下面使用的是js加载
下载editor.md
如果上面的下载不了,可以使用个人百度云下载地扯: 链接:pan.baidu.com/s/1Cdk5SsDE… 提取码:tplb
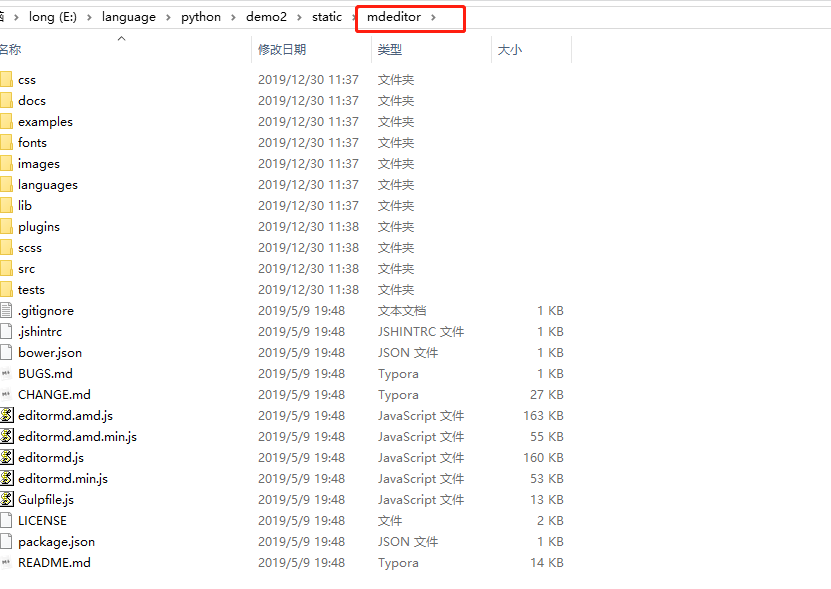
下载完成之后,解压放到自己的django项目里的static文件夹中,并且重命名为mdeditor,如下所示:

配置模板
在templates模板文件中创建一个markdown.html,内容如下:
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh">
<head>
<title>加载 Markdown 编辑器</title>
<link rel="stylesheet" href="{% static 'mdeditor/css/editormd.css' %}"/>
</head>
<body>
<div id="test-editor">
<textarea style="display:none;"></textarea>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="{% static 'mdeditor/editormd.min.js' %}"></script>
<script type="text/javascript">
$(function() {
var editor = editormd("test-editor", {
width : "100%",
height : "800",
path : "{% static 'mdeditor/lib/' %}"
});
});
</script>
</body>
</html>
视图文件配置
from django.template import loader
from django.shortcuts import HttpResponse
def markdown(request):
template = loader.get_template('markdown.html')
return HttpResponse(template.render())
路由配置
from django.urls import path
from . import views
urlpatterns = [
path("markdown/",views.markdown,name="markdown"),
]
运行项目并显示
python manage.py runserver
浏览器输入:http://127.0.0.1:8000/markdown/
效果图如下所示:
下面使用的是django-mdeditor
安装模块
建议虚拟环境下创建
pip install django-mdeditor
下载editor.md
如果上面的下载不了,可以使用个人百度云下载地扯: 链接:pan.baidu.com/s/1Cdk5SsDE… 提取码:tplb
下载完成之后,解压放到自己的django项目里的static文件夹中,并且重命名为mdeditor,如下所示:
注册
配置settings.py文件
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 注册
"mdeditor",
]
配置urls.py(总路由)
该文件位于settings.py同级下的urls.py,文件内容如下:
from django.urls import path,include
from django.conf import settings
urlpatterns = [
path('mdeditor/', include('mdeditor.urls'))
]
创建一个应用,名为app
python manage.py startapp app
应用下创建urls.py和forms.py两个文件
在该应用目录下创建一个py文件,文件名为urls.py,内容如下:
from django.urls import path
from . import views
app_name = 'app'
urlpatterns = [
path("demo/",views.demo,name="demo"),
]
在该应用目录下创建一个forms.py,文件内容如下:
from django import forms
from mdeditor.fields import MDTextFormField
class MDEditorForm(forms.Form):
name = forms.CharField()
content = MDTextFormField()
应用下的视图文件views.py,文件内容如下:
from django.shortcuts import render_to_response
from app.forms import MDEditorForm # 引入表单
def demo(request):
form = MDEditorForm()
return render_to_response('mdeditor.html', {"form": form})
配置模板
templates模板中创建mdeditor.html,mdeditor.html文件内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>django-mdeditor</title>
</head>
<body>
<form method="post" action="./" enctype="multipart/form-data">
{% csrf_token %}
{{ form.media }}
{{ form.as_p }}
<p><input type="submit" value="post"></p>
</form>
</body>
</html>
访问浏览器查看效果
增加图片上传配置
后端处理注意地方
- 获取上传的图片信息,editor.md中默认的图片参数是
editormd-image-file - 在处理图片上传成功后的返回信息,在editor.md中要求返回json数据,格式如下:
{
success : 0 | 1, // 0 表示上传失败,1 表示上传成功
message : "提示的信息,上传成功或上传失败及错误信息等。",
url : "图片地址" // 上传成功时才返回
}
图片上传开始
上传文件视图
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt # 解除csrf_token验证
import os
# 下面的BASE_DIR是从项目中的settings.py文件中拿来过的
# 你也可以使用 from 项目名.settings import BASE_DIR 这个来加载
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
@csrf_exempt
def upload(request):
obj = request.FILES.get('editormd-image-file')
f = open(os.path.join(BASE_DIR, 'static', 'editor', obj.name), 'wb')
for chunk in obj.chunks():
f.write(chunk)
f.close()
return JsonResponse({"success": 1, "message": "上传成功", "url": "/static/editor/"+obj.name})
应用下的路由
path("upload/",views.upload,name="upload"),
模板文件修改
主要是在原来的js上添加了如下信息:
imageUpload : true,
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL : "后台post请求文件上传的URL",
imageUpload:是否开启本地上传,当设置为true时,如下图所示:
imageFormats:支持上传的文件类型
imageUploadURL: 文件上传的URL
如下模板信息:
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh">
<head>
<title>加载 Markdown 编辑器</title>
<link rel="stylesheet" href="{% static 'mdeditor/css/editormd.css' %}"/>
</head>
<body>
<div id="test-editor">
<textarea style="display:none;"></textarea>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="{% static 'mdeditor/editormd.min.js' %}"></script>
<script type="text/javascript">
$(function() {
var editor = editormd("test-editor", {
width : "100%",
height : "800",
path : "{% static 'mdeditor/lib/' %}",
//增加图片上传配置
imageUpload : true,
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL : "/upload/",
});
});
</script>
</body>
</html>
扩展知识
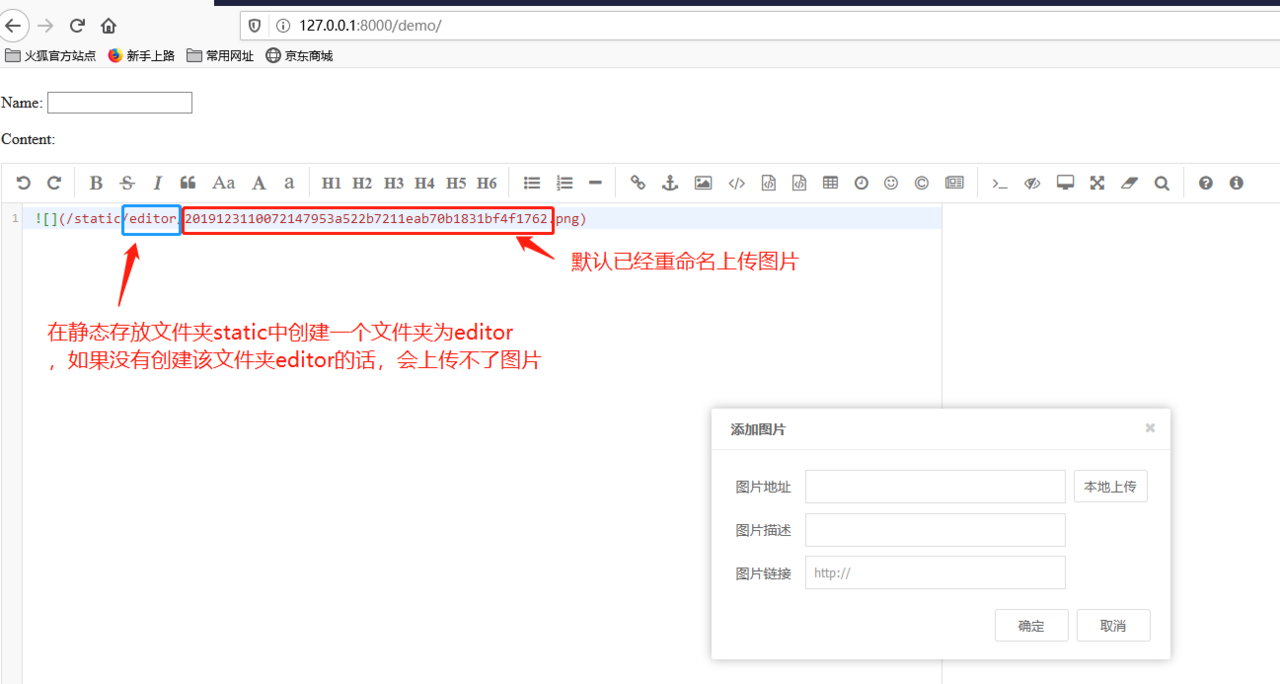
文件上传重命名问题
在上面的上传视图中存在一个问题:
- 上传的图片文件都是保存原来的文件名。
下面就来解决这个问题:
如下视图:
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt
import os
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
import time
import uuid
@csrf_exempt
def upload(request):
obj = request.FILES.get('editormd-image-file')
file_name = time.strftime('%Y%m%d%H%M%S') + str(uuid.uuid1().hex) + '.' + obj.name.split('.')[-1] # 图片文件名
dir_path = os.path.join(BASE_DIR, 'static', 'editor') # 保存的文件目录
img_path = os.path.join(dir_path, file_name) # 存储的完整图片路径(绝对路径)
f = open(img_path, 'wb')
for chunk in obj.chunks():
f.write(chunk)
f.close()
return JsonResponse({"success": 1, "message": "上传成功", "url": '/static/editor/' + file_name})