前言
Flutter中的ListView和Android里面的ListView,RecycleView有些相似,作用都是可以滚动项的线性列表,里面存放相关组件的集合,在一般情况下,这些组件结构具有重复性,即每个Item结构基本相同.
ListView的创建方式大致分为四种:
(1) ListView
(2) ListView.builder
(3) ListView.separated
(4) ListWheelScrollView
下面演示每种列表创建与显示
准备工作
1,创建数据模型类
class ItemModel{
var _color;
var _icon;
var _mainTitle;
var _subTitle;
var _des;
var _readCount;
ItemModel(this._color, this._icon, this._mainTitle, this._subTitle, this._des,
this._readCount);
get readCount => _readCount;
set readCount(value) {
_readCount = value;
}
get des => _des;
set des(value) {
_des = value;
}
get subTitle => _subTitle;
set subTitle(value) {
_subTitle = value;
}
get mainTitle => _mainTitle;
set mainTitle(value) {
_mainTitle = value;
}
get icon => _icon;
set icon(value) {
_icon = value;
}
get color => _color;
set color(value) {
_color = value;
}
}
2,创建列表子项组件
class Item extends StatelessWidget {
var color;
var icon;
var mainTitle;
var subTitle;
var des;
var readCount;
Item(this.color, this.icon, this.mainTitle, this.subTitle, this.des,
this.readCount);
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.fromLTRB(10.0, 5.0, 10.0, 5.0),
height: 90.0,
child: Row(
children: <Widget>[
Container(
width: 90.0,
color: color,
alignment: Alignment.center,
child: Icon(icon, color: Colors.white),
),
SizedBox(width: 10),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Expanded(
child: Text(mainTitle,
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 18.0))),
Expanded(child: Text(subTitle, style: TextStyle(fontSize: 14.0))),
Expanded(
child: Text(
des,
style: TextStyle(fontSize: 13.0),
overflow: TextOverflow.ellipsis,
)),
Expanded(
child: Text("阅读量:${readCount.toString()}",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 14.0,
color: Colors.redAccent))),
],
))
],
),
);
}
}
3,创建列表数据类
class ListData{
static List<Widget> getList(){
List<Widget> models=[];
ItemModel model1= ItemModel(Colors.red, Icons.airplanemode_active, "军事新闻", "俄军大秀战略",
"酝酿已久的俄罗斯“中部-2019”战略演习于16日正式启动", 2999);
ItemModel model2= ItemModel(Colors.red, Icons.airplanemode_active, "军事新闻", "俄“中部”演习",
"俄罗斯卫星网报道称,俄罗斯国防部长绍伊古表示,“中央-2019”战略演习是", 4588);
ItemModel model3= ItemModel(Colors.red, Icons.airplanemode_active, "军事新闻", "中国2.7万吨坞登舰",
"据印度新德里电视台16日报道,印度海军发现7艘中国军舰在印度洋", 7777);
ItemModel model4= ItemModel(Colors.red, Icons.airplanemode_active, "军事新闻", "针对中国?",
"美国空军着力打造军用5G网络,5G+VR,飞行员无需上天就能操控战机;美军濒海", 8888);
ItemModel model5= ItemModel(Colors.red, Icons.airplanemode_active, "军事新闻", "“凯旋”防空导弹系统",
"俄罗斯卫星通讯社报道,俄罗斯北方舰队(Russian Northern Fleet)新闻处", 9999);
ItemModel model6= ItemModel(Colors.red, Icons.airplanemode_active, "军事新闻", "火箭军还有骑兵连",
"迅速对禁区“敌特分子”活动区域进行侦察定位,战斗小分队", 104754);
ItemModel model7= ItemModel(Colors.red, Icons.airplanemode_active, "军事新闻", "侦察兵跨越冰川",
"在海拔5000多米的雪域高原,第77集团军某合成旅的侦察兵们正在进行野外驻训", 47545);
ItemModel model8= ItemModel(Colors.red, Icons.airplanemode_active, "军事新闻", "香港被护商船",
"新京报快讯 据北海舰队官微消息:“感谢海军!”“祖国万岁!”,当地时", 124574);
models.add(Item(model1.color, model1.icon, model1.mainTitle, model1.subTitle, model1.des, model1.readCount));
models.add(Item(model2.color, model2.icon, model2.mainTitle, model2.subTitle, model2.des, model2.readCount));
models.add(Item(model3.color, model3.icon, model3.mainTitle, model3.subTitle, model3.des, model3.readCount));
models.add(Item(model4.color, model4.icon, model4.mainTitle, model4.subTitle, model4.des, model4.readCount));
models.add(Item(model5.color, model5.icon, model5.mainTitle, model5.subTitle, model5.des, model5.readCount));
models.add(Item(model6.color, model6.icon, model6.mainTitle, model6.subTitle, model6.des, model6.readCount));
models.add(Item(model7.color, model7.icon, model7.mainTitle, model7.subTitle, model7.des, model7.readCount));
models.add(Item(model8.color, model8.icon, model8.mainTitle, model8.subTitle, model8.des, model8.readCount));
return models;
}
}
二:分类演示
1,ListView 创建列表
class Listview_1 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: ListView(
padding: EdgeInsets.all(10.0),
children: <Widget>[
ListData.getList()[0],
ListData.getList()[1],
ListData.getList()[2],
ListData.getList()[3],
ListData.getList()[4],
ListData.getList()[5],
ListData.getList()[6],
ListData.getList()[7],
],
),
);
}
}
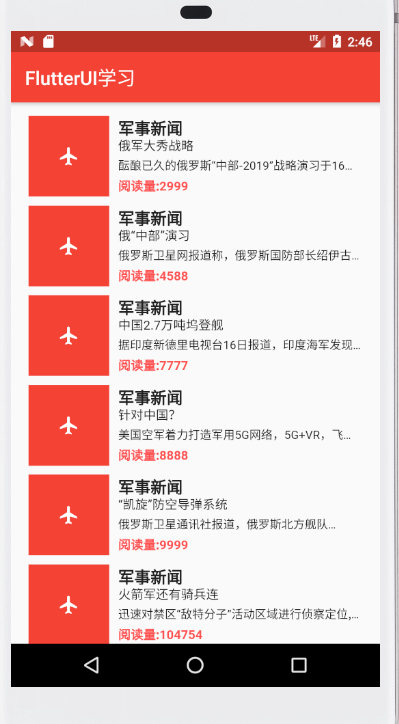
效果图:
2,ListView.builder 创建列表
class Listview_2 extends StatelessWidget {
Widget _itemBuilder(BuildContext context, int position) {
return ListData.getList()[position];
}
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(10.0),
child: ListView.builder(itemBuilder: (context, position) {
return _itemBuilder(context, position);
},itemCount: ListData.getList().length,),
);
}
}
效果图:
3, ListView.separated 创建列表
class Listview_3 extends StatelessWidget{
Widget _itemBuilder(BuildContext context, int position) {
return ListData.getList()[position];
}
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(10.0),
child: ListView.separated(
itemBuilder: (context, position) {
return _itemBuilder(context, position);
},
itemCount: ListData.getList().length,
separatorBuilder: (context,position){
return Container(height: 1.0,color: Colors.grey);
},
),
);
}
}
效果图: 带分割线
4,ListWheelScrollView 创建列表
class ListWhellScrollView extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Container(
child: ListWheelScrollView(
physics: ClampingScrollPhysics(),
itemExtent: 90,
children: ListData.getList()
),
);
}
}
效果图: 轮轴滚动效果
三:完整代码示例
import 'package:flutter/material.dart';
///create time : 2019/9/18/018 8:56
///create by : Administrator
///des:ListView示例
class MyListview extends StatefulWidget {
@override
_MyListviewState createState() => _MyListviewState();
}
class _MyListviewState extends State<MyListview> {
@override
Widget build(BuildContext context) {
return ListWhellScrollView();
}
}
//ListView方式创建列表
class Listview_1 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: ListView(
padding: EdgeInsets.all(10.0),
children: <Widget>[
ListData.getList()[0],
ListData.getList()[1],
ListData.getList()[2],
ListData.getList()[3],
ListData.getList()[4],
ListData.getList()[5],
ListData.getList()[6],
ListData.getList()[7],
],
),
);
}
}
//ListView.builder方式创建列表
class Listview_2 extends StatelessWidget {
Widget _itemBuilder(BuildContext context, int position) {
return ListData.getList()[position];
}
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(10.0),
child: ListView.builder(itemBuilder: (context, position) {
return _itemBuilder(context, position);
},itemCount: ListData.getList().length,),
);
}
}
//ListView.separated 方式创建,给子项之间添加分割线,分割组件可自定义
class Listview_3 extends StatelessWidget{
Widget _itemBuilder(BuildContext context, int position) {
return ListData.getList()[position];
}
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(10.0),
child: ListView.separated(
itemBuilder: (context, position) {
return _itemBuilder(context, position);
},
itemCount: ListData.getList().length,
separatorBuilder: (context,position){
return Container(height: 1.0,color: Colors.grey);
},
),
);
}
}
//实现轮轴效果列表
class ListWhellScrollView extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Container(
child: ListWheelScrollView(
physics: ClampingScrollPhysics(),
itemExtent: 90,
children: ListData.getList()
),
);
}
}
class ItemModel{
var _color;
var _icon;
var _mainTitle;
var _subTitle;
var _des;
var _readCount;
ItemModel(this._color, this._icon, this._mainTitle, this._subTitle, this._des,
this._readCount);
get readCount => _readCount;
set readCount(value) {
_readCount = value;
}
get des => _des;
set des(value) {
_des = value;
}
get subTitle => _subTitle;
set subTitle(value) {
_subTitle = value;
}
get mainTitle => _mainTitle;
set mainTitle(value) {
_mainTitle = value;
}
get icon => _icon;
set icon(value) {
_icon = value;
}
get color => _color;
set color(value) {
_color = value;
}
}
class ListData{
static List<Widget> getList(){
List<Widget> models=[];
ItemModel model1= ItemModel(Colors.red, Icons.airplanemode_active, "军事新闻", "俄军大秀战略",
"酝酿已久的俄罗斯“中部-2019”战略演习于16日正式启动", 2999);
ItemModel model2= ItemModel(Colors.red, Icons.airplanemode_active, "军事新闻", "俄“中部”演习",
"俄罗斯卫星网报道称,俄罗斯国防部长绍伊古表示,“中央-2019”战略演习是", 4588);
ItemModel model3= ItemModel(Colors.red, Icons.airplanemode_active, "军事新闻", "中国2.7万吨坞登舰",
"据印度新德里电视台16日报道,印度海军发现7艘中国军舰在印度洋", 7777);
ItemModel model4= ItemModel(Colors.red, Icons.airplanemode_active, "军事新闻", "针对中国?",
"美国空军着力打造军用5G网络,5G+VR,飞行员无需上天就能操控战机;美军濒海", 8888);
ItemModel model5= ItemModel(Colors.red, Icons.airplanemode_active, "军事新闻", "“凯旋”防空导弹系统",
"俄罗斯卫星通讯社报道,俄罗斯北方舰队(Russian Northern Fleet)新闻处", 9999);
ItemModel model6= ItemModel(Colors.red, Icons.airplanemode_active, "军事新闻", "火箭军还有骑兵连",
"迅速对禁区“敌特分子”活动区域进行侦察定位,战斗小分队", 104754);
ItemModel model7= ItemModel(Colors.red, Icons.airplanemode_active, "军事新闻", "侦察兵跨越冰川",
"在海拔5000多米的雪域高原,第77集团军某合成旅的侦察兵们正在进行野外驻训", 47545);
ItemModel model8= ItemModel(Colors.red, Icons.airplanemode_active, "军事新闻", "香港被护商船",
"新京报快讯 据北海舰队官微消息:“感谢海军!”“祖国万岁!”,当地时", 124574);
models.add(Item(model1.color, model1.icon, model1.mainTitle, model1.subTitle, model1.des, model1.readCount));
models.add(Item(model2.color, model2.icon, model2.mainTitle, model2.subTitle, model2.des, model2.readCount));
models.add(Item(model3.color, model3.icon, model3.mainTitle, model3.subTitle, model3.des, model3.readCount));
models.add(Item(model4.color, model4.icon, model4.mainTitle, model4.subTitle, model4.des, model4.readCount));
models.add(Item(model5.color, model5.icon, model5.mainTitle, model5.subTitle, model5.des, model5.readCount));
models.add(Item(model6.color, model6.icon, model6.mainTitle, model6.subTitle, model6.des, model6.readCount));
models.add(Item(model7.color, model7.icon, model7.mainTitle, model7.subTitle, model7.des, model7.readCount));
models.add(Item(model8.color, model8.icon, model8.mainTitle, model8.subTitle, model8.des, model8.readCount));
return models;
}
}
class Item extends StatelessWidget {
var color;
var icon;
var mainTitle;
var subTitle;
var des;
var readCount;
Item(this.color, this.icon, this.mainTitle, this.subTitle, this.des,
this.readCount);
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.fromLTRB(10.0, 5.0, 10.0, 5.0),
height: 90.0,
child: Row(
children: <Widget>[
Container(
width: 90.0,
color: color,
alignment: Alignment.center,
child: Icon(icon, color: Colors.white),
),
SizedBox(width: 10),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Expanded(
child: Text(mainTitle,
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 18.0))),
Expanded(child: Text(subTitle, style: TextStyle(fontSize: 14.0))),
Expanded(
child: Text(
des,
style: TextStyle(fontSize: 13.0),
overflow: TextOverflow.ellipsis,
)),
Expanded(
child: Text("阅读量:${readCount.toString()}",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 14.0,
color: Colors.redAccent))),
],
))
],
),
);
}
}
四:其他
列表使用先说到这,至于列表的各种创建方式对应的属性后续深究再慢慢补上。另外示例有错误的地方希望各位指正,不胜感激。