我们之前看到淘宝有种商品列表侧滑删除功能,今天来用Flutter实现下,直接进入正题。
1,添加依赖
flutter_slidable: 0.5.3
2,获取依赖
flutter pub get
3,导入依赖
import 'package:flutter_slidable/flutter_slidable.dart';
4,创建列表式侧滑
import 'package:flutter/material.dart';
import 'package:flutter_slidable/flutter_slidable.dart';
import 'package:oktoast/oktoast.dart';
///create time : 2019/9/18/018 16:00
///create by : Administrator
///des:
class MyListSlidable extends StatefulWidget {
@override
_MyListSlidableState createState() => _MyListSlidableState();
}
class _MyListSlidableState extends State<MyListSlidable> {
List<int> datas = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12];
Widget _itemBuilder(BuildContext context, int position) {
return Container(
margin: EdgeInsets.all(5.0),
child: Slidable(
key: Key(datas[position].toString()),
actionPane: SlidableDrawerActionPane(),
actionExtentRatio: 0.25,
child: Container(
height: 80,
width: double.infinity,
color: Colors.blue,
alignment: Alignment.center,
child: Text(
"product${datas[position]}",
style: TextStyle(color: Colors.white),
),
),
actions: <Widget>[
IconSlideAction(
caption: '归档',
color: Colors.blue,
icon: Icons.archive,
onTap: () => showToast('Archive'),
closeOnTap: false,
),
IconSlideAction(
caption: '分享',
color: Colors.indigo,
icon: Icons.share,
onTap: () => showToast('Share'),
),
],
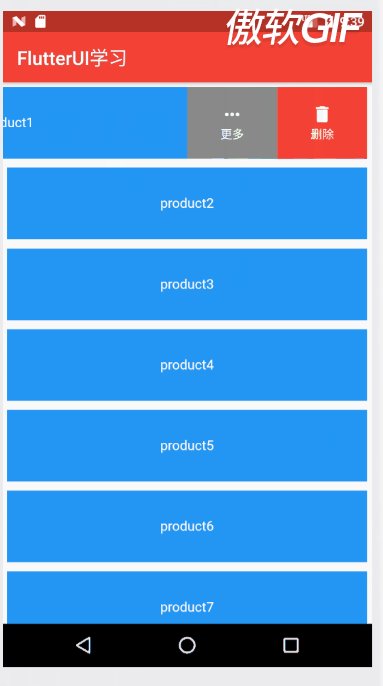
secondaryActions: <Widget>[
IconSlideAction(
caption: '更多',
color: Colors.black45,
icon: Icons.more_horiz,
onTap: () => showToast('More'),
),
IconSlideAction(
caption: '删除',
color: Colors.red,
icon: Icons.delete,
onTap: () => showToast('delete'),
),
],
),
);
}
@override
Widget build(BuildContext context) {
return Container(
child:
ListView.builder(itemBuilder: _itemBuilder, itemCount: datas.length),
);
}
}
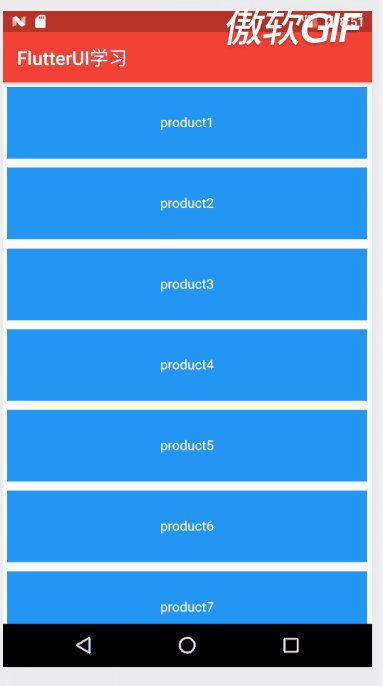
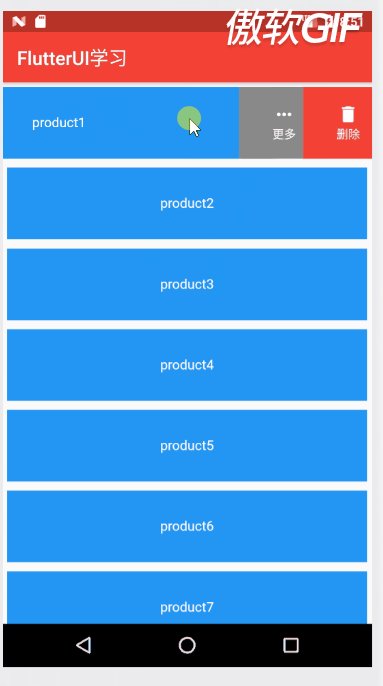
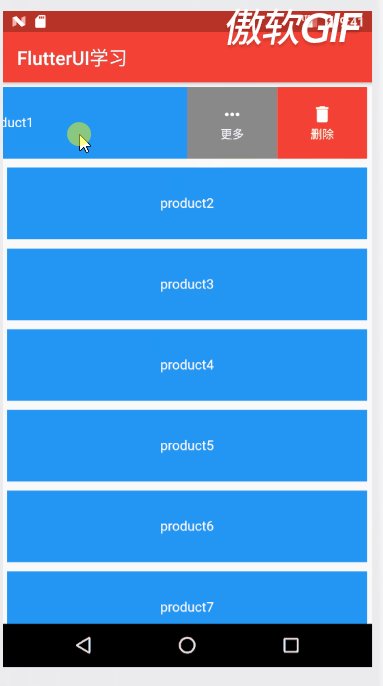
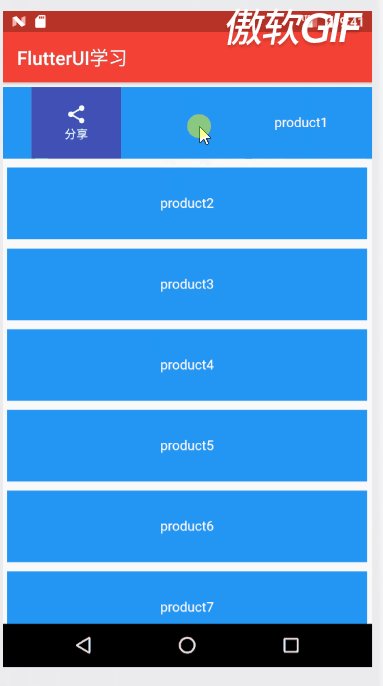
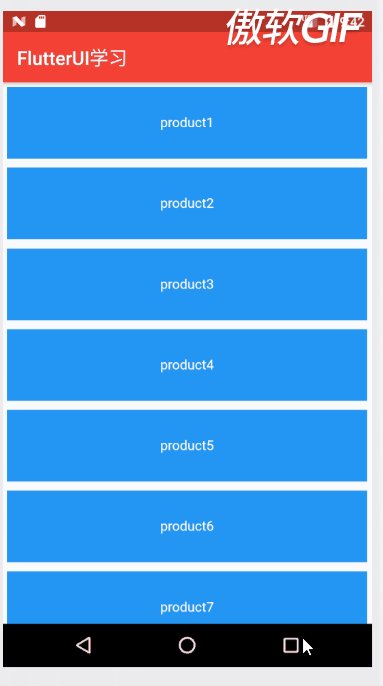
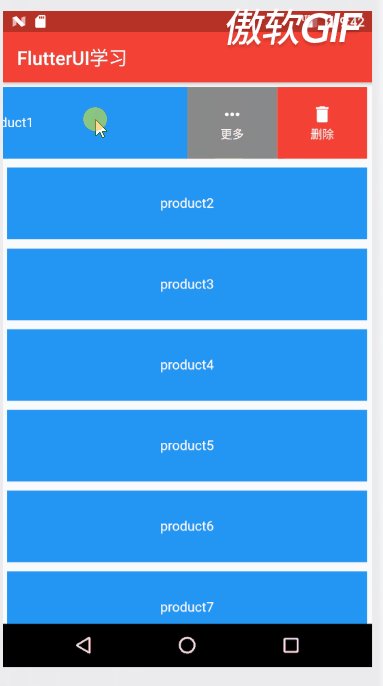
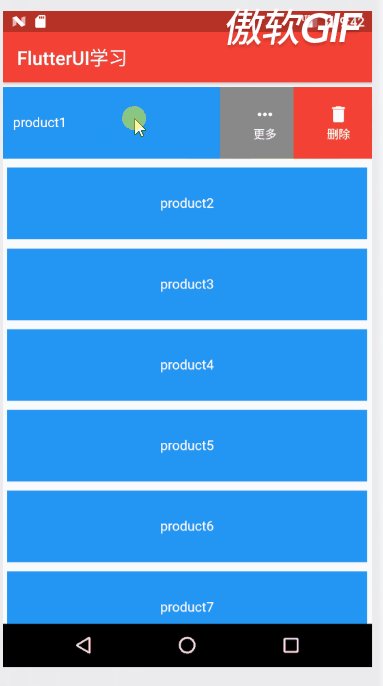
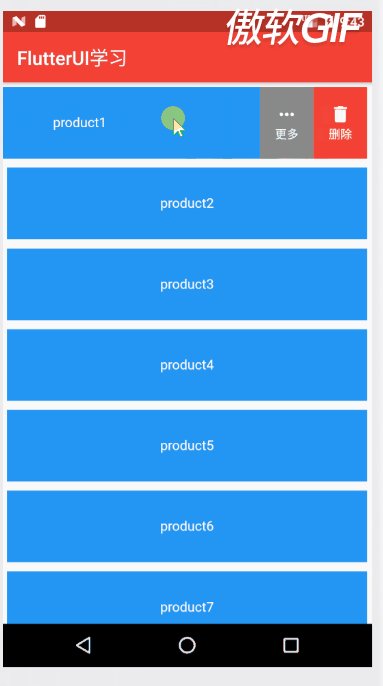
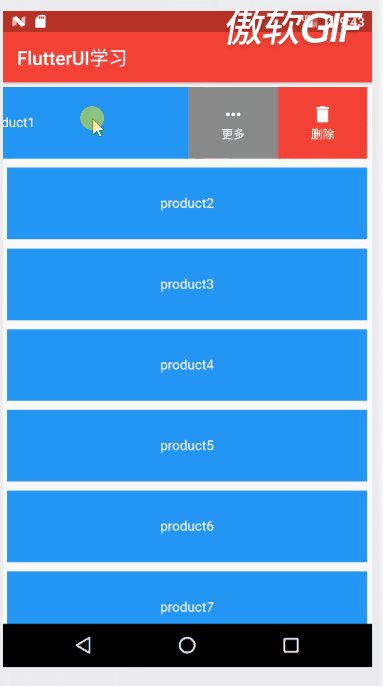
5,效果图:
#
6,说明
侧滑面板中动作按钮分两种样式
- 带图标文字样式:IconSlideAction
- 只包含文字:SlideAction
动作面板样式分四种:
SlidableBehindActionPane :这种效果就好像是面板被盖在列表子项的下面一层,有层次之分的效果
SlidableScrollActionPane:这种效果是面板跟在列表子项后面,没有叠加、层次、挤压效果等
SlidableDrawerActionPane:这种效果就是两个面板在列表子项后面,但是面板产生叠加效果
SlidableStrechActionPane:这种效果也是面板跟在列表子项后面,面板收缩产生挤压的效果