创建vue项目
vue create ionic-vue
构建成功,运行:
yarn run serve
在浏览器中输入: locahost:8081
安装ionic相关依赖
安装ionic相关依赖(其中@ionic/core是组件部分,@ionic/vue是封装成Vue方式调用的接口部分):
yarn add @ionic/vue @ionic/core vue-router
在main.js中添加配置
import Ionic from '@ionic/vue';
import '@ionic/core/css/ionic.bundle.css';
Vue.use(Ionic);
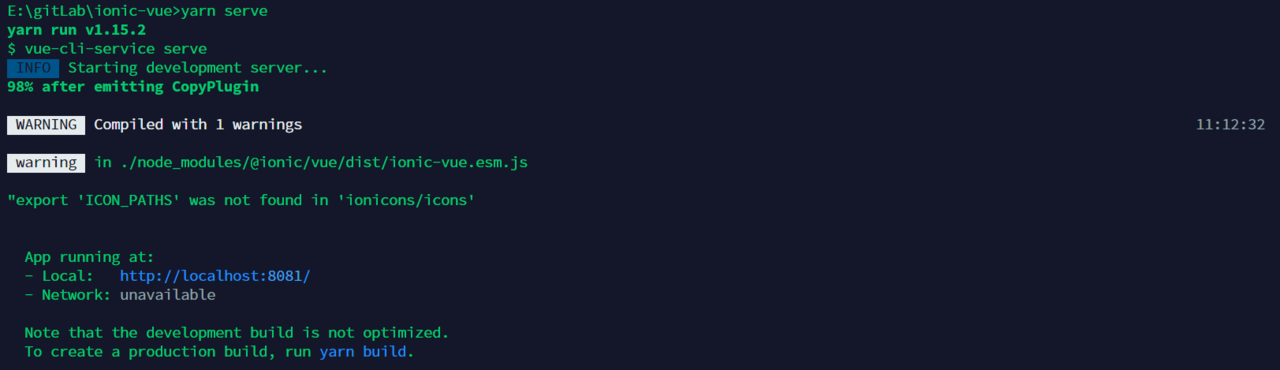
服务启动报警告:
WARNING Compiled with 1 warnings
WARNING Compiled with 1 warnings
WARNING in ./node_modules/@ionic/vue/dist/ionic-vue.esm.js
"export 'ICON_PATHS' was not found in 'ionicons/icons'
解决办法:
安装 ionicons 依赖
yarn add ionicons
再次启动服务 yarn serve
使用 ionic 的 UI 组件
重写
HelloWorld.vue页面
<template>
<ion-app>
<ion-header translucent>
<ion-toolbar>
<ion-title>卡片</ion-title>
</ion-toolbar>
</ion-header>,
<ion-content fullscreen>
<ion-card>
<img src="./madison.jpg" />
<ion-card-header>
<ion-card-subtitle>目的地</ion-card-subtitle>
<ion-card-title>威斯康星州麦迪逊</ion-card-title>
</ion-card-header>
<ion-card-content>
麦迪逊于1829年在莫诺纳湖和门多塔湖之间的地峡上建立,1836年被命名为威斯康星州的首府。
</ion-card-content>
</ion-card>
</ion-content>
</ion-app>
</template>
<script>
export default {
name: 'HelloWorld'
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
:root {
--ion-safe-area-top: 20px;
--ion-safe-area-bottom: 22px;
}
</style>
注意
若IDE编辑器中或者浏览器控制台提示 unknown element , 这是因为 ionic 组件是 web 组件,所以你需要告诉 vue ,以 ion 前缀开头的组件不是 Vue 组件,需要在 src/main.js 中添加如下设置:
Vue.config.ignoredElements = [/^ion-/]