第一步:安装模块
pip install django-pure-pagination
第二步:创建应用
创建一个django应用,名为app,如下:
python manage.py startapp app
第三步:修改settings.py文件
注册上面创建的应用和下载的模块。如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 应用
'app',
# 分页
"pure_pagination", # pip install django-pure-pagination
]
第四步:创建分页模板文件
在templates下创建一个文件夹名有为pure_pagination,在该文件夹下创建一个模板文件pagination.html,内容如下:
{% load i18n %}
<ul class="pagination">
{% if page_obj.has_previous %}
<li><a href="?{{ page_obj.previous_page_number.querystring }}" class="prev">‹‹ {% trans "上一页" %}</a></li>
{% else %}
<li class="disabled"><span class="prev" aria-label="Previous">‹‹ {% trans "上一页" %}</span></li>
{% endif %}
{% for page in page_obj.pages %}
{% if page %}
{% ifequal page page_obj.number %}
<li class="active"><span class="current page">{{ page }}</span></li>
{% else %}
<li><a href="?{{ page.querystring }}" class="page">{{ page }}</a></li>
{% endifequal %}
{% else %}
<li class="item"><span>...</span></li>
{% endif %}
{% endfor %}
{% if page_obj.has_next %}
<li><a href="?{{ page_obj.next_page_number.querystring }}" class="next">{% trans "下一页" %} ››</a></li>
{% else %}
<li class="disabled"><span class="disabled next">{% trans "下一页" %} ››</span></li>
{% endif %}
</ul>
第五步:用法
路由配置
在app应用中创建一个py文件,名为urls.py,内容如下:
from django.urls import path
from . import views
urlpatterns = [
path("",views.index,name="index"),
]
项目下的路由配置urls.py文件(settings.py同级下的),内容如下:
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include("app.urls")),
]
创建模型
修改app应用下的models.py模型文件,内容如下:
from django.db import models
class User(models.Model):
name = models.CharField(max_length=20)
配置视图文件
app应用中的视图文件views.py,内容如下:
from django.shortcuts import render, render_to_response
from pure_pagination import Paginator, EmptyPage, PageNotAnInteger
from app.models import User # 引入模型文件
def index(request):
try:
page = request.GET.get('page', 1)
except PageNotAnInteger:
page = 1
# 数据源
objects = User.objects.all()
p = Paginator(objects, 2, request=request)
people = p.page(page)
return render_to_response('index.html', {
'people': people,
})
创建展示的模板文件index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>django分页功能实现</title>
<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<table>
<thead>
<tr>
<td>名称</td>
</tr>
</thead>
<tbody>
{% for person in people.object_list %}
<tr>
<td>{{ person.name }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<!--加载分页模板-->
<nav aria-label="Page navigation">
{{ people.render }}
</nav>
</div>
</div>
</body>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</html>
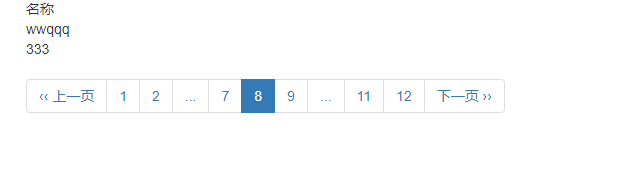
最后访问即可看到如下效果,实现功能如下图所示: