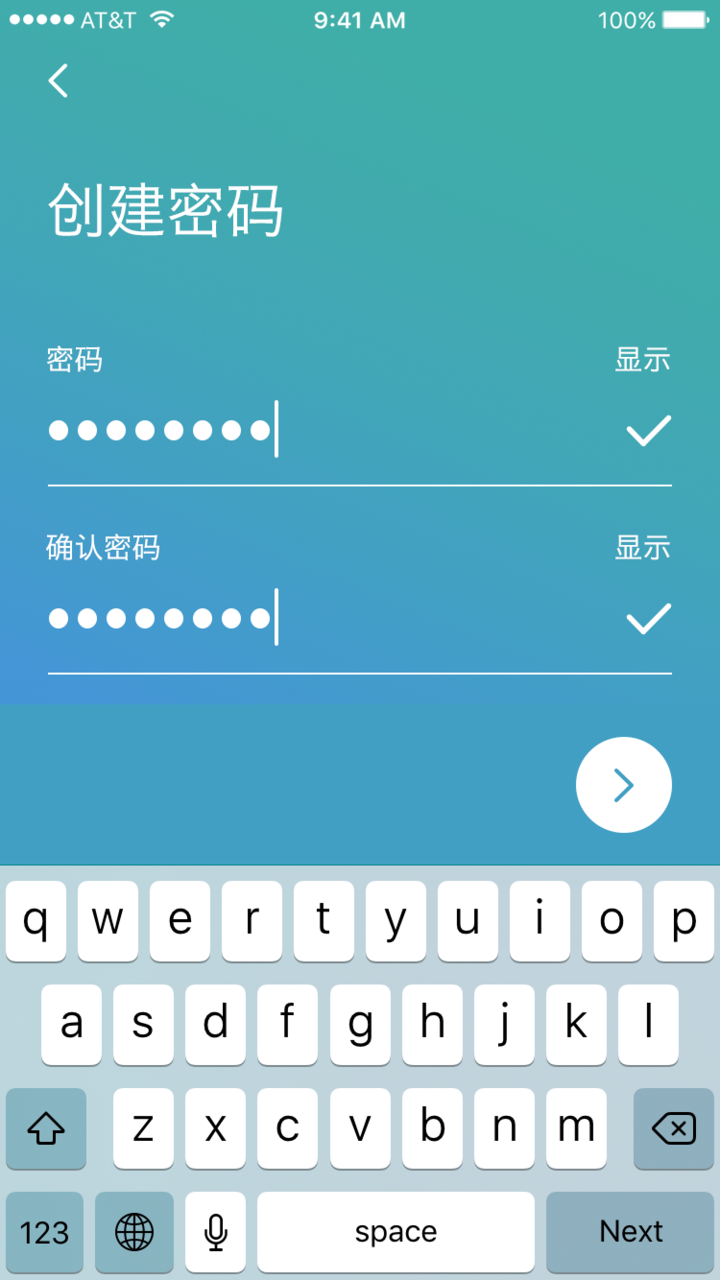
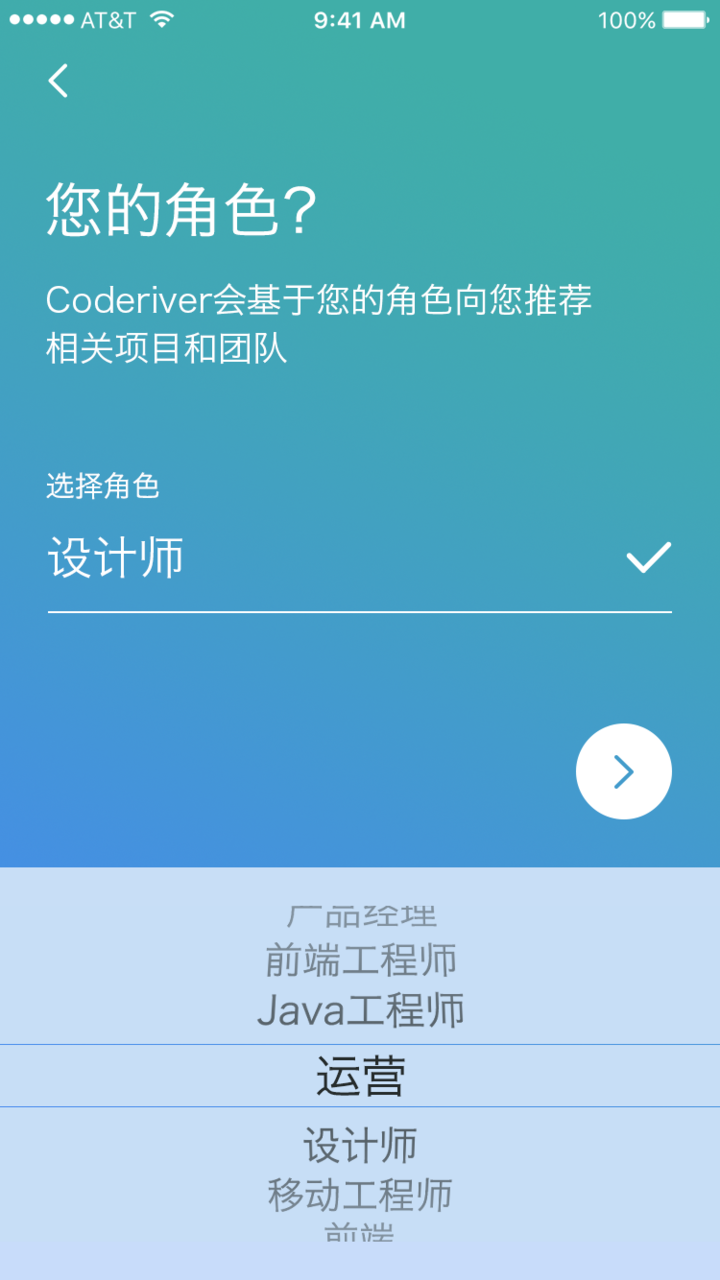
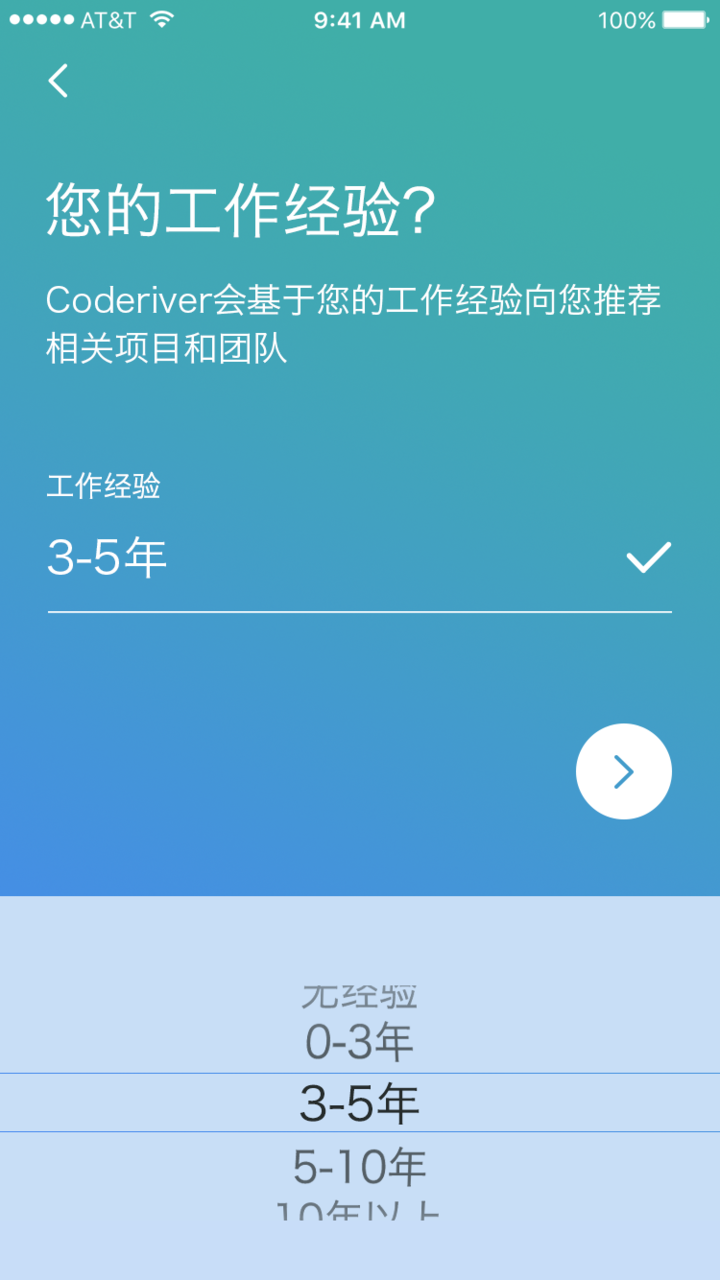
注册流程采用了分步填写的设计
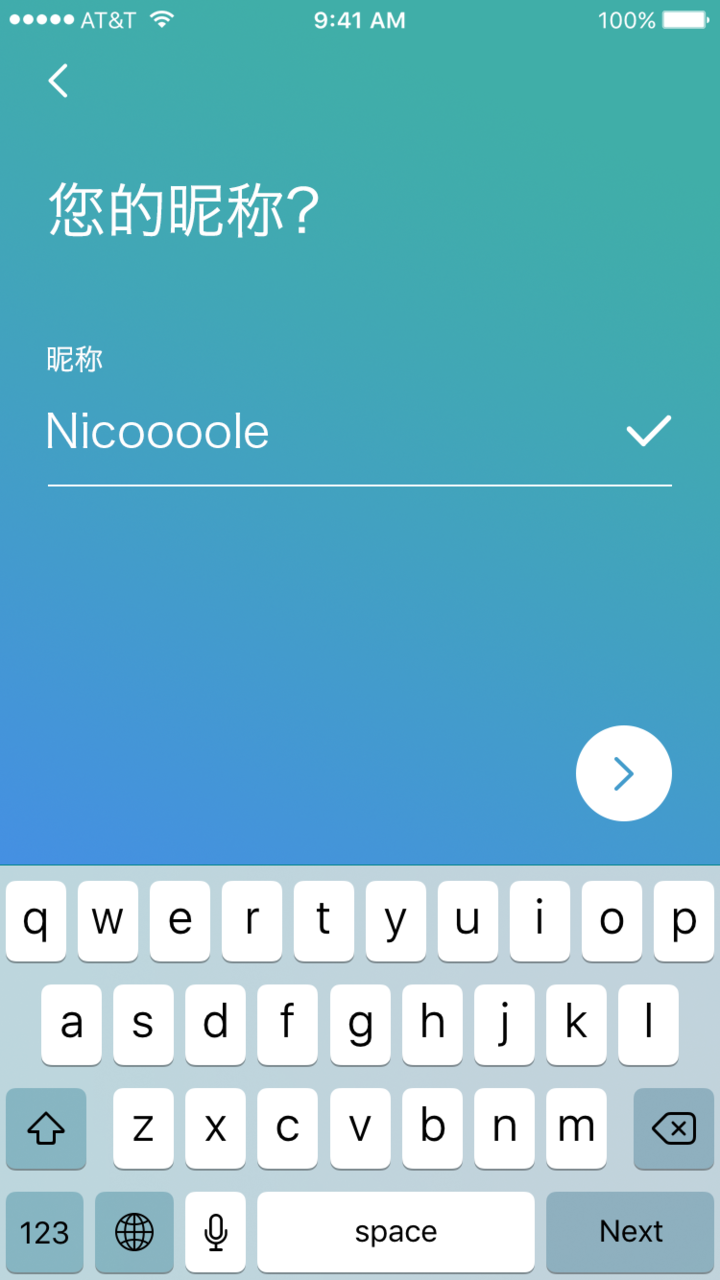
注册-昵称
注册-手机号
注册-密码
注册-角色
注册-工作经验
3.2 PC 端部分渲染图
首页
登录注册
四、后端架构设计
CodeRiver项目我们采用前后端分离的系统架构, 后端架构为:
SpringBoot + SpingCloud + SpringData (Spring全家桶)
1、 服务发现—Eureka
2、 服务调用—Feign
3、 熔断器—–Hystrix
4、 服务网关—Zuul
5、 分布式配置-Spring Cloud Config
6、 消息总线—Spring Cloud Bus
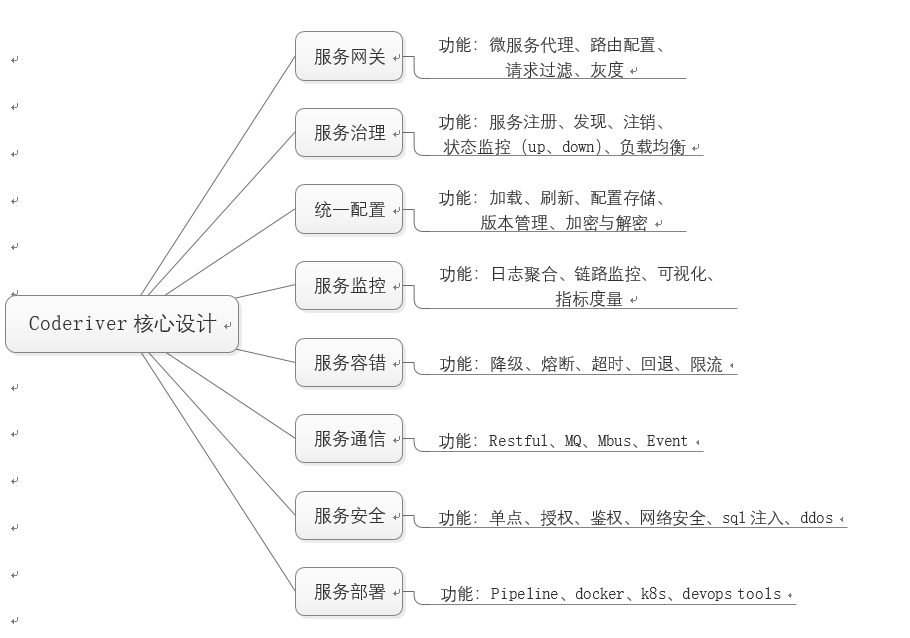
4.1 项目设计图
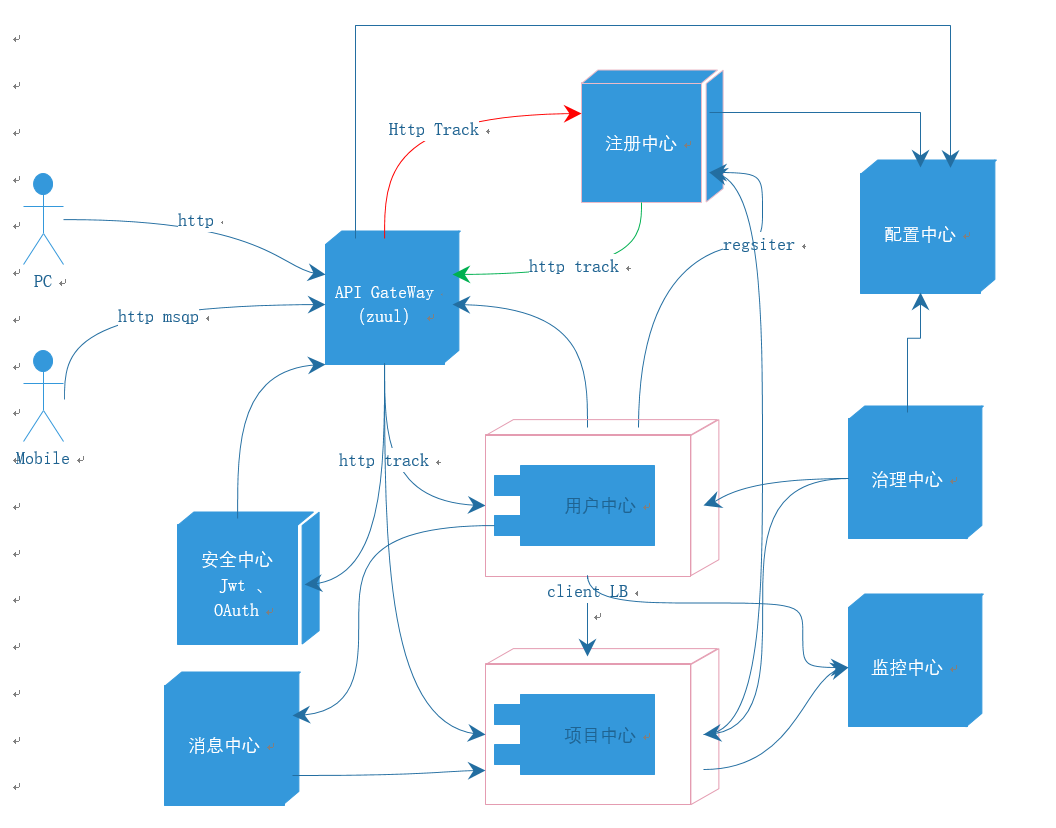
4.2 项目架构图
4.3 组件技术栈
公共技术栈:
1、 JavaEE
2、 RESTFul
3、 SpringBoot
4、 Docker
5、 Swagger2.0
API Gateway
1、 Zuul
安全中心
1、 JWT
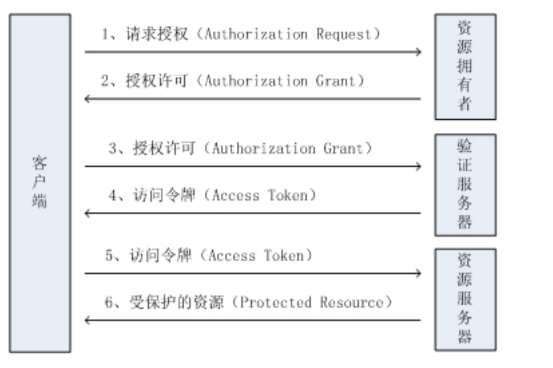
2、 OAuth
3、 理解BCrypt密码加密
注册中心
1、 Eureka
治理中心
1、 Eureka
2、 Hystrix
3、 Feign
配置中心
1、 SpringCloudConfig
2、 SpringCloudBus 消息总线组件
监控中心
1、 Rancher
2、 InfluxDB
3、 cAdvisor
4、 Grafana
消息中心
1、 RabbitMQ
数据层
1、 SpringCloud Bus
2、 SpringCloud Task
3、 SpringCloud Stream
4、 Mysql
5、 MongoDB
6、 Redis
部署和集成
1、 Dockerfile编写
2、 Gogs
3、 Jenkins
额外技术
1、 ElasticSearch
2、 Logstash
3、 Nginx
五、项目划分及分组情况
项目分为了十个技术方向:React 移动,React PC,Vue 移动,Vue PC,Android,Flutter,Angular,小程序(分别用小程序原生和 Taro 实现),ReactNative,java(分为四个小组)等共计 14 个小组,每个方向对应一个代码仓库,仓库划分及地址如下:
coderiver-doc:项目所有文档的存放处。关于项目的建议和想法可以在这个仓库的 issues 里交流。
coderiver-platform:Java 后端基础架构
coderiver-java:Java后端代码仓库
coderiver-react-pc:React PC 端代码仓库
coderiver-react-mobile:React 移动端代码仓库
coderiver-vue-pc:Vue PC 端代码仓库
coderiver-vue-mobile:Vue 移动端代码仓库
coderiver-android:Android 代码仓库(使用kotlin)
coderiver-flutter:Flutter 代码仓库
coderiver-react-native:ReactNative 代码仓库
coderiver-angular:Angular 代码仓库
coderiver-mini-program:小程序原生代码仓库
coderiver-mini-program-taro:小程序 Taro 代码仓库
大家可以根据兴趣自由拉取代码学习交流。
由于刚开始开发,有些仓库还是空的,但随着项目进行都会持续更新逐渐完善起来的。
六、文档教程
在项目开发过程中我们会尽可能多的总结技术实现过程,并形成一系列文档,文档 + 源码 带给您最高效的学习体验。文档会在 CodeRiver 官方微信公众平台和各博客平台同时,欢迎大家关注。
扫码或搜索微信号 code_river 关注微信公众平台:
七、参与项目
CodeRiver 是开源项目,任何想为开源事业贡献一份力的小伙伴均可加入。
同时我们还建立了项目讨论群,如果您对项目感兴趣,可以进群一起讨论。
加入方式:
搜索并添加 wx号: douglas1840,备注:coderiver
感谢大家一直以来的的支持,CodeRiver 团队将继续朝着打造全栈全平台精品开源项目的目标不懈努力!
您的鼓励是我们前行最大的动力,欢迎点赞,欢迎送小星星✨ ~