做前端时一般都习惯用JavaScript进行表单的简单验证比如非空验证和正则表达式验证,这样过滤后的数据提交到服务端再由专门的控制器做数据处理,这样能减轻服务器的负担,下面看一下前端验证的简单步骤:
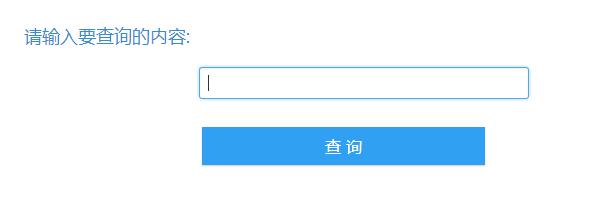
首先举一个简单的表单作为例子:
<form action="query.php" name="form1" method="get" target="_blank">
<label>请输入要查询的内容:</label>
<br />
<br />
<input name="neirong" type="text" class="input1" />
<input type="submit" value="查 询" class="anniu" onclick="return yanzheng()" />
</form>
这个表单样式都在class里定义了,这个不再具体写出,具体样式如图:
那么一般情况我们用JavaScript验证的脚本如下:
function yanzheng()
{
var shuju=document.form1.neirong;
if(shuju.value==0)
{
alert("内容不能为空!");
shuju.focus(); //返回焦点到输入框
return false;
}
}
这就是简单的非空验证,需要注意,JavaScript定义变量是要和form表单的名称对应,提交按钮的onclick事件要和方法对应,如果不为空默认就返回true,方法中就不用写了
这个时候如果内容为空提交表单,会弹出提示框,这是传统的验证方式,下面用jQuery实现一个简单的滑动提示效果
首先,要加载jQuery库,在表单前面加上一句
<script type="text/javascript" src="jQuery/jquery-1.11.1.min.js"></script>
这个库谷歌和微软网站都可以下载到,微软没被墙,去微软下载吧,里面有好多版本的库,当然也可以直接引用,减小自己服务器压力,jQuery库链接:http://www.asp.net/ajax/cdn#jQuery_Releases_on_the_CDN_0
然后表单适当位置加一行提示语,我的是放在上面表单代码的第5行后面,感觉挺合适,比如:
<div style="margin-left:360px; color:#09f; font-family:微软雅黑; margin-top:20px; display:none;" class="yanzhengtishi">请输入内容哦!</div>
style的内容也可以放到头部或单独样式文件去,注意一定要有display:none;这一句,意思是默认该div内容不显示,写在class里就比如下面:
.yanzhengtishi{
margin-left:360px;
color:#09f;
font-family:微软雅黑;
margin-top:20px;
display:none;
}
<div class="yanzhengtishi">请输入内容哦!</div>
然后添加jQuery代码,把刚才JavaScript代码替换:
function yanzheng()
{
var shuju=document.form1.neirong;
if(shuju.value==0)
{
$(document).ready(function(){
$(".yanzhengtishi").slideDown("slow");
});
shuju.focus();
return false;
}else{
$(document).ready(function(){
$(".yanzhengtishi").slideUp("slow");
});
}
}
else子句内容代表,如果内容不为空则重新隐藏提示,注意提示内容的class要加入jQuery的位置,总体来说就这么简单,只是我表达的有些啰嗦,大体变化就如下图,

其实jQuery还能实现很多纯点击事件非常炫酷的特效,不用自己编写逻辑就可以实现,这确实是一个非常有趣的库