全面屏适配的坑
1、关于全面屏适配的一些基本知识点
我所以写这篇文章是因为这个坑一般人不一定能发现,在解决过程中也百度了很多资料,都没有找到答案,最后是我机缘巧合解决掉了,其中的原理知识大致理解不一定深。网上关于全面屏适配的资料有很多,这里给大家介绍一个。大家自己去看:https://blog.csdn.net/guolin_blog/article/details/51763825
2、坑
很多人也许和我一样就是在应用启动特别慢的情况下(Application耗时时间比较长),会用一张图片应用到启动Activity的Theme上,就像下面这样,来达到一点应用图标及打开应用的效果,不会出现白屏和黑屏的现象。网上说是冷启动优化,其实就是自己骗自己,治标不治本的方法。
<application
android:name=".App"
android:largeHeap="true"
android:hardwareAccelerated="true"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:theme="@style/MainTheme"
android:windowSoftInputMode="adjustPan"
>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!--region 适配全面屏-->
<meta-data
android:name="android.max_aspect"
android:value="2.4" />
<!--endregion-->
</application>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MainTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:navigationBarColor">@android:color/transparent</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowBackground">@mipmap/iv_startup</item>
</style>
</resources>
乍一看这么写完全没有问题,android:windowTranslucentNavigation和android:windowTranslucentStatus都设置为true之后,android:navigationBarColor和android:statusBarColor设置为透明之后,就应该只展现图片了啊,不会有啥状态栏和导航栏。
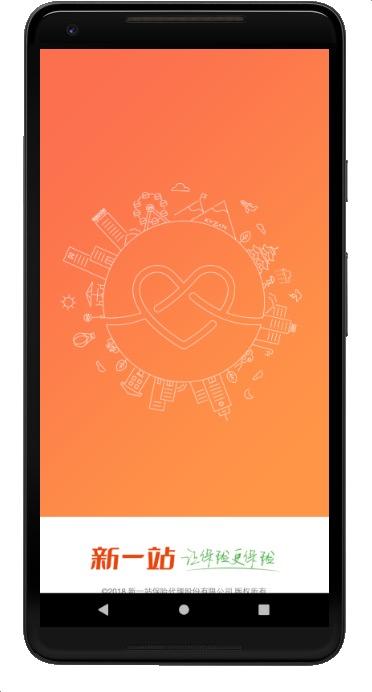
 而实际展现出来的启动页效果是这样的,虚拟按钮背景照样是浅灰色。
而实际展现出来的启动页效果是这样的,虚拟按钮背景照样是浅灰色。

网上查的那些资料说什么在Activity里onCreate()、onWindowFocusChanged()或者在Application里设置ActivityLifecycleCallbacks监听,然后在onActivityCreated()用代码设置沉浸式效果,隐藏状态栏和导航栏。这个我想说,根本不适用我这个场景,这个是启动图,Application的onCreate()都没有走完,这个图片就已经展现出来了,代码控制压根没用。
还有的资料说是添加这行代码
<item name="android:fitsSystemWindows">true</item>
还有资料说应用这个样式
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MainTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowFullscreen">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">false</item>
<item name="android:windowBackground">@mipmap/iv_startup</item>
</style>
</resources>
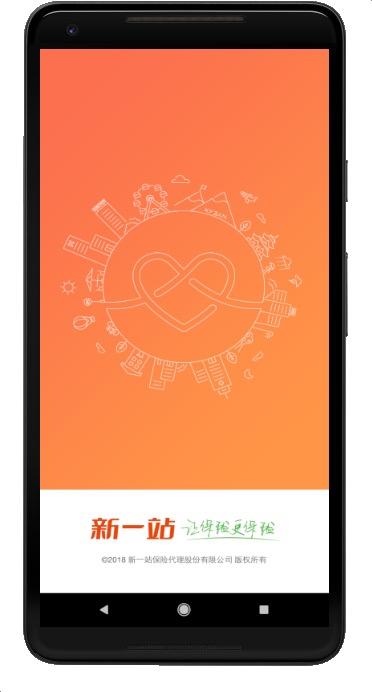
第一个压根没有用,在刚启动的时候和上图一样的效果虚拟导航键是浅灰色的,然后走进启动Activity之后,图片完全就被顶上去了,让出了底部虚拟按钮的区域,都被挤变形了。
第二个设置了压根没有用,android:windowDrawsSystemBarBackgrounds这个属性如果设置为true,那么图片不会被压缩比例,但是会被虚拟导航键挡住。可以理解为虚拟导航键布局浮动在启动图上,启动图全屏充满。并且虚拟导航栏使用的是默认样式。
 如果设置为false,则图片会被展示全部,但是图片会避开虚拟导航键那部分区域不会全屏充满,会被压缩比例展示,这个也是默认属性。如果没有虚拟导航栏那其实就能满足我的要求,但是有的全面屏机型虚拟导航栏是自己设置的,小米手机设置-全面屏-切换,而这个导航键如果不做处理,应用里是一直存在的。
如果设置为false,则图片会被展示全部,但是图片会避开虚拟导航键那部分区域不会全屏充满,会被压缩比例展示,这个也是默认属性。如果没有虚拟导航栏那其实就能满足我的要求,但是有的全面屏机型虚拟导航栏是自己设置的,小米手机设置-全面屏-切换,而这个导航键如果不做处理,应用里是一直存在的。

这个就很坑了,坑在哪里?在这一行
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:windowTranslucentStatus">true</item>
对罪魁元首就是这2行,我是怎么解决这个问题的,很简单。把这2行删掉就行了。就是应用下面的样式:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MainTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:navigationBarColor">@android:color/transparent</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<!--windowTranslucentNavigation这个属性设置成true,则navigationBarColor设置会失效-->
<!--<item name="android:windowTranslucentNavigation">true</item>-->
<!--<item name="android:windowTranslucentStatus">true</item>-->
<item name="android:windowFullscreen">true</item>
<item name="android:windowBackground">@mipmap/iv_startup</item>
</style>
</resources>
原因是什么?就是Android如果设置过android:windowTranslucentNavigation和android:windowTranslucentStatus为true之后,android:navigationBarColor和android:statusBarColor都不会生效,默认使用Android自带的样式,我的模拟器表现就是浅灰色。
以上都看完之后,相信大家大致明白了该怎么去适配冷启动图片设置android:navigationBarColor不起效果的BUG,但是还有一个就是大家,一定要注意,这也是网上全面屏教程都没有涉及到的知识点,就是targetSdkVersion一点要大于等于21,否则你让应用怎么去适配全面屏和沉浸式所属的样式???
android {
compileSdkVersion 28
defaultConfig {
applicationId "com.foutch.xyz.myapplication"
minSdkVersion 16
//targetSdkVersion需要>=21,要不然应用不了V21版本的样式
targetSdkVersion 21
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
DEMO链接: https://pan.baidu.com/s/1_byrlvhEbOHPFUQslZ62SQ
密码: d3rb
3、关于作者
简书:www.jianshu.com/u/7566e4604…
GitHub:github.com/RmondJone


 搜云库技术团队
搜云库技术团队

