前言
在学习Weex过程中,参考官方开发文档和博客总结的一篇文章。从Weex扫盲到决定使用Weex的基本介绍。后续会针对开发环境搭建、开发、打包、发包中的细节进行下一步的研究。
一、Weex简介
(一)概述
Weex是阿里巴巴开源的一套构建高性能、可扩展的原生应用跨平台开发方案。2016年12月15日,阿里巴巴宣布将移动开源项目Weex 捐赠给Apache基金会开始孵化。
Weex致力于使开发者能基于通用跨平台的Web开发语言和开发经验,来构建Android、iOS和Web应用。简单来说,在集成了WeexSDK之后,可以使用JavaScript语言和前端开发经验来开发移动应用。
(二)特点
- 页面的开发支持Rax和Vue;
- 一次编写,三端(Android、iOS、Web)运行;
- UI的绘制通过Native的组件,JavaScript 逻辑在JS引擎里运行,两者通过JavaScriptCore通信;
- 支持Native扩展;
- 每个weex页面会被打包成一个js文件,WeexSDK将js文件渲染成一个view;
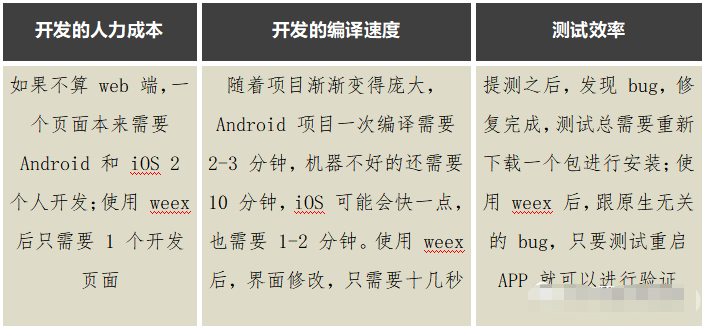
(三)为什么要使用Weex开发
- 效率问题
- 动态化:weex页面最后打包完是一个js文件,只要能做到动态下发JavaScript,那便可以实现动态化,可以热修复,甚至可以热部署,完全替换或者新增页面。
- 成熟度:在2016年阿里双十一中,Weex在阿里双十一会场中的覆盖率接近99%,页面数量接近2000,覆盖了包括主会场、分会场、分分会场、人群会场在内几乎所有的阿里双十一会场业务。
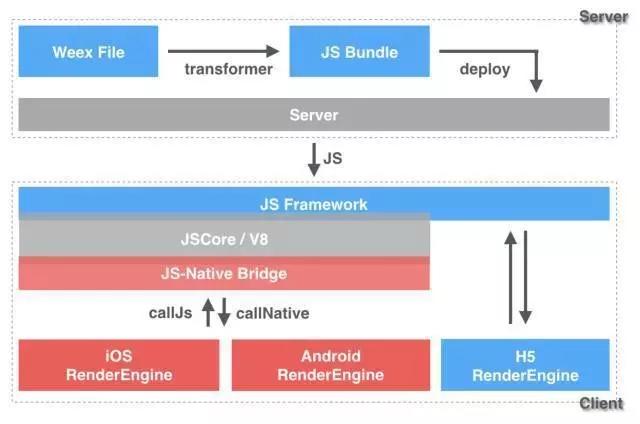
二、Weex工作原理
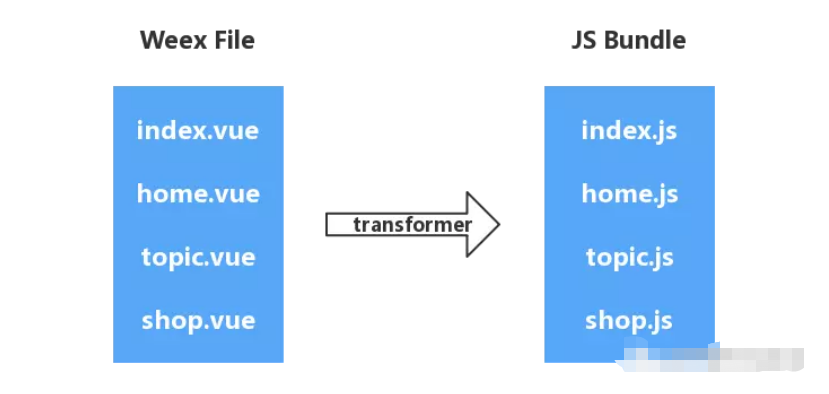
在Weex代码中,可以使用 template、style和script标签编写页面或组件,然后将将前端页面(.vue)转换为JSBundle以进行部署。当服务器返回给客户端JSBundle时,客户端得到JSBundle后,通过WeexSDK的JavaScript引擎处理,并管理渲染native视图,调用原生API和用户交互。
WeexSDK包括:JS Framework–JSBundle的执行环境、JS-Native Bridge–中间件或者叫通讯桥梁,也叫Weex Runtime、Native Render Engine–解析js端发出的指令做原生控件布局渲染。
三、Weex开发环境搭建
一、(1)安装node –> (2)安装npm –> (3)安装weex-toolkit)
第一步:下载安装Node.js,默认安装在C:\Program Files\nodejs下面,一路next完成安装。
第二步:查看Node.js和npm是否安装成功。命令行:node -v npm -v
(通常,安装了 Node.js 环境,npm包管理工具也随之安装了。
因此,直接使用 npm 来安装 weex-toolkit。
npm 是一个 JavaScript 包管理工具,它可以让开发者轻松共享和重用代码。
Weex 很多依赖来自社区,同样,Weex 也将很多工具发布到社区方便开发者使用。)
第三步:安装weex-toolkit
命令行:npm install -g weex-toolkit
国内开发者可以考虑使用淘宝的 npm 镜像 —— cnpm 安装 weex-toolkit
命令行:npm install -g cnpm --registry=https://registry.npm.taobao.org
再命令行:cnpm install -g weex-toolkit
如果提示权限错误(permission error),使用 sudo 关键字进行安装
命令行:sudo 4 install -g weex-toolkit
第四步:查看是否安装成功。命令行:weex -v ( - weexpack / weex-builder / weex-previewer )
四、创建Weex项目
第一步:在D盘中,新建weex-project
第二步:用命令行:cd D:\weex-project
第三步:初始化weex项目,命令行:weex create day01
(day01就是weex项目的名称)
第四步:用命令行:cd D:\weex-project\day01
第五步:安装项目依赖 命令行:npm install 或者 cpnm install (取决于环境搭建的第三步)
第六步:cpnm install 执行成功后,项目中会多出一个node_modules文件夹
第七步:在day01目录下,输入命令行:npm run dev (执行成功或者失败无所谓 )
再重新开启一个命令窗口,进入day01目录,输入命令行:npm run serve,
浏览器就自动打开了weex页面
第八步:代码在src/index.vue 中查看
五、Weex开发需要掌握的知识
Node、Vue、ES6、是Android和iOS开发工具的使用。
六、Weex打包和发包
(一)打包
熟悉ReactNative的人都知道,ReactNative的发布实际上就是发布一个JSBundle,Weex也是这样,但不同的是Weex将工程进行分包,发布多个JSBundle。因为Weex是单页独立开发的,每个页面都将通过Weex打包器将vue/we页面打包成一个单独的JSBundle,这样的好处在于减少单个 bundle包的大小,使其变的足够小巧轻量,提高增量更新的效率。
#仅打包
$ npm run build
打包+构建
$ weex build Andriod
打包+构建+安装执行
$ weex run Andriod
以上三种均会触发Weex对工程进行打包。在我们执行了以上打包命令后,所有工程文件将被单独打成一个独立的JSBundle,如下:
打包后的JSBundle有两种格式:
由.vue文件打包出来的包格式(简写),使用 vue2.0 语法编写
// {"framework": "Vue"}
(function(modules){
.......
})
由.we文件打包出来的包格式(简写),使用 weex 语法编写
// {"framework": "Weex"}
(function(modules){
.......
})
不同的头部是要告诉使用什么语法解析此JSBundle。至此,我们准备「热更新的包」就已经准备完毕了,接下就是发包执行了。
(二)发包
打包后的JSBundle一般发布到发包服务器上,客户端从服务器更新包后即可在下次启动执行新的版本,而无需重新下载app,因为运行依赖的WeexSDK已经存在于客户端了,除非新包依赖于新的SDK,这也是热更新的基本原理。
七、总结
以上是学习Weex的收获,后续会针对开发环境搭建、开发、打包做进一步的学习和记录。