最近在用这个ztree进行项目中的某些功能的开发。所以这里就随笔记录一下。顺便为我那菜的无地自容地JavaScript做点笔记。
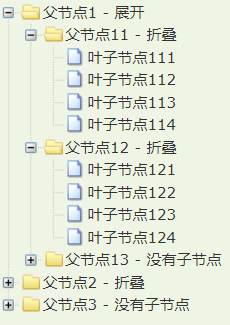
什么是 ZTree
官方简介: zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。 zTree 是开源免费的软件(MIT 许可证)。如果您对 zTree 感兴趣或者愿意资助 zTree 继续发展下去,可以进行捐助。 官网地址: www.treejs.cn
好了,接下来进入正题。记录几种ztree常用的方式,本文章中记录的使用方式不代表所有使用方式,仅为本人所使用到的几种方式。
一、作为侧边的菜单使用
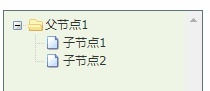
这是最简单的一种,也是最常用的一种使用方式
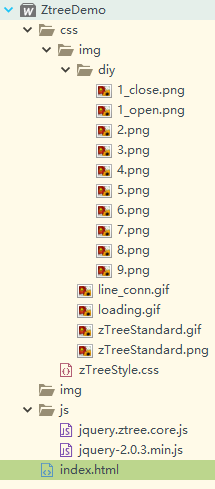
结构中的css,js均为为ztree官方的。JQuery使用的2.0.3。官方说的理论上1.3+版本的JQery都可以使用的。www.treejs.cn/v3/faq.php#…
前端代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/jquery-2.0.3.min.js"></script>
<link rel="stylesheet" href="css/zTreeStyle.css" />
<script type="text/javascript" src="js/jquery.ztree.core.js" ></script>
<style type="text/css">
ul.ztree {
margin-top: 10px;
border: 1px solid #617775;
background: #f0f6e4;
/* width: 220px; */
height: 600px;
overflow-y: scroll;
overflow-x: auto;
}
.box{
width: 200px;
}
</style>
</head>
<body>
<div class="box">
<ul id="tree" class="ztree"></ul>
</div>
</body>
<script type="text/javascript">
var setting = {
data: {
simpleData: {
enable: true
}
}
};
var data = [{
id: 1,
pId: 0,
name: "父节点1",
open:true,//该节点默认打开
},
{
id: 11,
pId: 1,
name: "子节点1",
},
{
id: 12,
pId: 1,
name: "子节点2"
}
];
$(document).ready(function() {
$.fn.zTree.init($("#tree"), setting, data);
});
</script>
</html>
如果你是用SpringMVC进行进行数据请求的话,可以这样进行数据请求。
1.数据表结构:
id 主键id,name 名称,parentId父id 1——alex——0 2——join——1 3——alan——2 4——bill——1
2.Controller
@RequestMapping("tree")
@ResponseBody
public String tree() throws Exception {
List<Object> listmap = new ArrayList<>();
Map<String, Object> itemmap = new HashMap<>()
List<Info> result = InfoService.getAllInfo();
if (result != null) {
for (Iterator iterator = result.iterator(); iterator.hasNext(); ) {
Info item = (Info) iterator.next();
itemmap = new HashMap<>();
itemmap.put("id", item.getId());
itemmap.put("name", item.getName());
itemmap.put("pId", item.getParentId());
itemmap.put("open", "true");//默认节点展开
//点击节点后触发的事件。事件具体方式请看js
itemmap.put("click", "getInfoId(" + item.getId() + ")");
listmap.add(itemmap);
}
}
//这里使用的java自带的json转换器 net.sf.json.JSONArray;
JSONArray array = JSONArray.fromObject(listmap);
return array.toString();
}
}
3.Html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/jquery-2.0.3.min.js"></script>
<link rel="stylesheet" href="css/zTreeStyle.css" />
<script type="text/javascript" src="js/jquery.ztree.core.js" ></script>
<style type="text/css">
ul.ztree {
margin-top: 10px;
border: 1px solid #617775;
background: #f0f6e4;
/* width: 220px; */
height: 600px;
overflow-y: scroll;
overflow-x: auto;
}
.box{
width: 200px;
}
</style>
</head>
<body>
<div class="box">
<ul id="tree" class="ztree"></ul>
</div>
</body>
<script type="text/javascript">
var setting = {
data: {
simpleData: {
enable: true
}
}
};
//请求controller获取数据
$(document).ready(function () {
jQuery.ajax({
url: "info/tree",
type: "POST",
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function (data) {
$.fn.zTree.init($("#tree"), setting, data);
}
});
});
//点击节点的onclick事件
function getInfoId(id) {
alter(id);
}
</script>
</html>
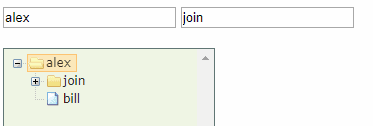
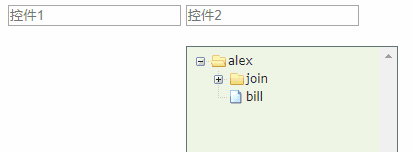
二、作为控件调用
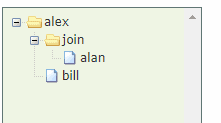
作为控件使用时,为了保证高复用性,所以需要把原来使用id进行绑定的方式改为使用this对当前对象进行绑定。此用法在官方文档中未提及,所以自己修改ztree部分代码进行实现。js技术比较菜,勿喷。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/jquery-2.0.3.min.js"></script>
<link rel="stylesheet" href="css/zTreeStyle.css" />
<script type="text/javascript" src="js/jquery.ztree.core.js"></script>
<style type="text/css">
ul.ztree {
margin-top: 10px;
border: 1px solid #617775;
background: #f0f6e4;
/* width: 220px; */
height: 600px;
overflow-y: scroll;
overflow-x: auto;
}
.box {
width: 200px;
}
</style>
</head>
<body>
<!--控件1-->
<input type="text" name="name_1" onclick="showMenuCall(this); return false;" readonly="readonly" placeholder='控件1' />
<input type="text" name="id_1" style="display:none"/>
<!--控件2-->
<input type="text" name="name_2" onclick="showMenuCall(this); return false;" readonly="readonly" placeholder='控件2' />
<input type="text" name="id_2" style="display:none"/>
<!--树形菜单-->
<div id="menuContentCall" style="display: none;z-index: 10000;position: absolute;margin-top: 10px;">
<ul id="tree" class="ztree" style="width: 200px"></ul>
</div>
</body>
<script type="text/javascript">
var data = [{
id: 1,
pId: 0,
name: "alex",
open: true, //该节点默认打开
},
{
id: 2,
pId: 1,
name: "join",
},
{
id: 3,
pId: 2,
name: "alan",
},
{
id: 4,
pId: 1,
name: "bill"
}
];
//重置当前对象
var thisObj = new Object();
var setting = {
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
beforeClick: beforeClickCall,
onClick: onClickCall
}
}
function beforeClickCall(treeId, treeNode) {
var checkCall = (treeNode || treeNode.isParent);
return checkCall;
}
function onClickCall(e, treeId, treeNode) {
$(thisObj).next().attr("value", treeNode.id);
$(thisObj).attr("value", treeNode.name);
hideMenuCall();
}
function showMenuCall(c) {
thisObj = c;
$("#menuContentCall").css({left: 0 + $(c).offset().left + "px", top: 0 + $(c).offset().top + $(c).outerHeight() + "px"}).fadeIn("fast");
$("body").bind("mousedown", onBodyDownCall);
}
function hideMenuCall() {
$("#menuContentCall").fadeOut("fast");
$("body").unbind("mousedown", onBodyDownCall);
thisObj = new Object();
}
function onBodyDownCall(event) {
if (!(event.target.id == "menuBtn" || event.target.id == "menuContentCall" || $(event.target).parents("#menuContentCall").length > 0)) {
hideMenuCall();
}
}
$(document).ready(function () {
$.fn.zTree.init($("#tree"), setting, data);
hideMenuCall()
});
//使用ajax请求后端返回数据初始化ztree
/**
$(document).ready(function () {
jQuery.ajax({
url: "info/tree",
type: "POST",
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function (data) {
$.fn.zTree.init($("#tree"), setting, data);
hideMenuCall()
}
});
});
**/
</script>
</html>
三、作为左侧菜单使用
将zTree作为左侧菜单使用,点击菜单中的zTree节点,对右侧的页面进行相应的刷新。如右侧默认显示的列表,点击左侧的节点后,将右侧页面刷新为编辑页面。
1、在后台封装zTree数据时,添加一个click事件,具体操作看上面第一个使用方式中的Controller代码中如何封装的个click事件。
2、html页面中的右侧部分最大包裹的div 增加一个idcontentBody。如:
<!--左侧的ztree-->
<div class="box">
<ul id="tree" class="ztree"></ul>
</div>
<!--右侧的内容-->
<div id="contentBody">
右侧的列表
</div>
<script>
function FileCatalogueListByClassifyId(id) {
$.ajax({
url: "editController",
data: "infoId=" + id,
type: "POST",
success: function (msg) {
//关键代码
$("#contentBody").html($(msg).find("#contentBody").html());
}
})
};
</script>
edit页面
<div id="contentBody">
编辑页面的内容
</div>
执行js方法后的页面
<!--左侧的ztree-->
<div class="box">
<ul id="tree" class="ztree"></ul>
</div>
<!--右侧的内容-->
<div id="contentBody">
编辑页面的内容
</div>
原理:通过后台封装的ztree的click事件进行ajax请求,请求editController方法,跳转到edit页面。然后使用js将原本页面右侧id为contentBody包含的内容替换为edit页面中id为contentBody包含的内容。