做微信公众号开发或者测试的朋友一般都会下载官方的微信开发者工具,来帮助自己开发或者测试。
微信开发者工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
但是最近进行测试一些公众号的时候,发现微信开发者工具会弹出未绑定网页开发者,并且也不返回数据到前端。查看微信开发文档,大概意思是需要开发在后台添加你的微信号,给你授权,你才能测试,真麻烦!下面介绍两种解决的方式。

方式一 替换微信开发者工具的cookie
http://www.netpc.com.cn/2996.html
按照这个老哥说的,就是替换cookie的思路,因为在手机使用微信打开url是能正常访问的。
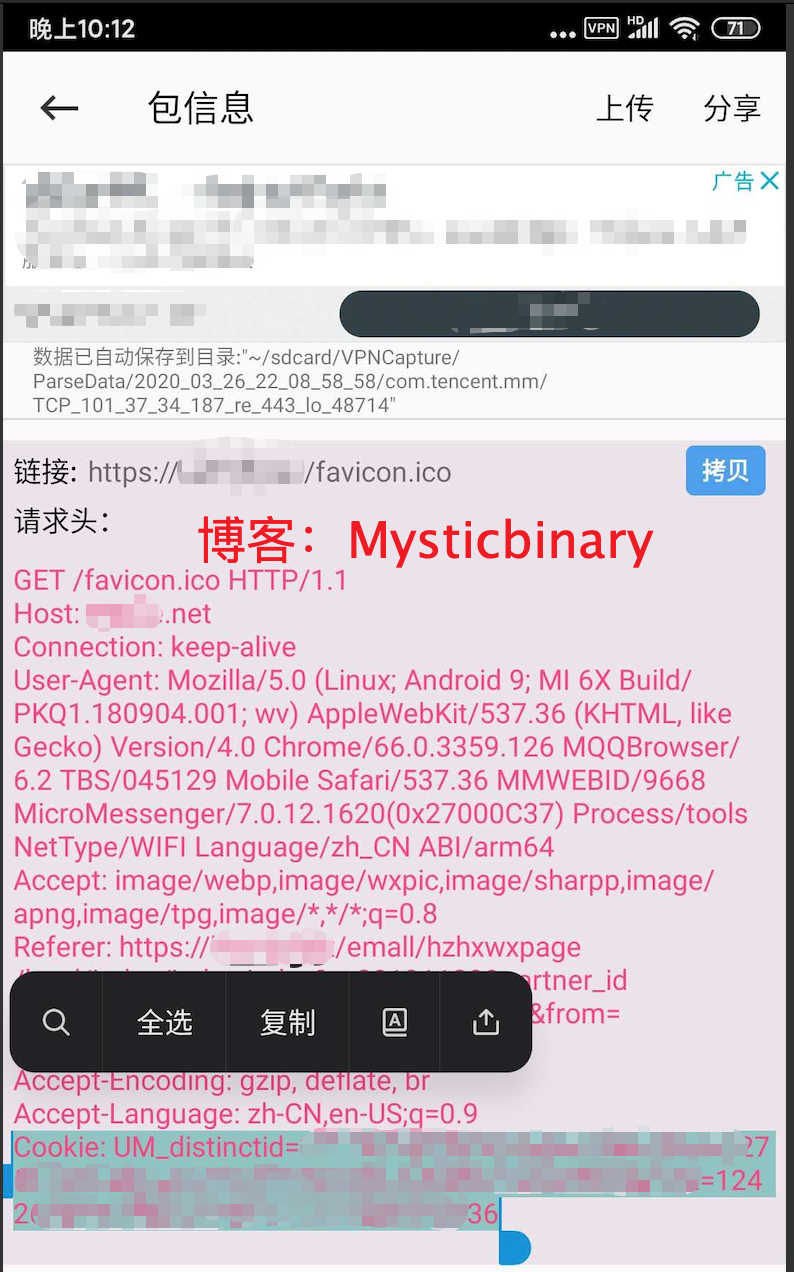
我这里在豌豆荚随便下载了一个抓包工具,然后很方便就拿到微信cookie了,不过建议使用完就删除这种app,不然有后门的话就666了。

方式二 给系统默认浏览器设置代理
系统最初的默认浏览器,就是说windows系统默认浏览器是ie,macOS系统默认浏览器是safari,如果不会给浏览器设置代理,可以看我之前的文章:https://tech.souyunku.com/mysticbinary/p/12577673.html
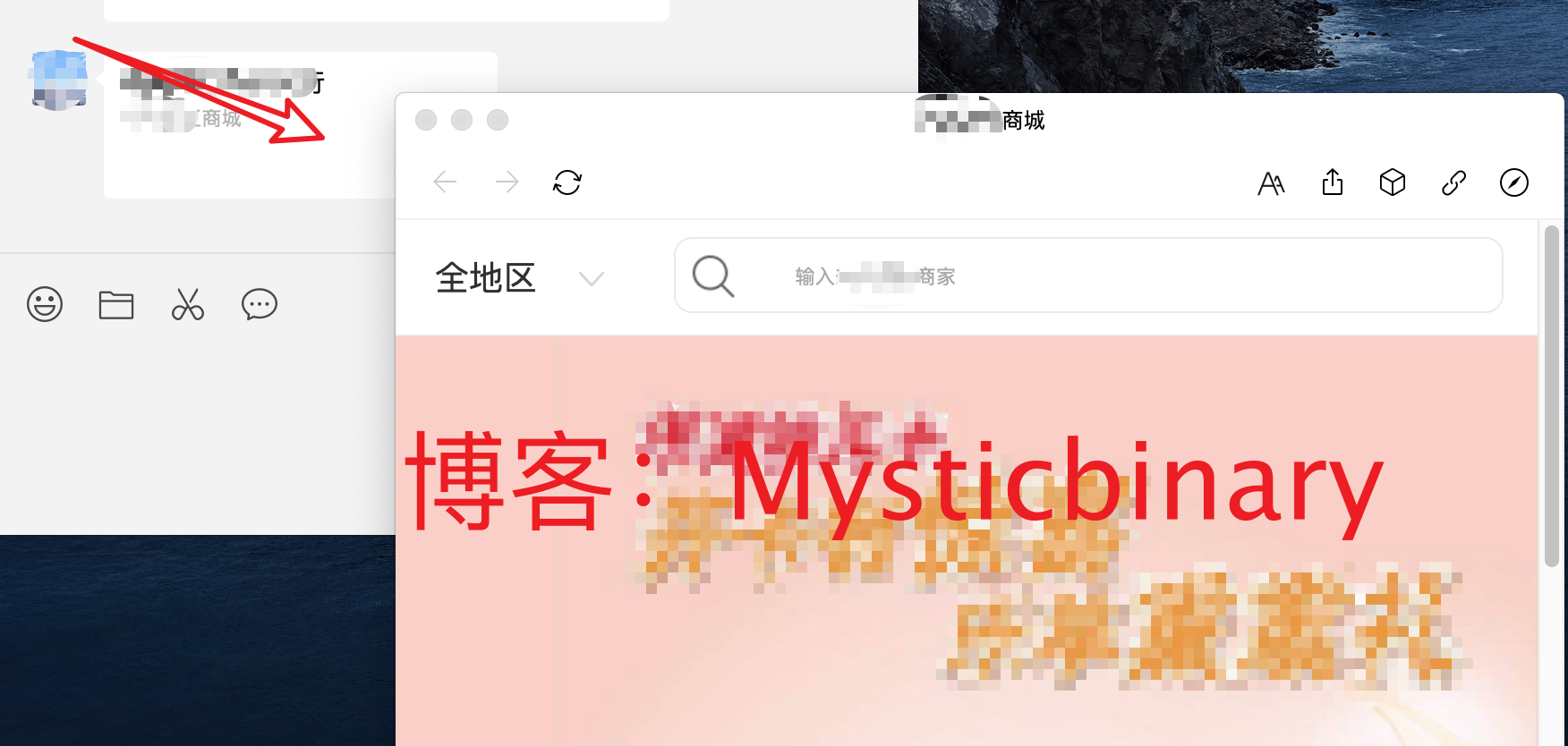
设置完代理之后,直接通过微信点击打开网页,微信就会弹出一个系统默认的浏览器(简陋版),现在你点击任何请求都会被拦截下来了。

会发现第二种方法比第一种优秀太多了。有时需要切换账号登陆的时候,需要清理一下ie的cookie。