我们在使用 Canvas 绘制图形时,可能会想对绘制的图形进行变换,例如让图形旋转90度,或者让图像缩小放大等,这些效果都可以通过 Canvas API 的坐标轴变换处理功能来实现。
图形旋转
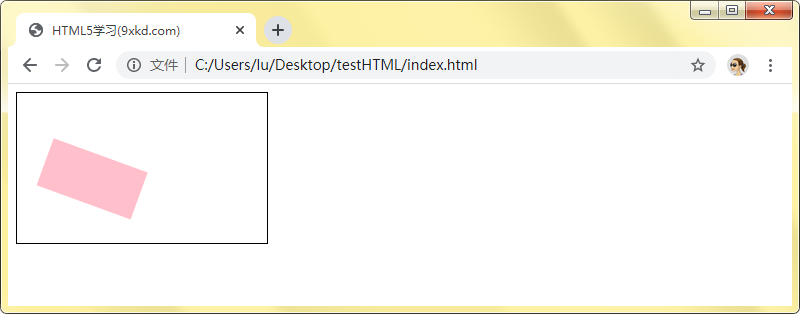
如果我们要想将图形进行旋转,例如下面这张图片: 
可以通过 rotate() 方法来实现这个效果,rotate() 方法用于旋转当前的绘图,带有一个参数 angle,表示旋转角度。旋转的中心点是坐标的原点,是以顺时针方向进行旋转,如果想要以逆时针方向来旋转,可以将参数设置为负数。
示例:
例如上图的实现代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5学习(9xkd.com)</title>
</head>
<body>
<canvas id="mycanvas" width="250px" height="150px" style="border: 1px solid #000;"></canvas>
<script>
var can = document.getElementById("mycanvas");
var ctx = can.getContext("2d");
ctx.fillStyle = "pink"; // 填充颜色
ctx.rotate(20*Math.PI/180);
ctx.fillRect(50, 30, 100, 50);
</script>
</body>
</html>
图形缩放
图形缩放可以使用 scale() 方法来实现,可以对图形进行放大或缩小设置。注意,这个函数有两个参数,第一个参数为水平方向的缩放倍数,第二个参数为垂直方向的缩放倍数。要将图形缩小,可以将参数值设置为0到1之间的小数,例如 0.5 表示将图形缩小一倍。或者也可以将参数值设置为百分数,例如 0.5=50%、1 = 100%、2=200% 等。
示例:
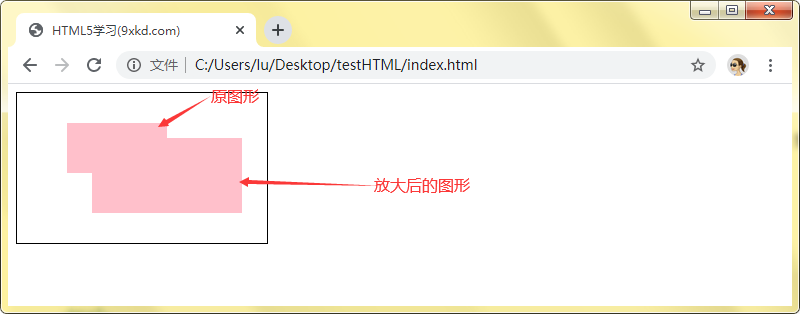
将图形放大一倍:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5学习(9xkd.com)</title>
</head>
<body>
<canvas id="mycanvas" width="250px" height="150px" style="border: 1px solid #000;"></canvas>
<script>
var can = document.getElementById("mycanvas");
var ctx = can.getContext("2d");
ctx.fillStyle = "pink"; // 填充颜色
ctx.fillRect(50, 30, 100, 50);
ctx.scale(1.5, 1.5);
ctx.fillRect(50, 30, 100, 50);
</script>
</body>
</html>
在浏览器中的预览效果:
图形平移
移动图形可以通过 translate() 方法来实现,这个方法中的第一个参数表示将坐标轴向右边移动若干个单位,第二个参数表示将坐标轴圆点向下移动若干个单位。
示例:
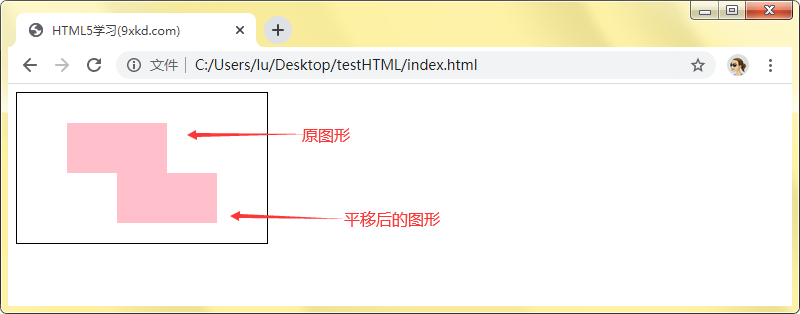
将图形水平移动50px,向下移动50px:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5学习(9xkd.com)</title>
</head>
<body>
<canvas id="mycanvas" width="250px" height="150px" style="border: 1px solid #000;"></canvas>
<script>
var can = document.getElementById("mycanvas");
var ctx = can.getContext("2d");
ctx.fillStyle = "pink"; // 填充颜色
ctx.fillRect(50, 30, 100, 50);
ctx.translate(50, 50);
ctx.fillRect(50, 30, 100, 50);
</script>
</body>
</html>
在浏览器中的预览效果:
小练习
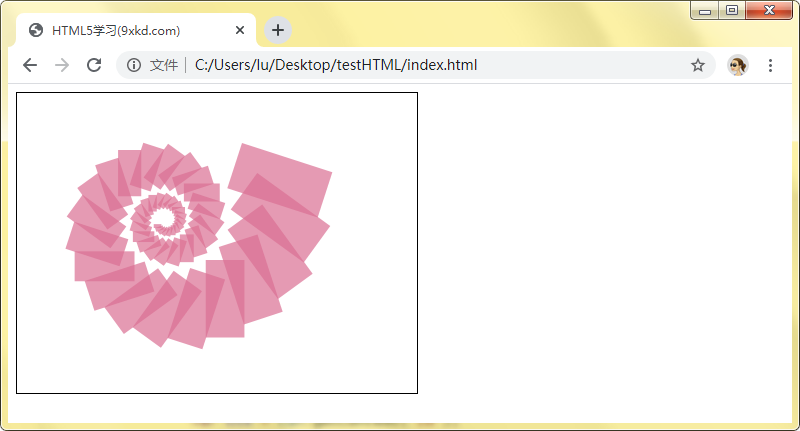
我们通过上述学习的三个方法,来实现下图所示效果:
实现代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5学习(9xkd.com)</title>
<script>
window.onload = function() {
var can = document.getElementById("mycanvas");
var ctx = can.getContext("2d");
ctx.translate(200, 10);
ctx.fillStyle = "rgba(219,112,147, 0.7)";
for(var i = 0; i < 50; i++){
ctx.translate(27, 27);
ctx.scale(0.95, 0.95);
ctx.rotate(Math.PI / 10);
ctx.fillRect(0, 0, 90, 50);
}
}
</script>
</head>
<body>
<canvas id="mycanvas" width="400" height="300" style="border: 1px solid #000;"></canvas>
</body>
</html>
总结
我们在绘制图形的时候,经常会用到上述几个方法来进行图形变化,需要注意的是,这个变化的不是画布,而是画布上的画进行变化。
查看更多可以点击链接:https://www.9xkd.com/